Test-driving fonts: Font-family pages.

The Type Tester, with its unmissable stance, is the first thing you’ll notice on all family pages.
Font-family pages.
Family detail pages help you take a look at fonts from every angle in great detail and put them through the paces, so you know exactly how they’ll perform in the real world.
Each font family on Monotype Fonts has its own dedicated “details” page representing the entire font family as well as individual styles included in the family.
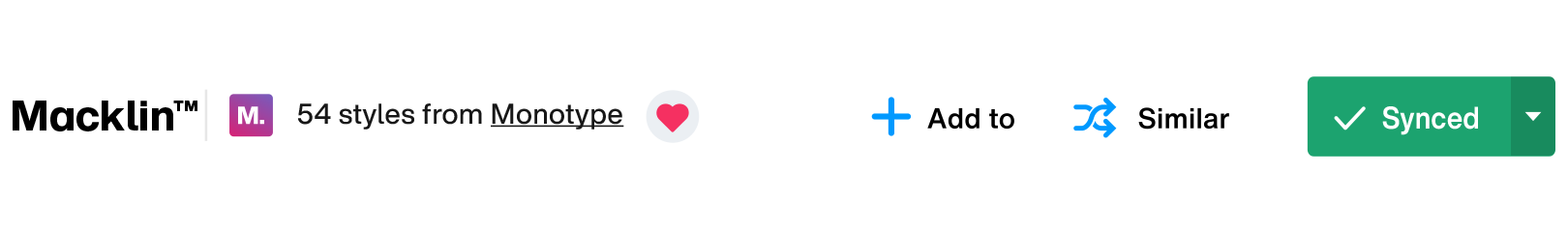
The top bar on each family page provides the following information at-a-glance:
-
Name of the family or font.
-
