Fonts testen: Schrift-Familien-Seiten.

Der Type Tester mit seiner unverwechselbaren Erscheinung ist das erste, was Ihnen auf allen Familienseiten auffällt.
Fontfamilien Seiten.
Die Familien-Detailseiten helfen Ihnen, Fonts aus allen Blickwinkeln sehr detailliert zu betrachten und sie auf Herz und Nieren zu prüfen, damit Sie genau wissen, wie sie sich in der realen Welt bewähren werden.
Jede Fontfamilie auf Monotype Fonts hat eine eigene Seite mit “Details”, auf der die gesamte Fontfamilie sowie einzelne Stile der Familie dargestellt sind.
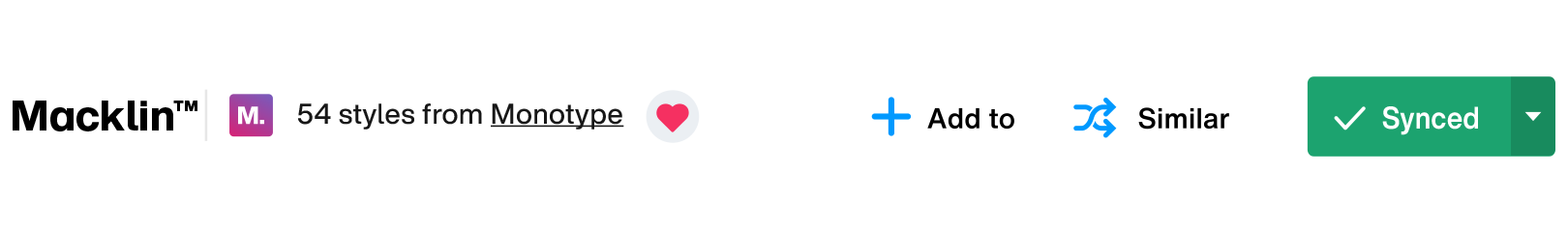
Die obere Leiste auf jeder Familienseite bietet die folgenden Informationen auf einen Blick:
-
Name der Familie oder Schriftart.
-
Ein Symbol, das anzeigt, ob die Familie aus dem Bestand von Monotype stammt oder von Dritten hochgeladen wurde.
-
Anzahl der in der Familie enthaltenen Stile.
-
Name der Foundry, von der die Fontfamilie entworfen wurde.
Zusätzlich zu den oben genannten Funktionen bietet die Topleiste auch die folgenden Funktionen:
-
Favorit - Sie können Fonts zur Verwendung in Ihren Projekten bevorzugen und in die engere Wahl ziehen, indem Sie auf das Herz-Symbol klicken.
