Auto-activation plugin for Figma.

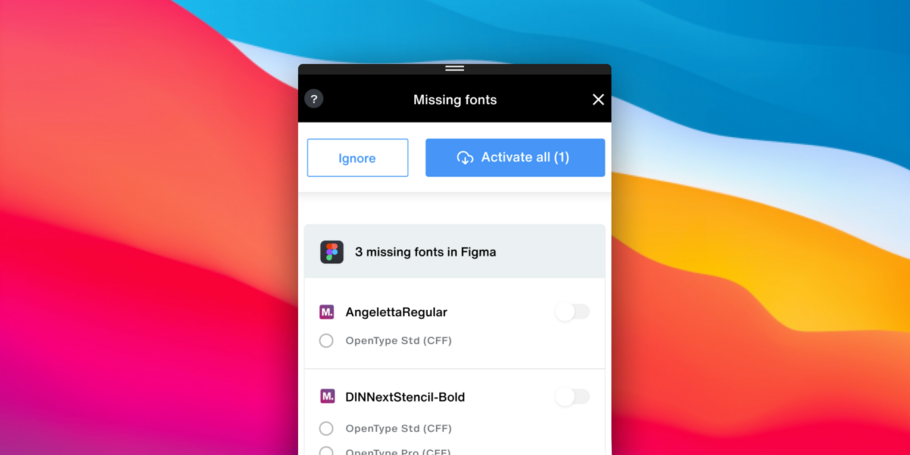
Work freely within Figma as this plugin enables the Monotype App to detect and activate fonts missing from your Figma files automatically using your Monotype Fonts subscription.
What does this plugin do?
As the name suggests, once installed, this plugin lives within the Monotype App and detects fonts missing from your Figma files, and activates them automatically using your Monotype Fonts subscription.
Why do I need to install this plugin manually?
The Monotype auto-activation plugin for Figma needs certain file keys to work its magic in correctly identifying and activating missing fonts. At present, these file keys are not available in public development environments which allows us to make this plugin available as a private release only. This means administrators will need to download the installation package manually in order to publish it within their organizations.
We are working with Figma actively to provide this functionality out-of-the-box in later releases of the Monotype App.
How do I publish this plugin in my organization?
Before you begin, you must ensure you have Administrator rights for your Figma account. Once you’ve confirmed that, the setup itself should take no longer than 5 minutes. Here are the steps you need depending on your use-case:
Publishing the plugin for the first time.
-
Download the latest version of the auto-activation plugin by clicking on the button below:
-
Unzip the downloaded package.
-
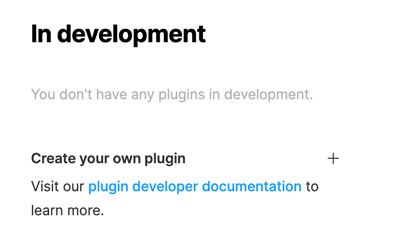
In your Figma Desktop App menu, click on Plugins > Manage Plugins.
-
In the “In development” column, click on the ‘+’ icon next to the “Create new plugin” link.
-
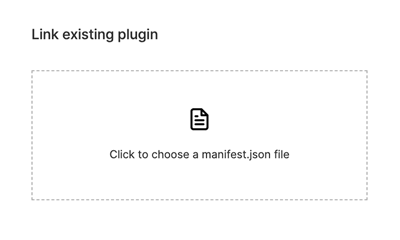
In the Create a plugin dialog, click on “Click to choose a manifest.json file”.
-
Locate and select the manifest.json file from the downloaded package.
-
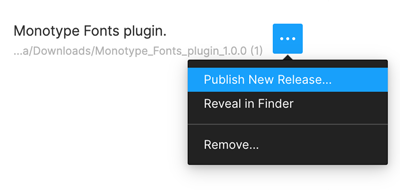
Click on the “Publish New Release…” link from the ellipses menu as shown below:
-
This will open up the “Publish plugin” dialog. Add the following details:
-
Icon: Select from the downloaded package.
-
Name: Monotype Fonts plugin
-
Description: This plugin lives within the Monotype App and detects fonts missing from your Figma files, and activates them automatically using your Monotype Fonts subscription.
-
Cover art: Select from the downloaded package.
-
Tags: “Fonts”, “Monotype Fonts”, “Missing Fonts”
-
Support contact: [email protected]
-
Author: Your organization’s name.
-
Plugin ID: This should be pre-populated. However, if you encounter an error that says “Missing ID in manifest.json”, click on the Generate ID button, and copy & paste this ID in the manifest.json file replacing any existing IDs against the “id” field.
-
Publish to: Your organization’s name.
-
-
Click on the Publish button to publish this plugin in your organization.
Publishing an update.
-
Download the latest version of the auto-activation plugin by clicking on the button below:
-
Unzip the downloaded package.
-
In your Figma Desktop App menu, click on Plugins > Manage Plugins.
-
Click on the “Publish New Release…” link from the ellipses menu as shown below:
-
Ensure the following details are present in the “Publish plugin” dialog:
-
Icon: Select from the downloaded package.
-
Name: Monotype Fonts plugin
-
Description: This plugin lives within the Monotype App and detects fonts missing from your Figma files, and activates them automatically using your Monotype Fonts subscription.
-
Cover art: Select from the downloaded package.
-
Tags: “Fonts”, “Monotype Fonts”, “Missing Fonts”
-
Support contact: [email protected]
-
Author: Your organization’s name.
-
Publish to: Your organization’s name.
-
-
Click on the Publish button to publish the update.