The evolution of typography with variable fonts.

With the emergence of variable fonts, web design no longer has to be traded for page speed. Jason Pamental walks us through the benefits of variable fonts and how they can transform web design.
For centuries, type has been how we ‘hear’ what we read. It’s also generally understood that typefaces and typography are a core element of branding, of expression, of vocal range. Great typography influences understanding, mood, and meaning in countless ways and is an essential part of design.
Unfortunately, for many years after the advent of the web, we were unable to apply all but the most basic of typographic design to online content. With the ability to use real fonts and OpenType features—like ligatures, specific figure sets, fractions, and true kerning—the typographic landscape improved tremendously.
But the reality of viewing content on the web dictates that speed is the most critical aspect of design—so we’ve traded typographic ‘vocal range’ for page speed. That means fewer font weights and reduced brand fidelity and voice.
From many, one (paradigm: shifted)
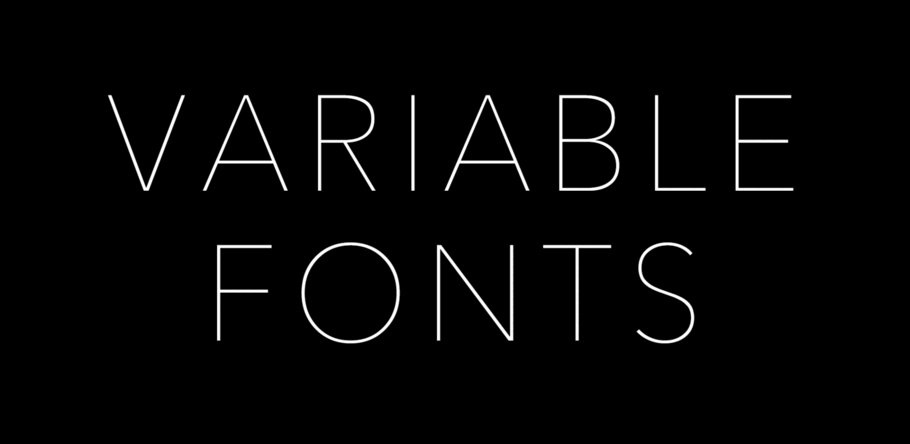
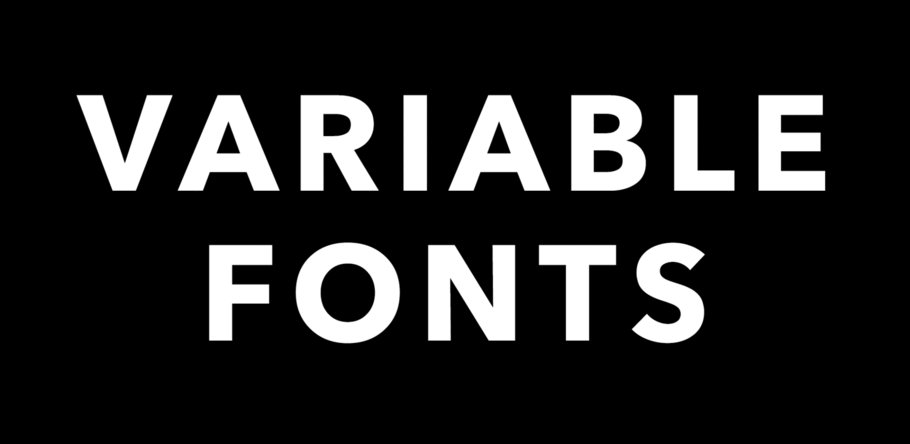
The advent of Variable Fonts changes that entire dynamic. As described by John Hudson, a variable font is a single font that acts as many: all the variations of width and weight, slant, and even italics can be contained in a single, highly efficient and compressible font file.
What’s more: the format (which is technically part of the OpenType 1.8 specification) is completely extensible. The type designer has complete control over what axes are used, their ranges, and even the definition of new axes. There are currently 5 ‘registered’ axes (width, weight, slant, italics, and optical sizing), but the designer can vary any axis they choose. Some examples include the height of ascenders and descenders, text grade, even serif shape. The possibilities are nearly limitless.