-
Hinzufügen zu - Wenn Sie auf die Schaltfläche “Hinzufügen zu” klicken, können Sie die ausgewählte Fontfamilie zu Ihren Bibliotheks Fontlisten, Webprojekten und Digital Ads hinzufügen - direkt von der Familienseite aus.
-
Ähnlich - Finden Sie Fonts, die der von Ihnen angezeigten ähnlich sind.
-
Sync Family - Ermöglicht die Synchronisierung aller Fonts über die Monotype-App und bietet zusätzliche Optionen zum Synchronisieren einzelner Stile und Schriftschnitte oder zum Herunterladen von Schriftdateien zur Offline-Installation. Mehr dazu weiter unten.
In diesem Artikel werden wir uns mit den folgenden Themen befassen:
Der Type-Tester.
Zeigen Sie eine Vorschau Ihrer Fonts in verschiedenen Größen an, von der Micro-Variante bis hin zu übergroßen Display-Varianten.
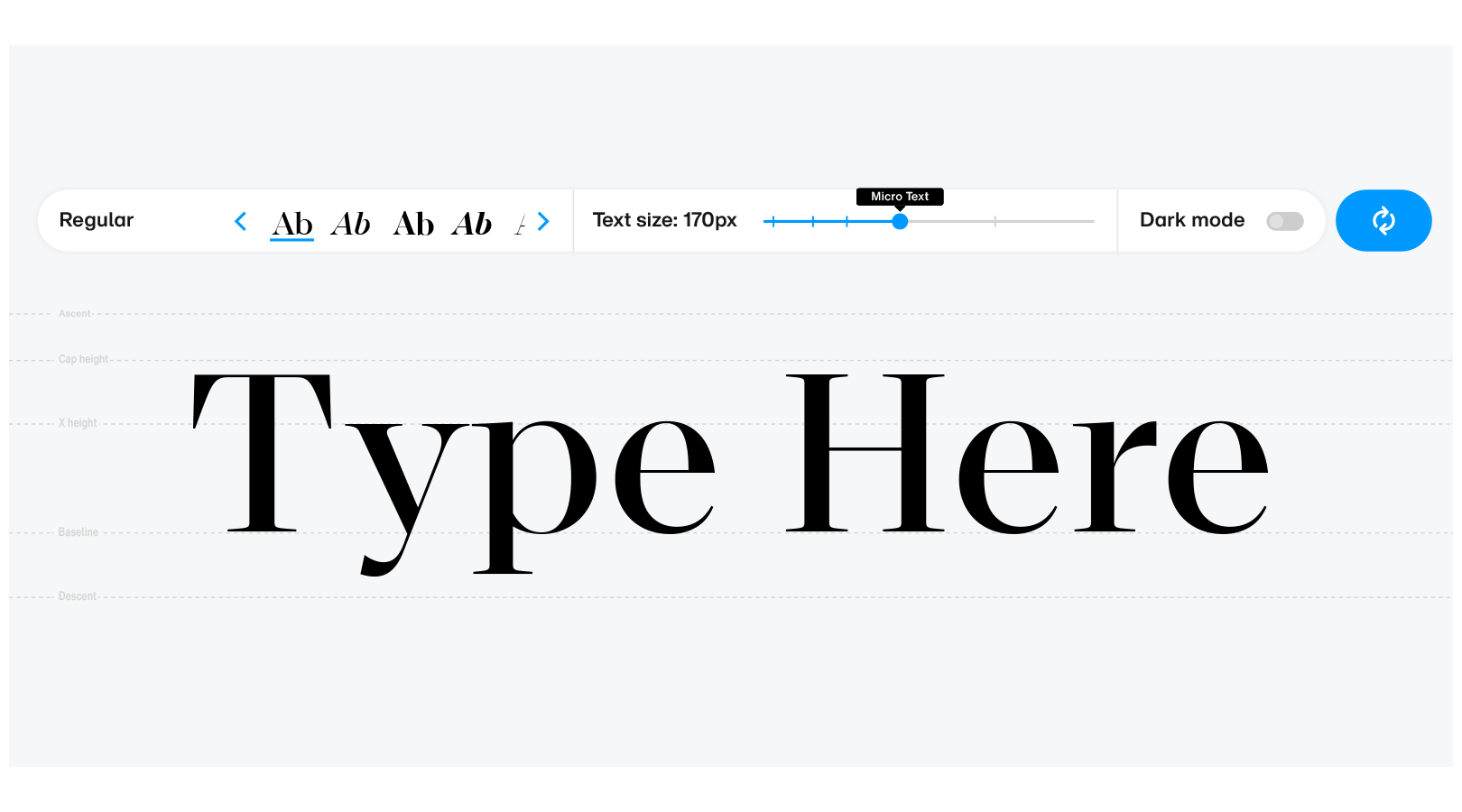
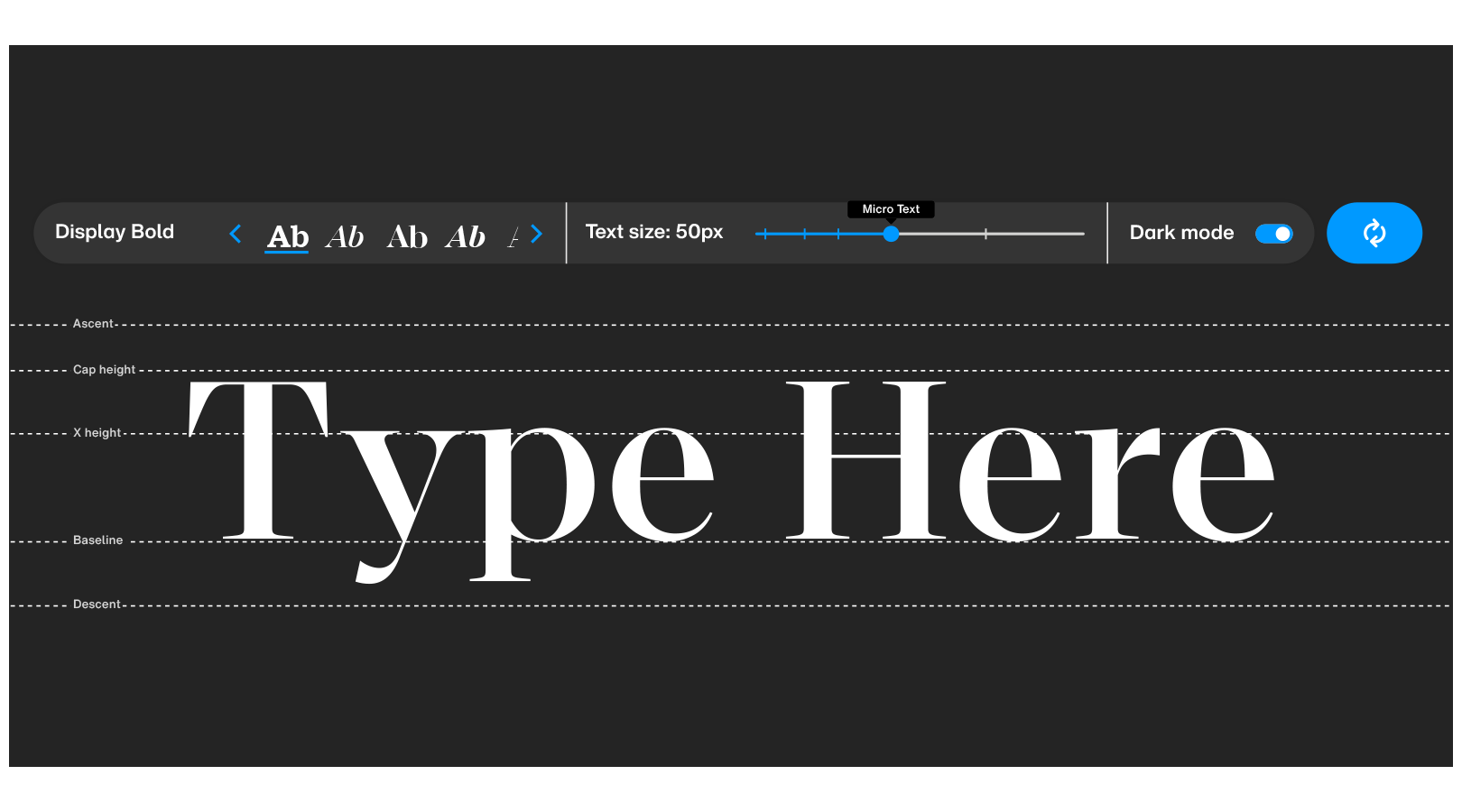
Der Type Tester mit seiner unverwechselbaren Erscheinung ist das erste, was Ihnen auf allen Familienseiten auffällt. Voll interaktiv und vielseitig einsetzbar, zeigt er einen editierbaren Mustertext in der gewählten Schriftart.