An icon denoting if the family is from Monotype’s inventory or your third-party uploads.
-
The number of styles contained in the family.
-
Name of the foundry the font family was designed by.
In addition to the above, the top bar also provides the following functionality:
-
Favorite - You can favorite and short-list fonts for use in your projects by clicking on the heart icon.
-
Add to - Clicking on the “Add to” button allows you to add the selected font family to your library—font lists, web projects and digital ads—directly from the family page.
-
Similar - Find fonts similar to the one you are viewing.
-
Sync Family - Allows you to sync all fonts via the Monotype app and provides additional options to sync individual styles and weights or download font files for offline installation. More on this below.
In this article, we will look at the following topics:
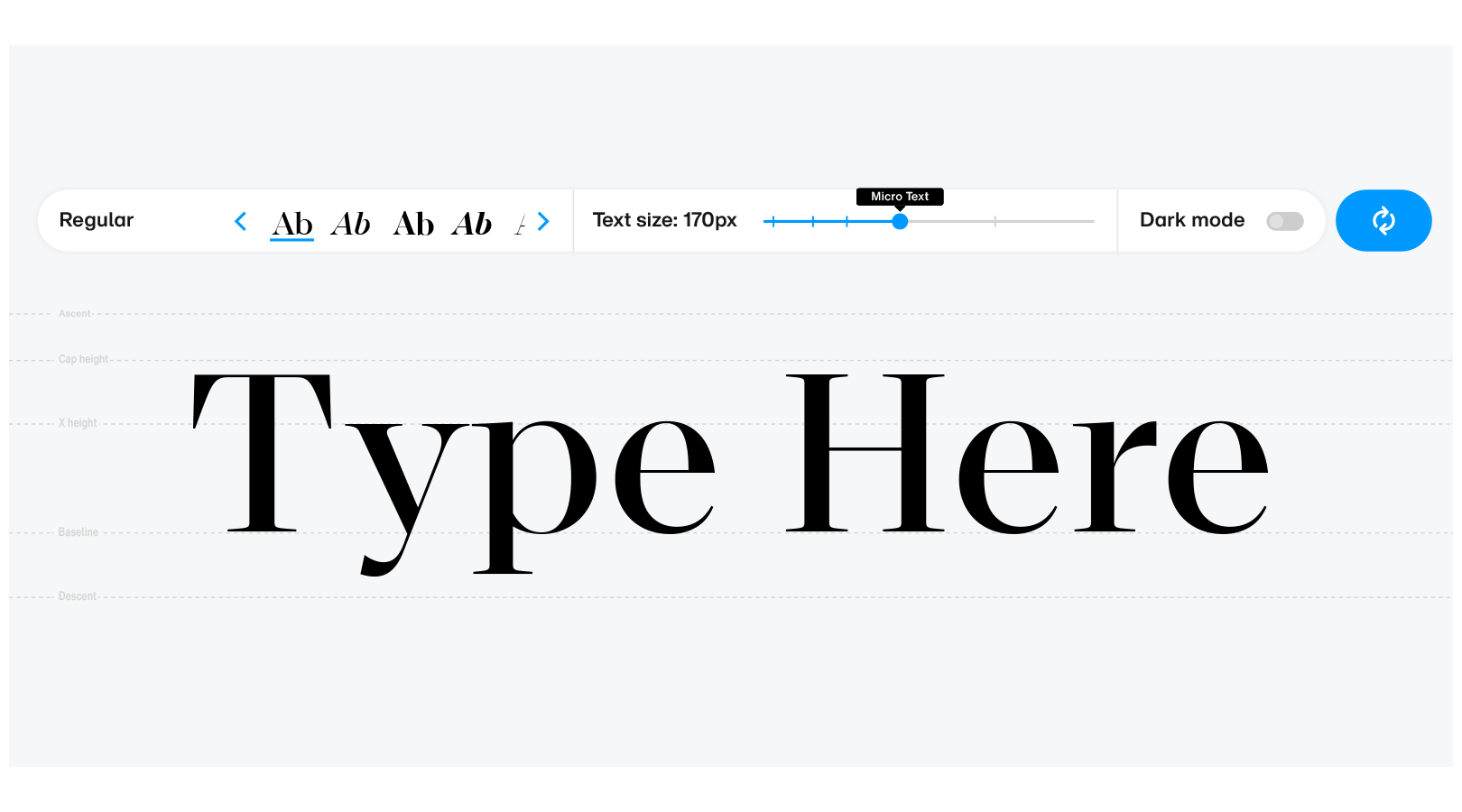
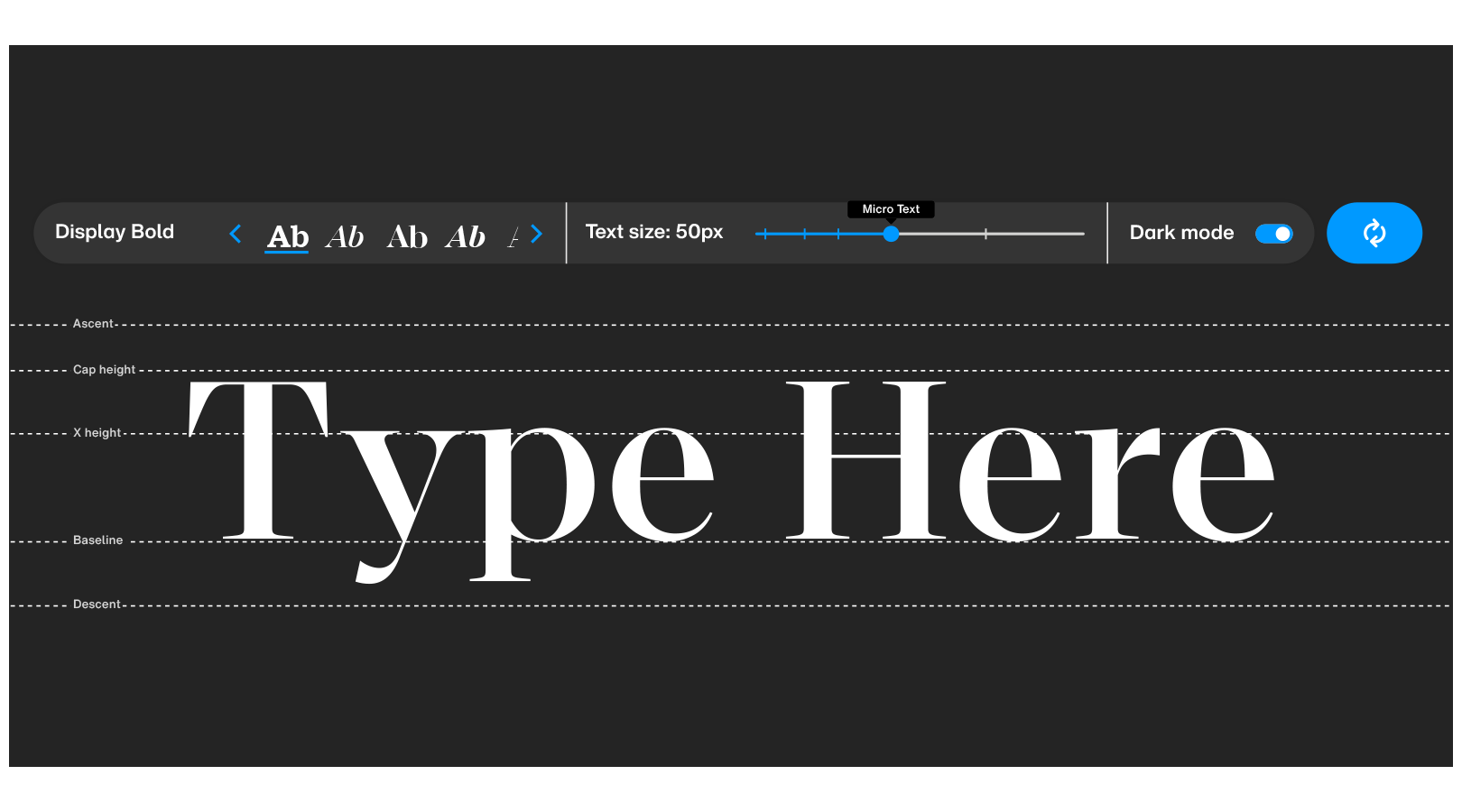
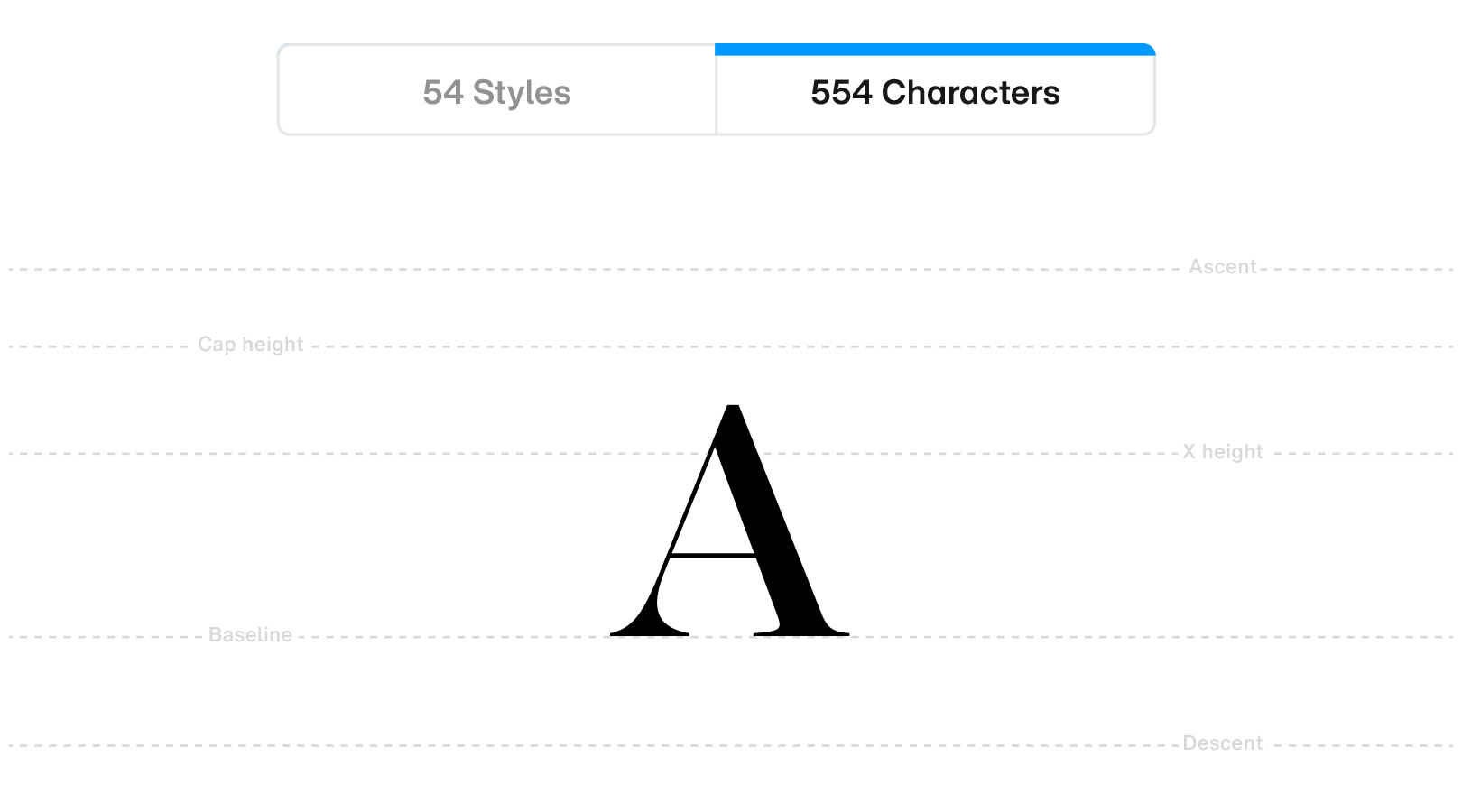
The Type Tester.
Preview your fonts at sizes ranging from micro body-copy to super-sized display heights.
The Type Tester, with its unmissable stance, is the first thing you’ll notice on all family pages. Fully interactive and versatile, it shows an editable text sample set in the selected typeface.