By removing the performance barrier, we open the door for more interesting and dynamic design and far greater ability to express the true voice of the brand. All this while maintaining fidelity to the typeface itself: only axes exposed by the type designer can be varied. No artificial distortion allowed.
Web design, reinvented
While the technology is still maturing and type designers are working to become more fluent in this new way of working, the promise for design on the web is ground-breaking. The typical scenario would be to constrain any given design to 3-5 different fonts to represent every aspect of a site’s design language and voice—including every permutation for body copy and headings.
At its simplest implementation, variable fonts would give us the freedom to use different weights for every level of heading—greatly increasing their clarity and readability.

One could also use slightly narrower character widths for headings or on data-dense displays of information. In fact, the entire typographic system could be designed to be proportional: weight and width could become multipliers on the standard body copy settings. Doing so would allow those aspects to scale easily along with the body copy should its settings change based on screen size or user preference. All of this with an accompanying increase in performance due to fewer HTTP requests (fewer font files) and an overall savings of data to download (though that will vary by font and compression used).
But while these freedoms allow us to be more expressive, some of the really interesting capabilities will help transform the reading experience itself.
Reinvented reading on screen
Some of the biggest challenges in creating a good reading experience are tied to the lack of finesse in proportion and fine details. The combination of modern CSS and OpenType features and variations presents a powerful combination. Being able to set features like ligatures and hyphenation based on language, turn hyphenation on and off based on screen size, and even tailor the character width on the smallest screens in order to fit more characters per line without reducing font size can make dramatic improvements in the smoothness and comfort of the reading experience.
Ready for a close-up
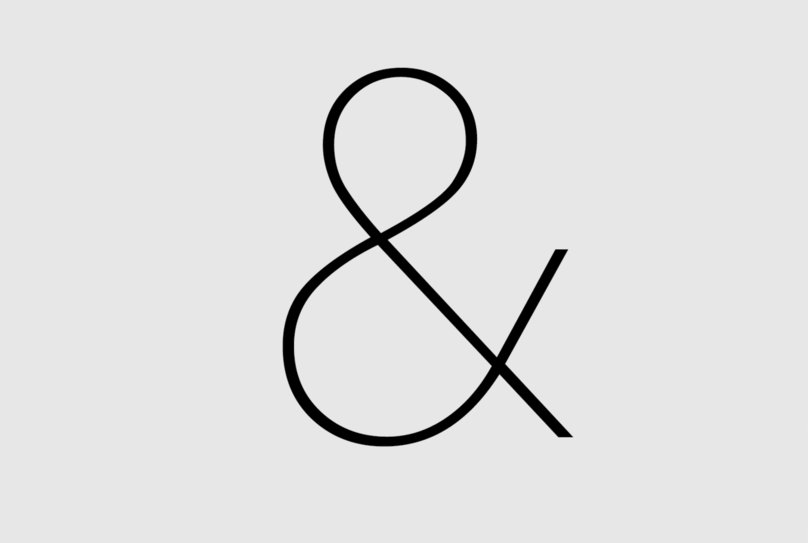
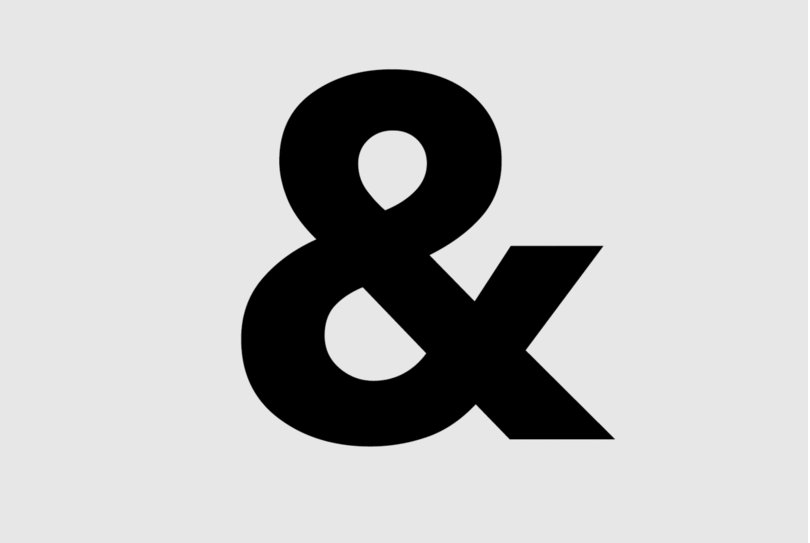
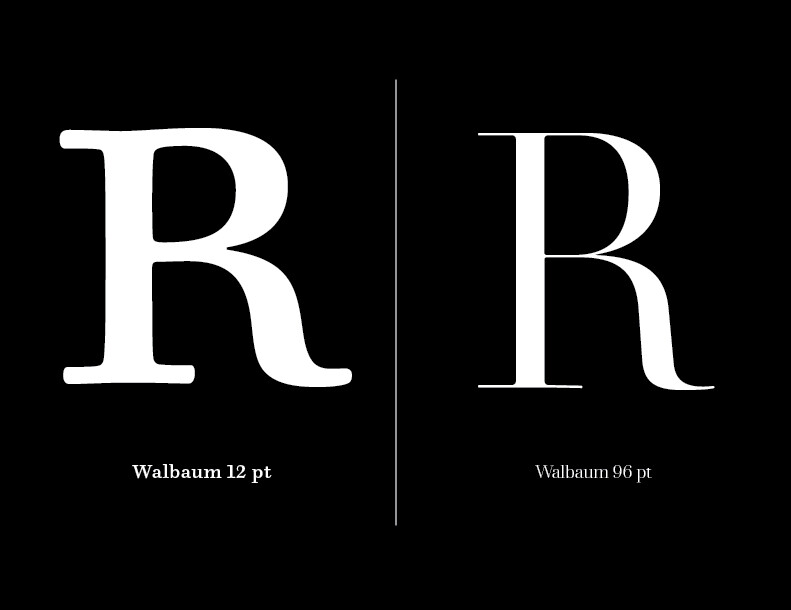