Im Folgenden werden die Merkmale des Type-Testers im Detail betrachtet:
-
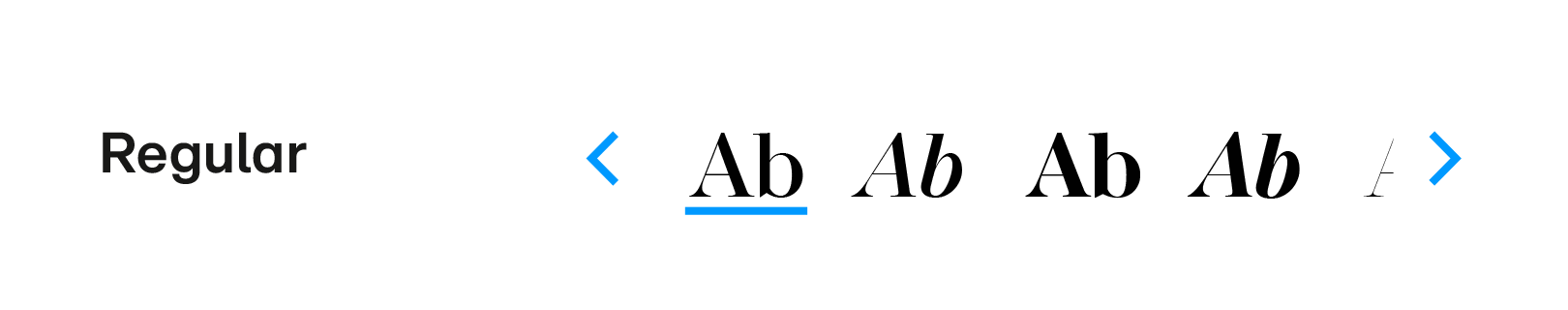
Stilauswahl.
Mit der Stilauswahl können Sie zwischen verschiedenen Stilen und Gewichtungen innerhalb einer Fontfamilie wechseln. Sie können dies einfach durch Klicken auf die linke oder rechte Pfeiltaste tun. -
Typenraster.
Standardmäßig wird der Beispieltext über dem Schriftgitter überlagert dargestellt, was eine klare Visualisierung der folgenden Attribute der ausgewählten Schriftart ermöglicht:-
Grundlinie
-
x-Höhe
-
Versalhöhe
-
Oberlänge
-
Unterlänge
Dies ist besonders nützlich, um bei der Gestaltung von Logos, Monogrammen usw. verschiedene Fonts auszuprobieren. Das Raster skaliert auch im Verhältnis zur Schriftgröße und verschwindet, wenn Sie auf Titelgrößen und darunter gehen, um eine versperrte Sicht darauf zu bieten, wie Ihre Schrift bei der Verwendung für Fließtextkopien aussehen wird.
-
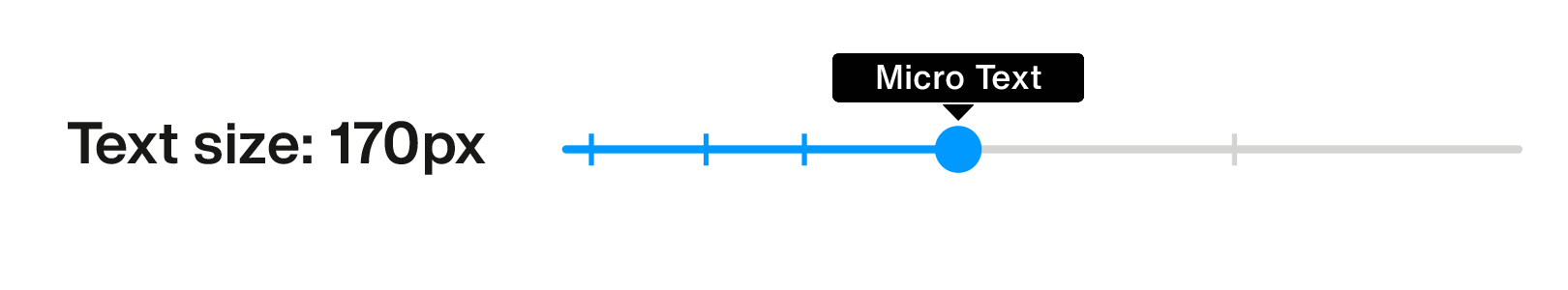
- Schieberegler für die Schriftgröße.
Der Type-Tester zeigt standardmäßig Beispieltext in einer Größe von 170 px an. Verwenden Sie den Schriftgrößen-Schieberegler, um zu sehen, wie Ihre Schrift in der vorgesehenen Verwendungsgröße erscheint.
Der Schieberegler gibt auch die folgenden Hinweise beim Größenwechsel:
-
Super - Für Größen ab 288 px und höher.
-
Display - Zwischen 105 px und 288 px.
-
Titel - Zwischen 63px und 104 px.
-
Body Text - Zwischen 16 px und 62px.
-
Micro Text - Für Größen 15px und niedriger, bis zu einem Minimum von 9px.
-
- Kippschalter für den Dark mode.
Wie der Name schon sagt, können Sie mit dieser Funktion zwischen der Standardansicht - dunkler Text auf hellem Hintergrund - und der inversen Ansicht - heller Text auf dunklem Hintergrund - wechseln, so dass Sie Ihre Schrift in beiden Kontrastszenarien testen können.