Let’s look at the features of the Type Tester in detail below:
-
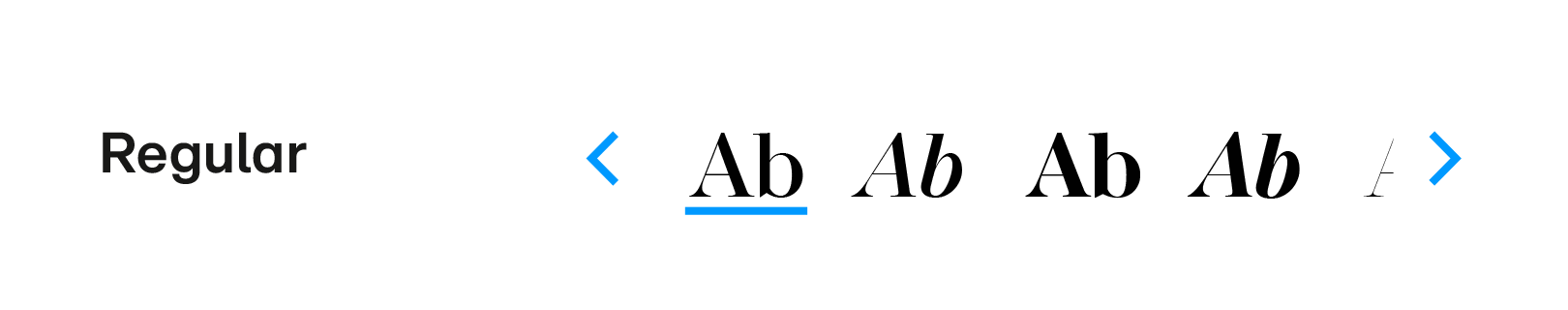
Style selector.
The style selector allows you to switch between different styles and weights within a font-family. You can do so simply by clicking on the left or right arrow buttons. -
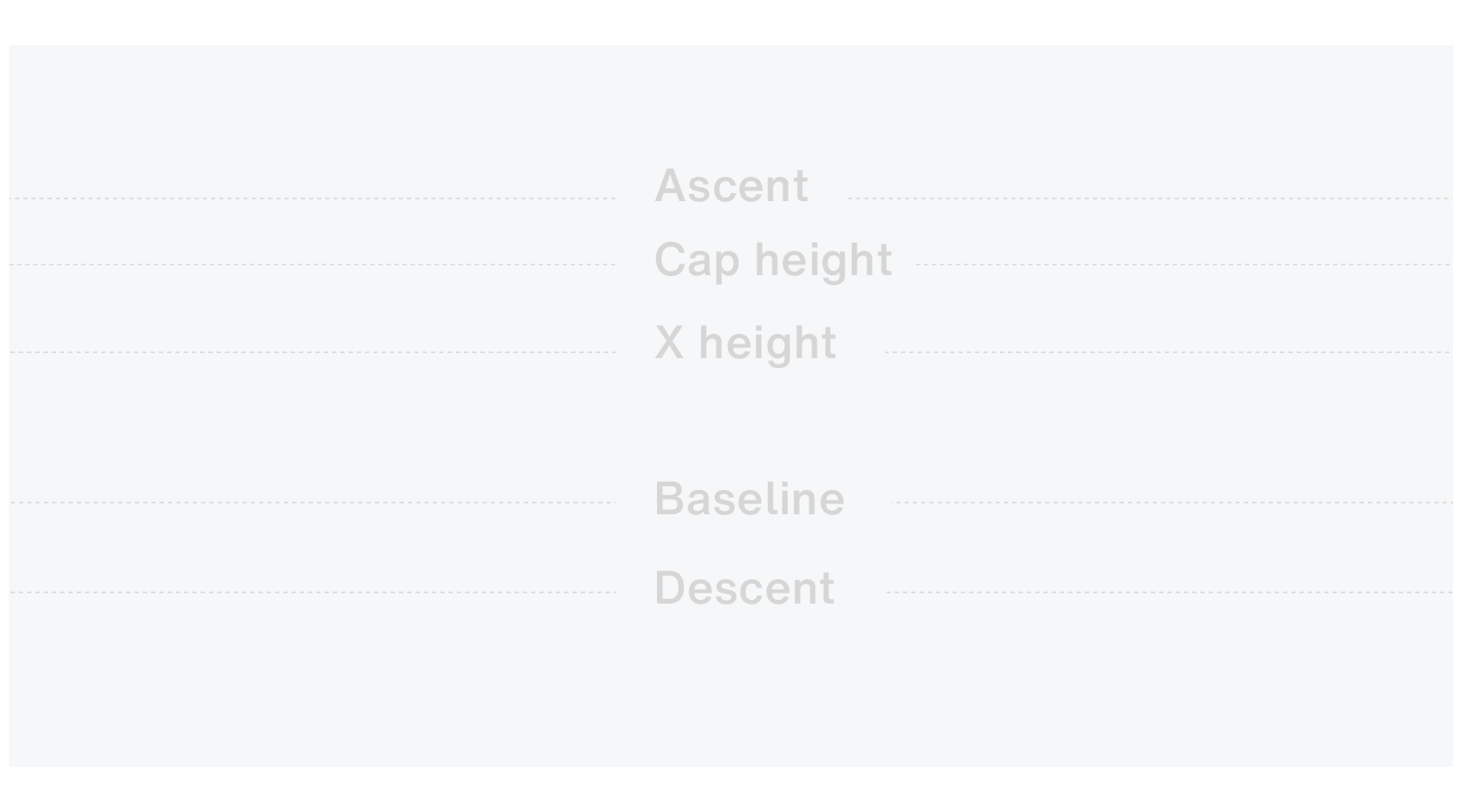
Type grid.
