Variable Fonts

随着可变字体的出现,网页设计不必再担心影响页面加载速度了。Jason Pamental向我们介绍了可变字体的好处以及它们是如何改变网页设计的。
几个世纪以来,文字一直都是我们所“听”、我们所读。人们还普遍认为,字体与排印是品牌塑造、品牌表达的核心要素。好的排印在很多方面影响着人们的理解、情感和意图,是设计的重要组成部分。
遗憾的是,在网络出现后的许多年里,除了最基本的排印设计,我们无法将所有的排印设计都应用到线上内容中。通过使用真实字体和OpenType功能(如合字、特殊数字集、分数字以及字偶间距),横向排印得到了极大的改善。 但是在网上浏览内容的实际情况表明速度是设计需要考虑的最关键的因素——于是我们便牺牲排印的“音域”来换取页面加载速度。这就意味着要减小字体字重,同时也降低品牌保真度与发声的力度。
从多到一的转变
可变字体的出现改变了整个动态空间。正如John Hudson所描述的,可变字体是一种含有多种变化的单一字体:即所有宽度和粗细、倾斜、甚至是斜体的变化都可以包含在一个单一、高效且可压缩的字体文件中。
更重要的是:该格式(包含在OpenType 1.8规范的技术部分)是完全可扩展的。字体设计师可以完全控制他们所使用的轴及其范围,甚至定义新的轴。目前有5个“注册”轴:宽度、粗细、倾斜、斜体以及视觉修正,但设计师可以改变他们选择的任何轴。比如升部和降部的高度、文本大小、甚至衬线形状。几乎有无限的可能性。 “
通过消除性能障碍,我们为更有趣、更动态的设计打开了大门,并且更有能力表达品牌的真实声音。所有这些都是在保持对字体本身保真度的同时进行的:只有字体设计师提供的轴是可以调整的。其他都不允许改变。
网页重新设计
尽管这项技术还在不断成熟,且字体设计师们也在努力使这种新的工作方式更加流畅,但它对于网络设计的前景却是开创性的。最典型的情况是,在任何给定的设计中限定使用3-5种字体,来展现网站设计的每个方面——包括正文和标题的每种排列。
在最简单的操作过程中,可变字体允许我们任意为每种标题设置不同的粗细,这极大地提高了它。

们的清晰度和可读性。
还可以在标题或者数据密集的信息显示中使用字宽稍窄的字体。实际上,整个排印系统可以按比例设计:粗细和宽度可以设置为标准正文的倍数。这么一来,这些方面就可以与正文一起轻松地被缩放了,其设置会根据屏幕大小或用户偏好而改变。这一切使得性能大大提高,因为有了更少的HTTP请求 (更少的字体文件)以及整体下载数据的节省(尽管这还和字体及压缩有关)。
随着这些自由度让我们更具表现力,一些非常有趣的功能也将帮助我们改变阅读体验。
重新定义屏幕阅读
在创造良好的阅读体验方面,最大的挑战是在比例和细节方面缺乏技巧。现代CSS和OpenType功能的结合非常强大。能够根据语言设置合字和连字符等功能,能够根据屏幕大小开启和关闭连字符,甚至可以在最小的屏幕上定制字宽,以便在不减小字体大小的情况下使每行显示更多的字符,如此一来可以显著改善阅读体验的流畅和舒适。
为特写做准备
另一个在金属活字印刷中很常见的特性是视觉修正,但是在向照排和数字化转换过程中被遗失了。
在过去的几十年里(事实上,几个世纪以来),用稍粗的笔画、更开放的字碗和字怀来切割较小字号的字体通常是很常见的,有时候为了保持可读性甚至会将开放式字怀末端的开口处(aperture)设计的更宽,而这些在无衬线体设计中并不常见。在报纸中确保不缺行少字或者字母不因为油墨加印而受到太大的影响,这一点尤为重要。