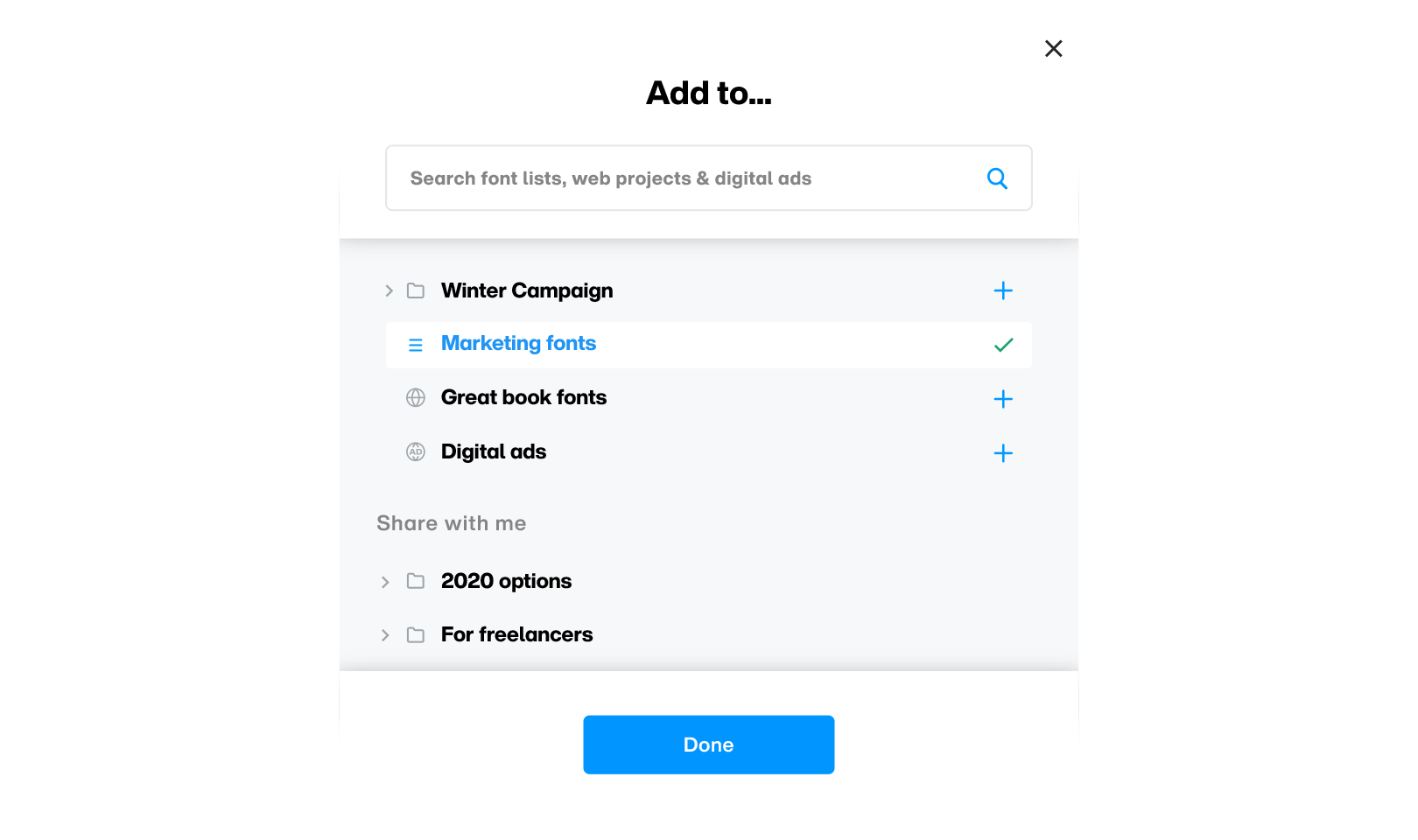
Hinzufügen zu: Hinzufügen von Fonts zu Fontslisten, Webprojekten und mehr.
Machen Sie Fonts und Familien direkt von einer Familienseite aus zu einem Teil Ihrer Bibliothek.
Klicken Sie auf die Schaltfläche “Hinzufügen zu” in der oberen Leiste, um einen Dialog aufzurufen, mit dem Sie die Fontfamilie zu Ihrer Bibliothek hinzufügen können. Sie können auch nach Fontlisten, Webprojekten und Digital Ads suchen und mehrere davon auswählen, um Ihre Fonts im selben Dialog hinzuzufügen.
Synchronisieren & Herunterladen von Fonts.
Synchronisieren Sie ganze Familien direkt von der Familienseite aus, oder finden Sie detaillierte Synchronisierungs- und Download-Optionen, die Ihren Bedürfnissen entsprechen.
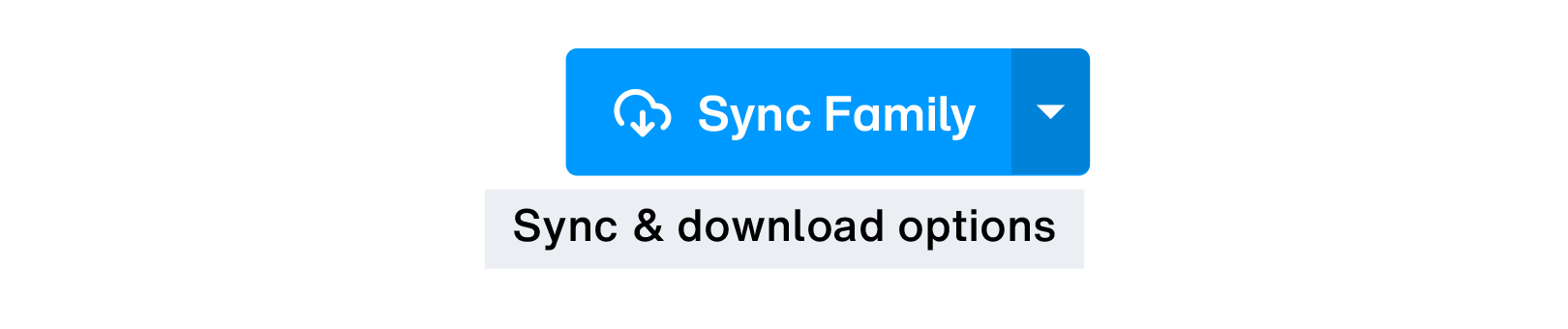
Wenn Sie die Monotype App installiert haben, können Sie den gesamten Satz von Fonts aus einer Familienseite synchronisieren, indem Sie auf die Schaltfläche “Familie synchronisieren” klicken. Wenn Sie darauf klicken, werden die Fonts im Hintergrund mit Ihrem Computer synchronisiert und sind in wenigen Sekunden einsatzbereit.
Wenn Sie auf den Dropdown-Pfeil innerhalb der Schaltfläche ” Familie synchronisieren ” klicken, stehen Ihnen auch “Synchronisierungs- und Download-Optionen“ zur Verfügung.