By default, the sample text is displayed overlaid on top of the type grid which provides a clear visualization of the following attributes of the selected font:-
Baseline
-
x-height
-
Cap height
-
Ascent
-
Descent
This is especially useful for trying out different fonts when designing logos, monograms, etc. The grid also scales in proportion to font-size and disappears as you go down to titling sizes and lower to provide an obstructed view of what your font will look like when used for body copy.
-
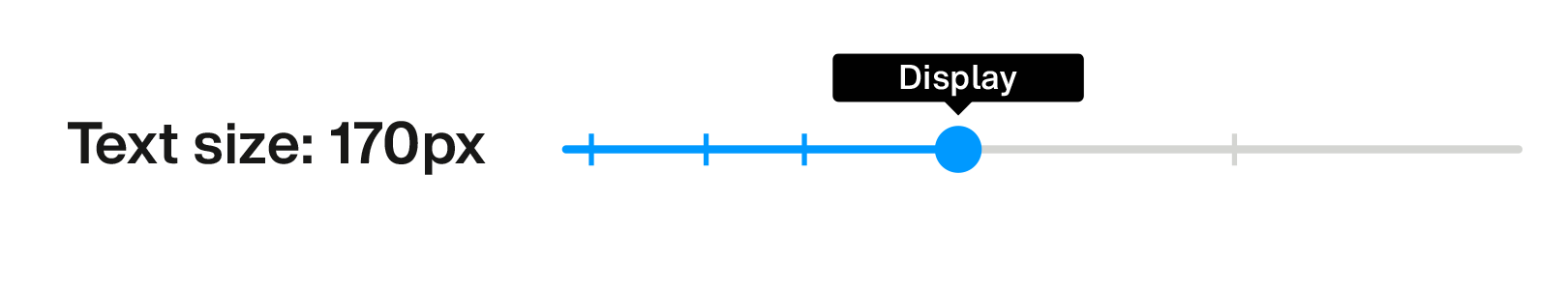
- Font-size slider.
By default, the sample text is displayed overlaid on top of the type grid which provides a clear visualization of the following attributes of the selected font:
This is especially useful for trying out different fonts when designing logos, monograms, etc.
The grid also scales in proportion to font-size and disappears as you go down to Titling sizes and lower to provide an obstructed view of what your font will look like when used for body copy.
The slider also provides the following hints when changing size:-
Super - For sizes 288 px and above.
-
Display - Between 105 px and 288 px.
-
Titling - Between 63px and 104 px.
-
Body Text - Between 16 px and 62px.
-
Micro Text - For sizes 15px and lower, till a minimum of 9px.
-
- Dark mode toggle switch.
As the name suggests, this feature allows you to switch between the default view—dark text on a light background, and its inverse—light text on a dark background—so you can test your font in both contrast scenarios.
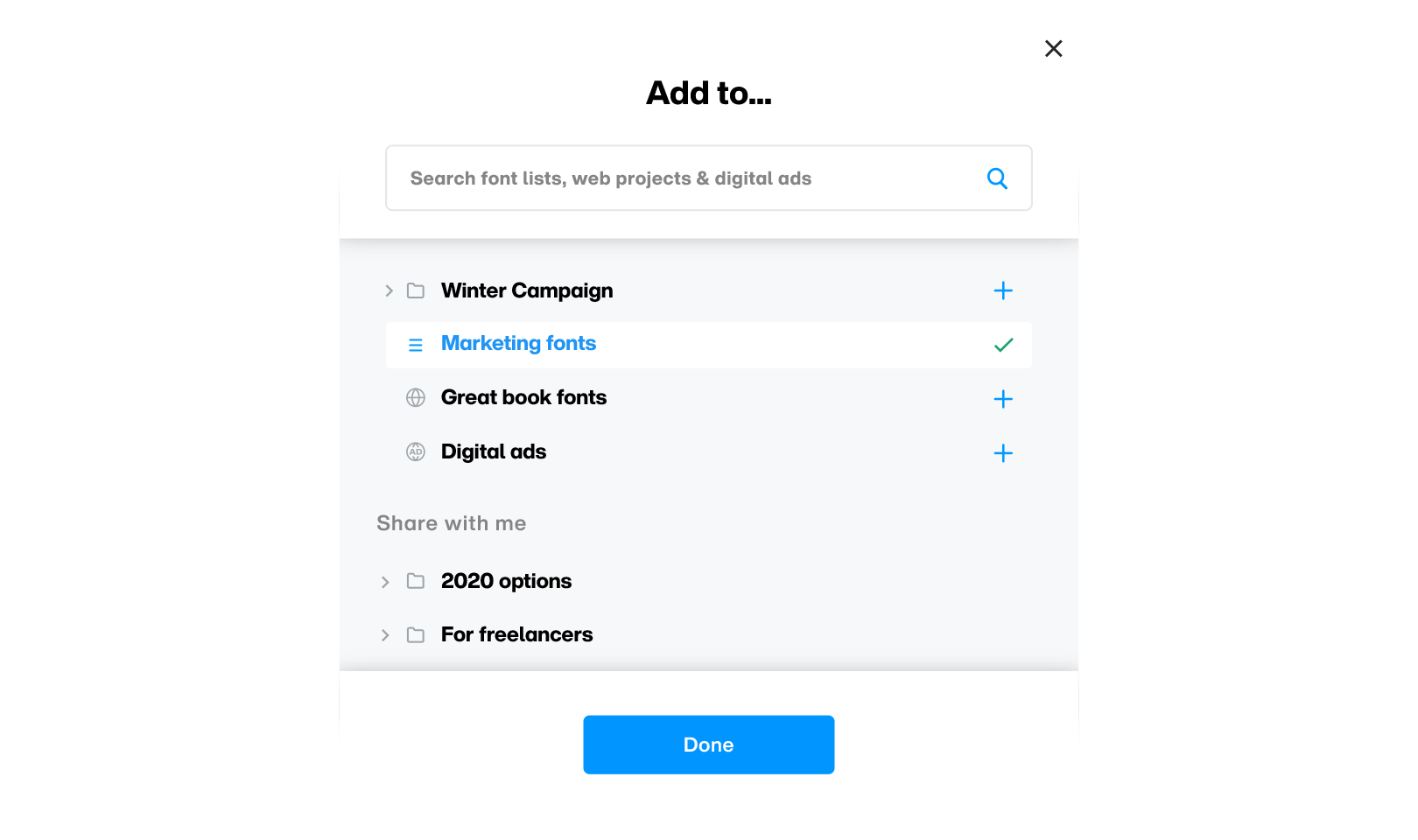
Add to: Adding fonts to font lists, web projects & more.