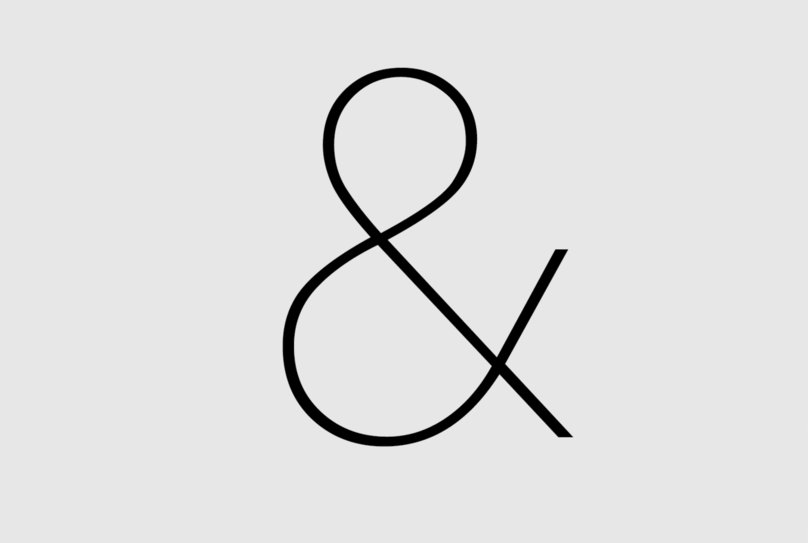
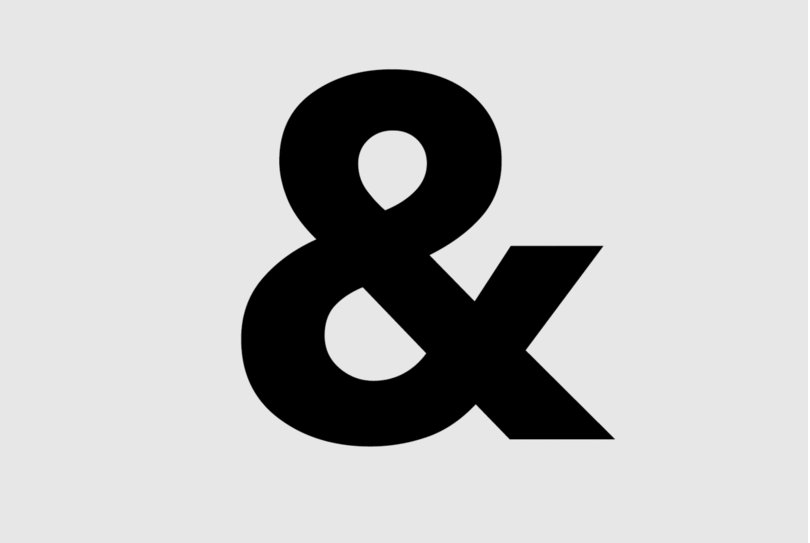
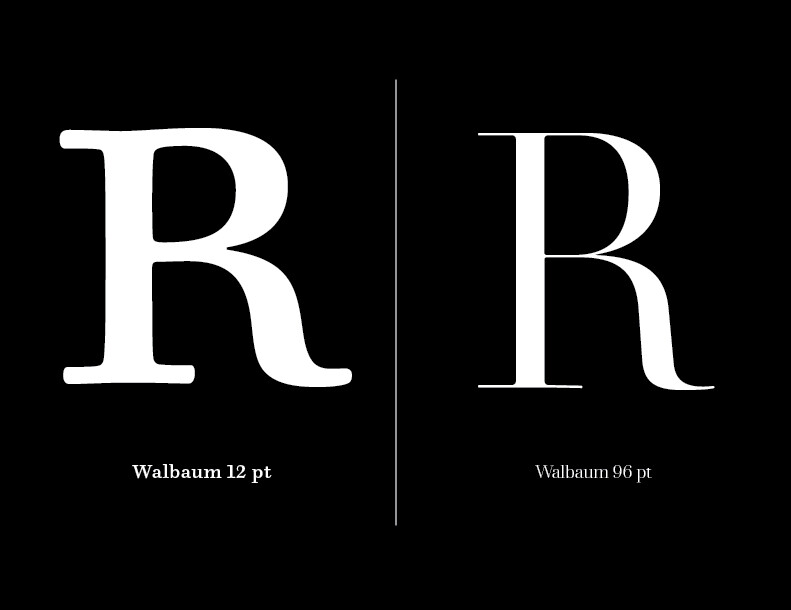
视觉修正:注意较大字号R的细节更精细,笔画粗细的对比度更高
对比度更高的衬线,对比度指的是衬线和字干笔画之间的比例。
视觉修正正因为可变字体而回归,它可以自动应用到可用的地方或者由网页设计人员或开发人员明确设置。如上所述,它在无衬线字体中并不常见,但在对比度更高的衬线设计中却能起到非常显著的效果。
完美与均衡
上面的这些优点使可变字体非常具有吸引力。但是好的排印并非优秀设计的全部。像宽度轴和粗细轴的范围使我们可以在网络上更加自由地采用更多的可编辑设计,而无需加载过多的文件资源。我们已经准备了一些可变字体,这是将它们公开的大好时机。
想象一下设计师在网站的内容管理系统(CMS)中所扮演的角色。设计人员可以使用CMS内置的一些简单控件,这些控件允许他们对特定的标题或者引用进行排版,从而使设计犹如打印的一般,达到了一种全新的水平,而不必每次都编写特定代码。
截至2018年6月,除了两大主流移动平台之外,四分之三的主流网络浏览器都已经支持可变字体(具体可以到caniuse.com上查看)。考虑到这一点,我们准备今天就开始点亮网络。
亲自体验一下可变字体吧!
免费提供用于桌面及web字体格式的FF Meta Variable演示版。立即下载并深入了解可变字体是如何重新定义web设计的https://www.monotype.com/fonts/variable-fonts。
本文最初出现在codepen.io上。