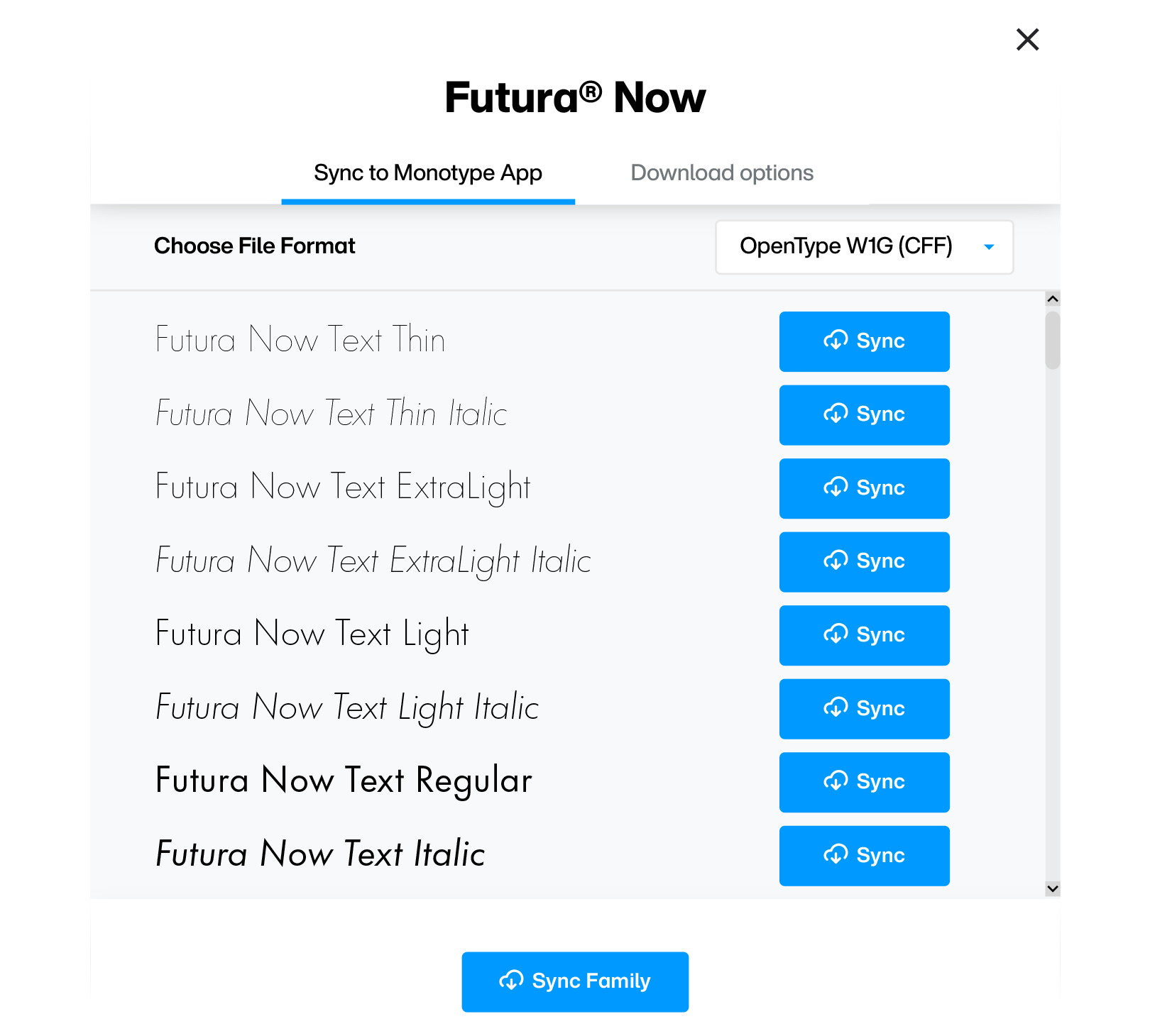
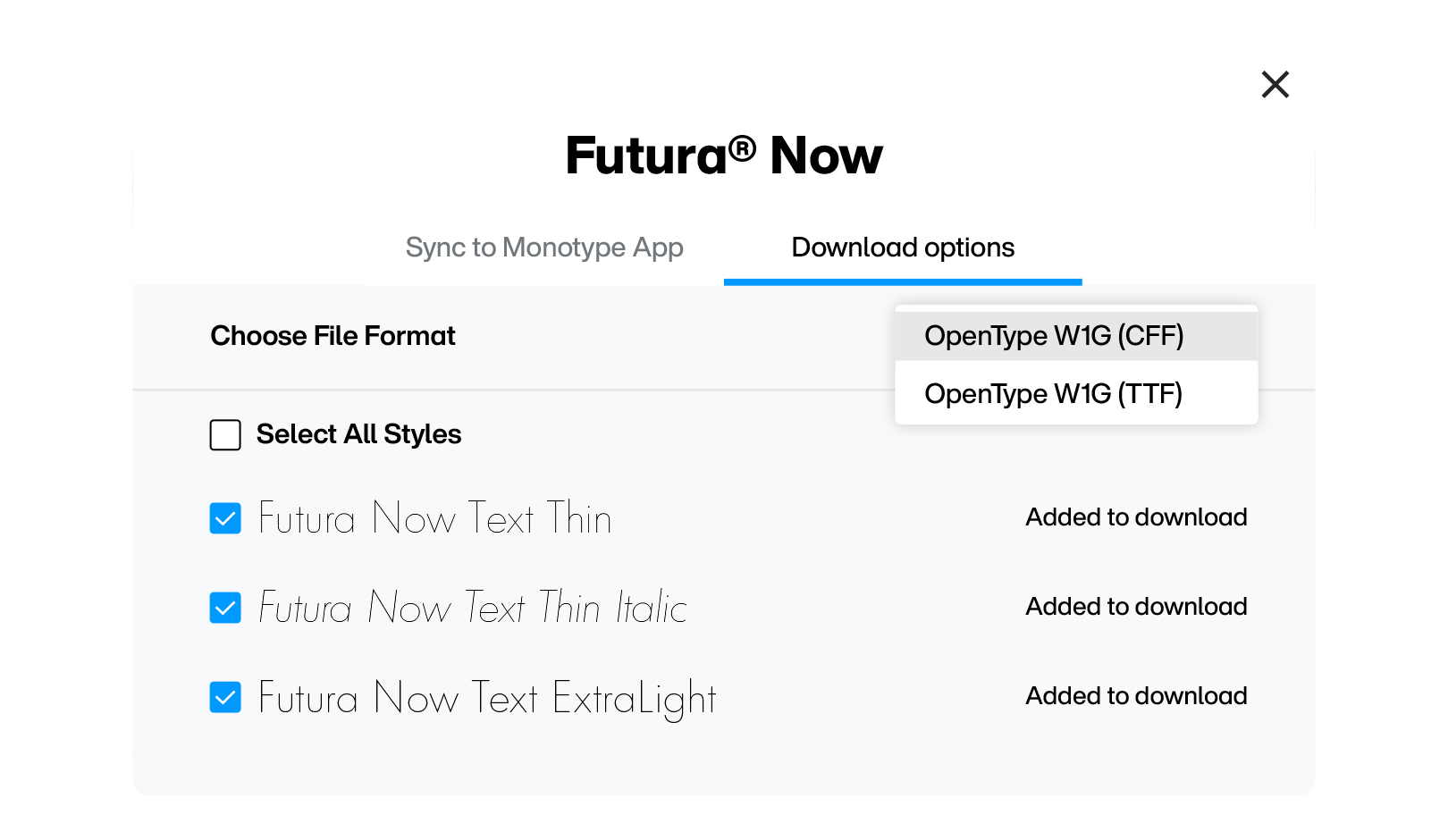
So haben Sie die volle Kontrolle darüber, was und wie synchronisiert wird. Werfen wir einen Blick auf den Dialog “Synchronisierungs- und Download-Optionen” im Detail:
Synchronisierung über Monotype App.