Make fonts and families a part of your library directly from a family page.
Click on the “Add to” button in the top bar to bring up a dialog allowing you to add the font family to your Library. You can also search for font lists, web projects and digital ads, and select multiple of these to add your fonts to using the same dialog.
Syncing & downloading fonts.
Sync entire families right from the family page, or find detailed sync and download options to suit your needs.
If you have the Monotype App installed, you can sync the entire set of fonts from a family page by clicking on the “Sync family” button. When clicked, fonts start syncing with your desktop in the background and are ready for use in a matter of seconds.
Clicking on the drop-down arrow within the “Sync family” button also provides you with “Sync & download” options
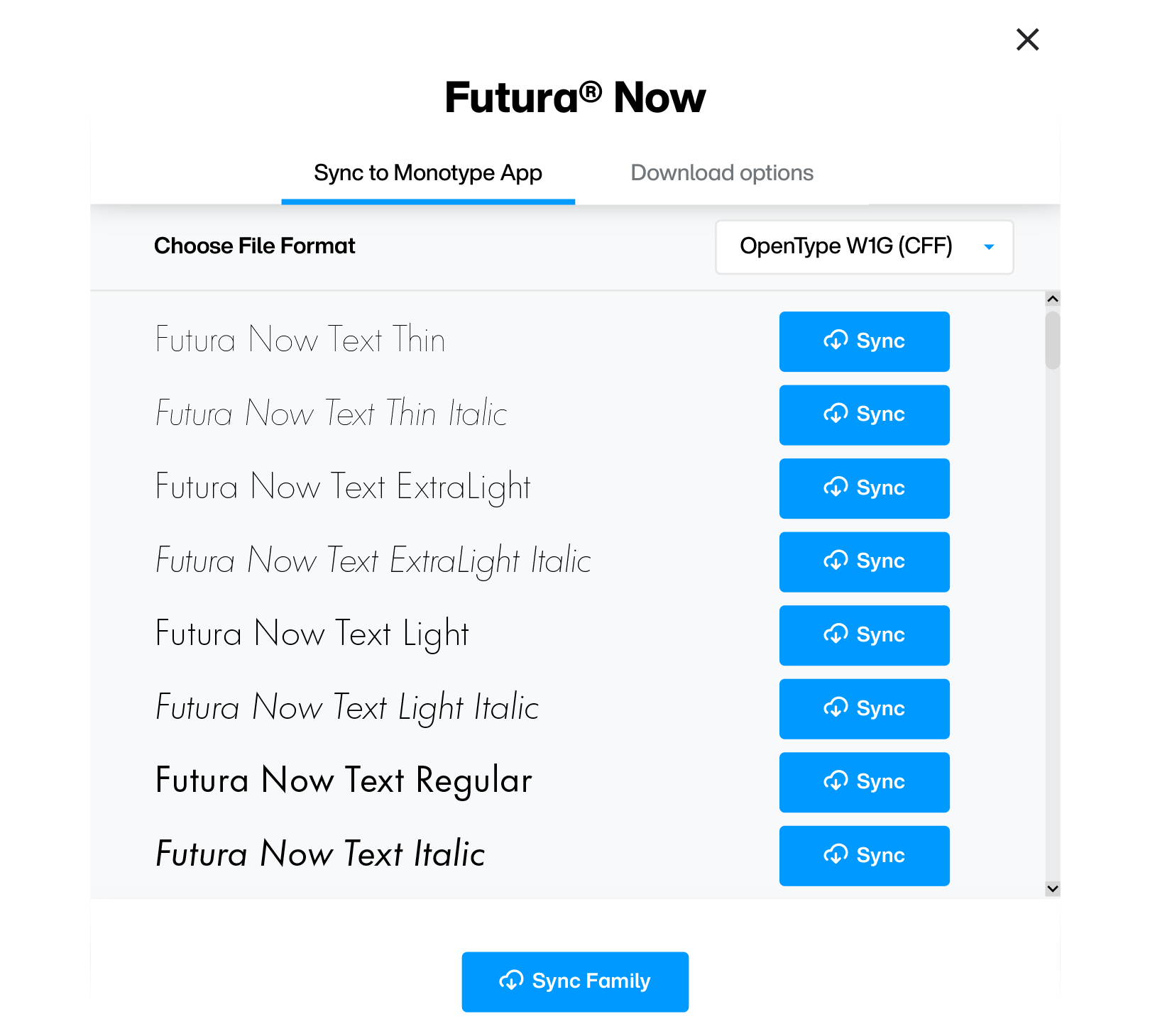
This gives you full control over what gets synced, and how. Let’s take a look at the “Sync & download options” dialog in detail:
Syncing via Monotype App.