Another feature that was common in metal type but lost in translation to photo-typesetting and digital was optical sizing (well, some designers do still create separate optical sizes for different ranges, but it’s rare and somewhat limited).
Not as often found on sans-serif designs, but in decades past (in truth, for centuries), it was quite common for the physically smaller sizes of a typeface to be cut with slightly heavier strokes, more open bowls and counters, and in some cases even wider apertures in order to preserve readability. Newspapers in particular found this critical to ensure lines didn’t get lost or letters didn’t suffer too greatly from ink gain.

Optical sizing at work: note the finer details and higher stroke contrast on the larger size R.
Optical sizing has made a return in variable fonts, and can be automatically applied where available, or set explicitly by the web designer or developer. As mentioned, it’s not as frequent a feature in sans-serif typefaces like this one, but can be used to quite dramatic effect in higher-stroke-contrast serif designs.
Polish and poise
With the benefits already discussed, the case for variable fonts is pretty compelling. But good typography isn’t all there is to great design. The range of axes like width and weight give us tremendous freedom to embrace more editorial design on the web without having to load an exorbitant number of file assets. And since we already have those few required variable fonts in place, the opportunity is to expose them for use by content publishers themselves.
Imagine a role for designers inside the Content Management System (or CMS) where the website is housed. That designer could use some simple controls built into the CMS that would allow them to typeset specific headlines or pull-quotes, enabling a whole new level of design much like what we have in print, without having to write custom code every time.
As of June 2018, 3 out of 4 major web browsers already support variable fonts, in addition to both dominant mobile platforms (check support on caniuse.com). With that in mind, we’re ready to start lighting up the web today.
Try variable fonts for yourself
A demo version FF Meta Variable is available for free in desktop and web font format. Download it today and take a deeper dive into how variable fonts can redefine designing for the web.
This article originally appeared on codepen.io.