Auf der Registerkarte “Mit der Monotype App synchronisieren” können Sie einzelne Fonts zum synchronisieren auswählen. Sie können auch wählen, in welchen Formaten - CFF oder TTF - Ihre Fonts synchronisiert werden sollen. Auch hier können Sie, nachdem Sie Ihre Präferenzen ausgewählt haben, die gesamte Familie synchronisieren, indem Sie auf die Schaltfläche “Familie synchronisieren” am unteren Rand des Dialogs klicken.
Herunterladen von Fonts für die manuelle Installation.
Wenn Sie es jedoch vorziehen, Fontdateien herunterzuladen und sie manuell offline zu installieren, können Sie auf die Registerkarte “Download-Optionen” klicken. Auf diese Weise können Sie, ähnlich wie bei dem oben skizzierten Synchronisations-Workflow, einzelne Fonts zum Herunterladen auswählen oder die gesamte Familie auf einmal herunterladen.
Auch hier können Sie zwischen CFF und TTF wählen, um zu bestimmen, in welchem Format Ihre Fonts heruntergeladen werden.
Ansicht der Fonts.
Sehen Sie sich eine vergleichende Ansicht aller Stile und Gewichtungen innerhalb einer Fontfamilie an.
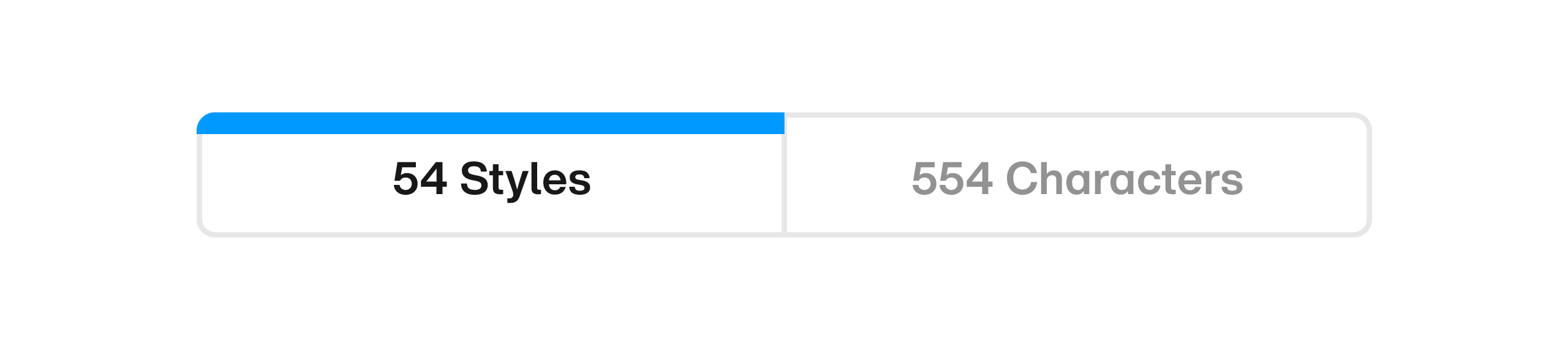
Auf jeder Fontfamilienseite finden Sie direkt unter dem Type Tester zwei Registerkarten, wobei die Registerkarte “Stile” standardmäßig ausgewählt ist und die Anzahl der in der Familie verfügbaren Stile angibt.