From the “Sync to Monotype App” tab you can choose to sync individual font weights and styles. You can also choose which formats—CFF or TTF—your fonts are synced in. You may again, choose to sync the entire family once you’ve selected your preferences, by clicking on the “Sync family” button at the bottom of the dialog.
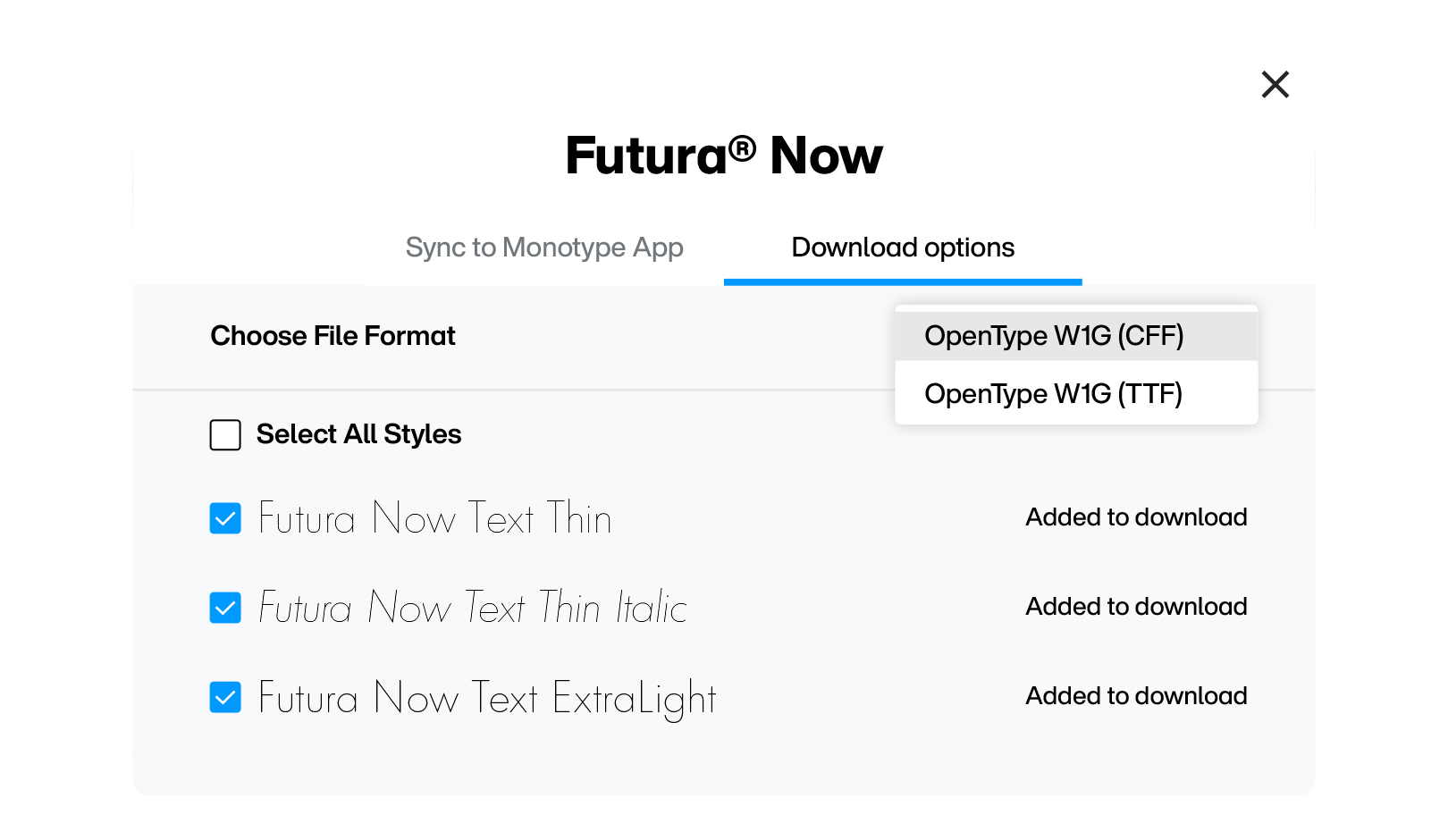
Downloading fonts for manual installation.