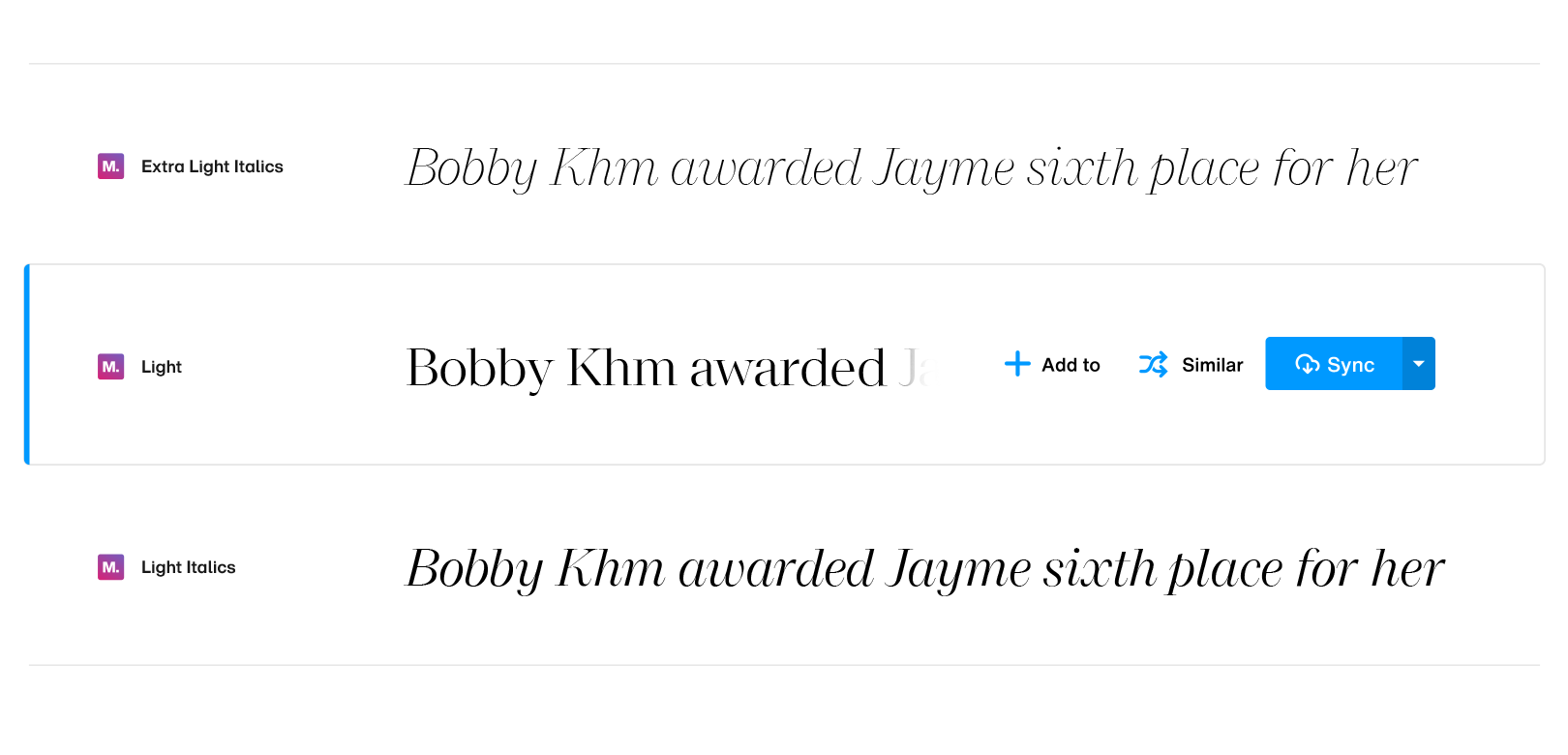
Dadurch erhalten Sie eine Vergleichsliste mit einem Beispiel-Pangram, das in jeder der Gewichtungen und Stile angezeigt wird, wobei die Zeile für den ausgewählten Stil wie unten dargestellt hervorgehoben ist:
Und wenn Sie mit der Maus über eine der Schriftstilzeilen fahren, erhalten Sie auch schnellen Zugriff auf die folgenden bekannten Optionen:
-
Hinzufügen zu - Fügen Sie den ausgewählten Schriftschnitt zu einer Fontliste, einem Webprojekt oder einem Digital Ad hinzu.
-
Ähnlich - Suchen Sie nach Fonts, die der im Fokus stehenden ähnlich sind.
-
Synchronisieren - Synchronisieren Sie die ausgewählte Schriftart über die Monotype-App. Und auch hier führt ein Klick auf das Dropdown-Pfeilsymbol zum Dialog “Download- und Synchronisations-Optionen”.
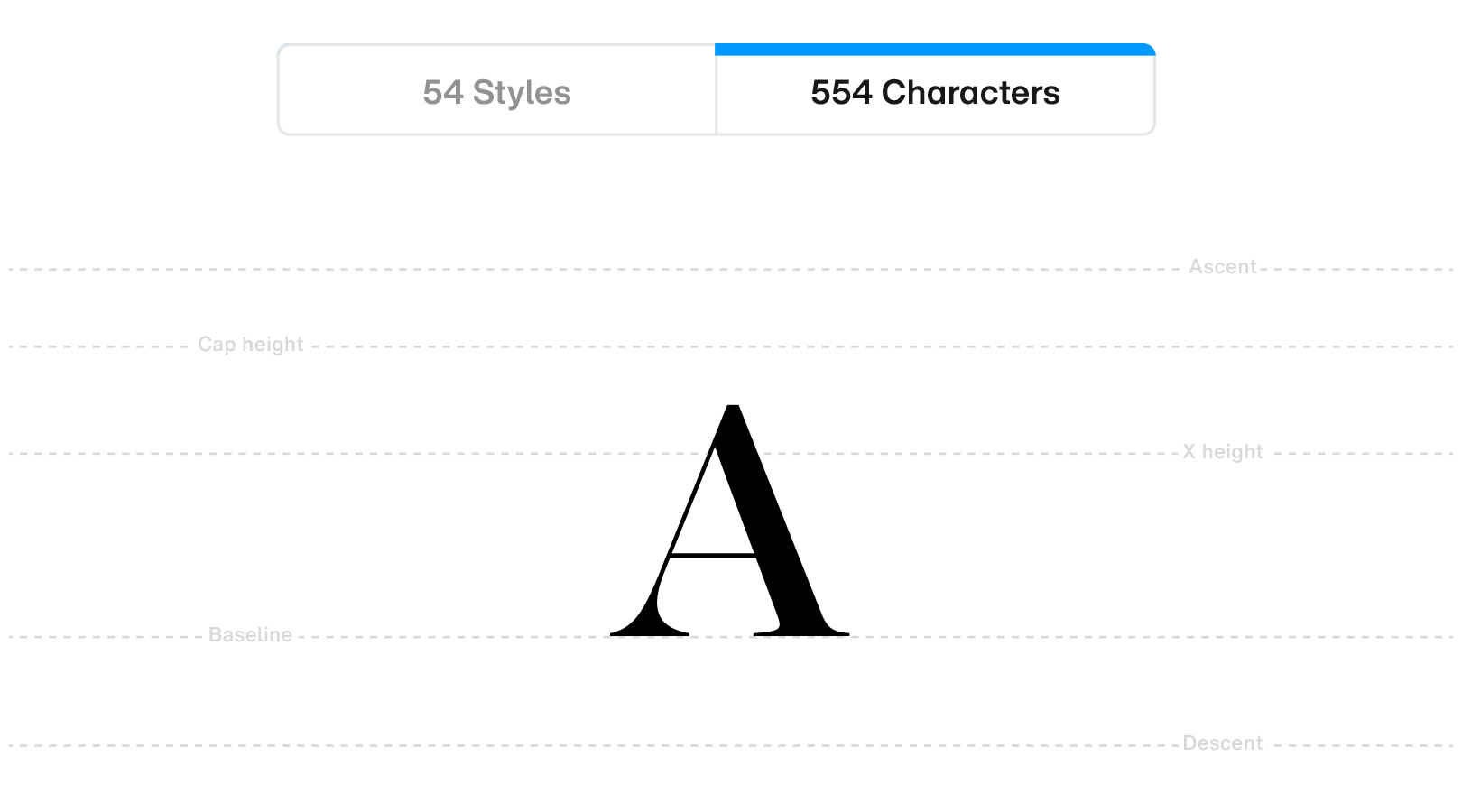
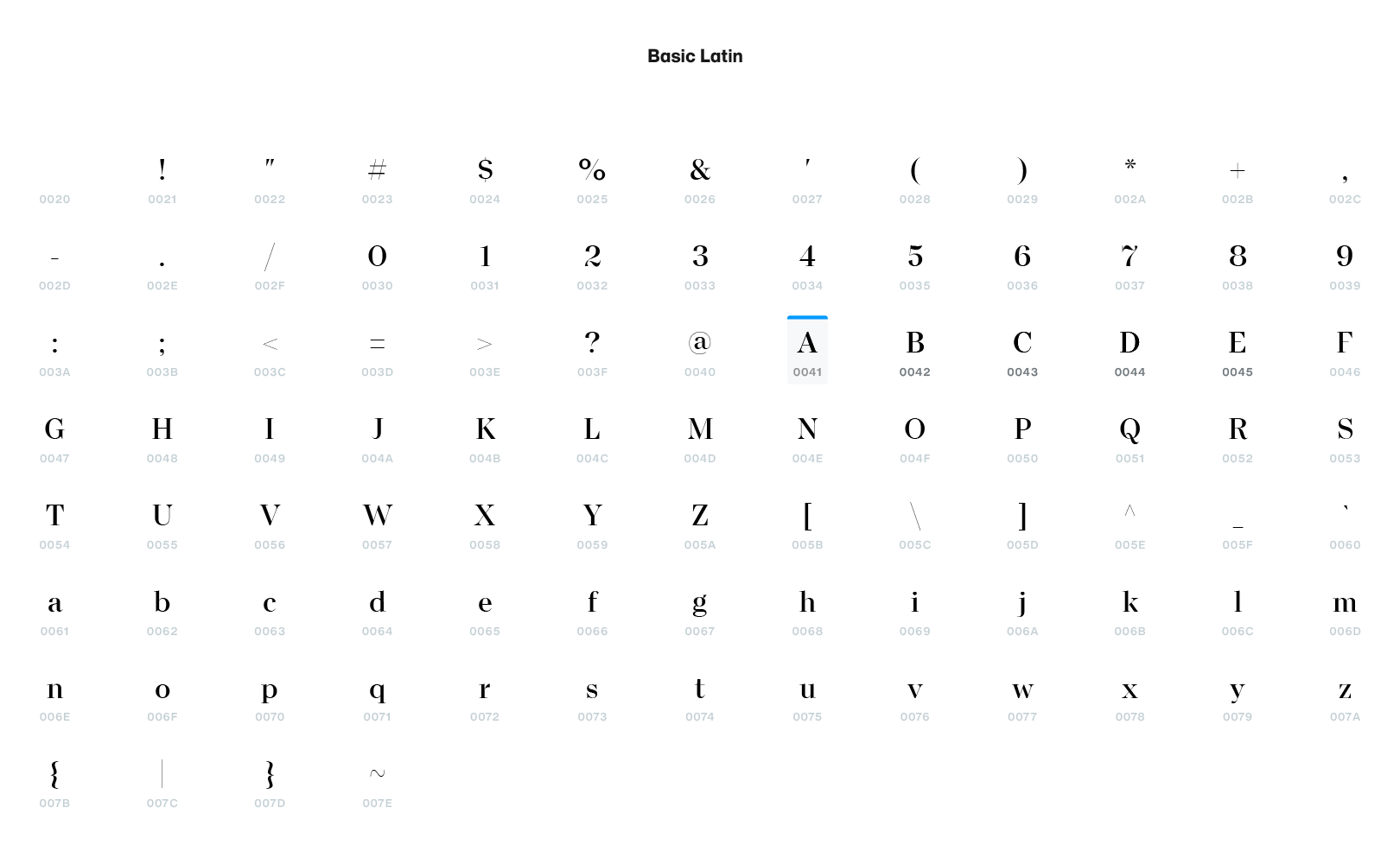
Zeichen-Ansicht.
Vergrößern Sie jedes Zeichen im Zeichensatz bis ins kleinste Detail.
Das zweite Register unter dem Type Tester bringt Sie zur Ansicht Zeichen, wobei das Register selbst die Anzahl der Zeichen angibt, die im Zeichensatz der Schrift enthalten sind. Auch hier werden alle Zeichen auf einem Schriftraster platziert, das eine übersichtliche Darstellung jedes der folgenden Attribute der ausgewählten Zeichen bietet:
-
Grundlinie
-
x-Höhe
-
Versalhöhe
-
Oberlänge
-
Unterlänge
Diese Ansicht listet alle Zeichen und Symbole auf, die im Unicode-Satz der Schriftart vorhanden sind, und Sie können durch die Zeichen navigieren, indem Sie auf die Links- und Rechtspfeil-Schaltflächen klicken. Sie können auch auf eines der Zeichen klicken, um eine große Vorschau des Zeichens im obigen Typenraster zu sehen.