If, however, you prefer downloading fonts files and installing them offline manually, you can click on the “Download options” tab. This, similar to the syncing workflow outlined above, allows you to select individual font weights and style for download, or download the entire family all at once.
Here, again, you can choose between CFF and TTF to select which format your fonts are downloaded in.
Font styles view.
Look at a comparative view of all the styles and weights within a font family.
On each font family page, right below the Type Tester, you’ll find two tabs with the “styles” tab selected by default, denoting the number of styles available in the family.
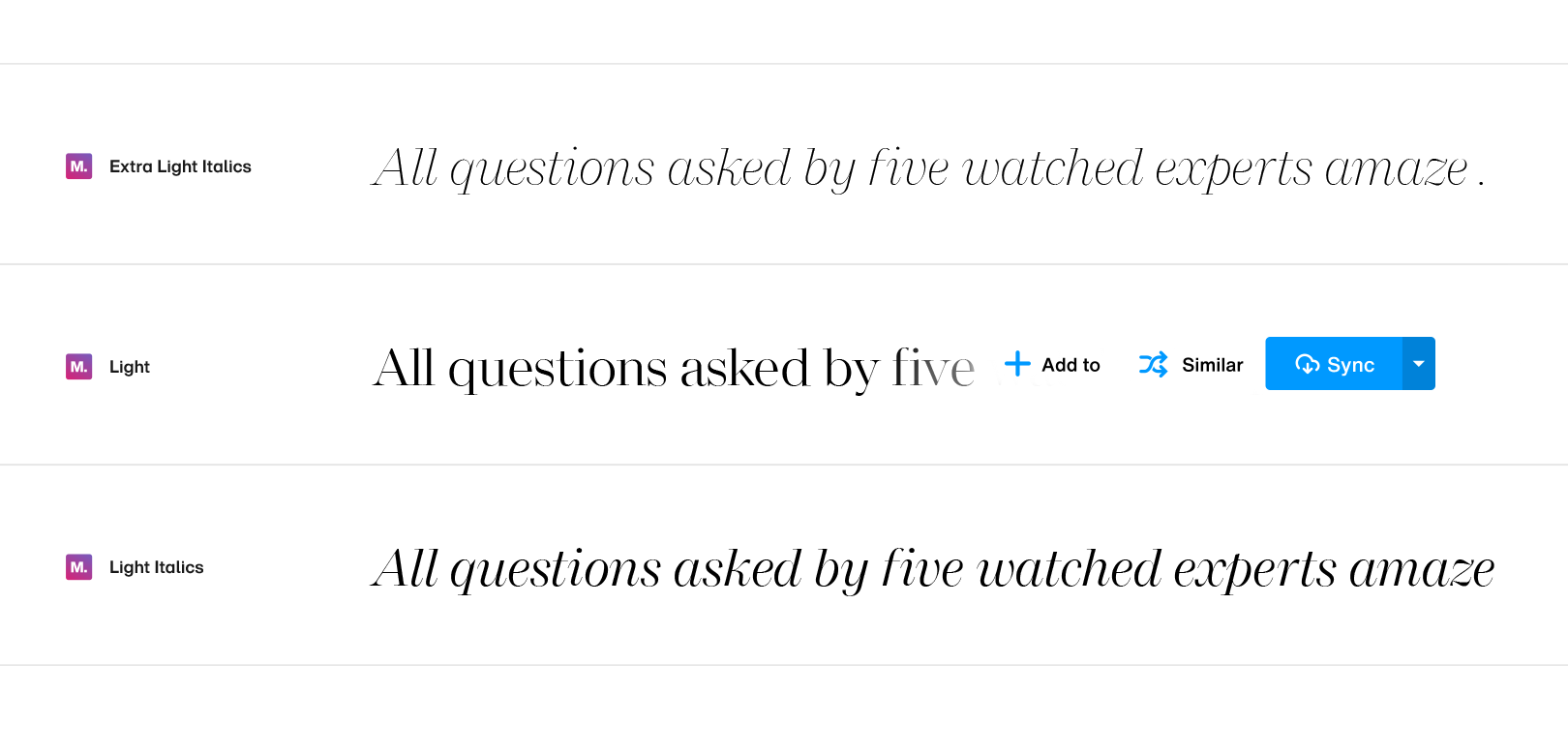
This presents you with with a comparative list showcasing a sample pangram displayed in each of the weights and styles, with the row for the selected style highlighted as shown below:
And as you hover any of the font style rows, you also get quick access to the following familiar options:
-
Add to - Add the selected font style to a font list, web project or digital ad.
-
Similar - Search for fonts similar to the one in focus.
-
Sync - Sync the selected font via the Monotype App. And here, again, clicking on the drop-down arrow icon brings up the “Download & sync options” dialog.
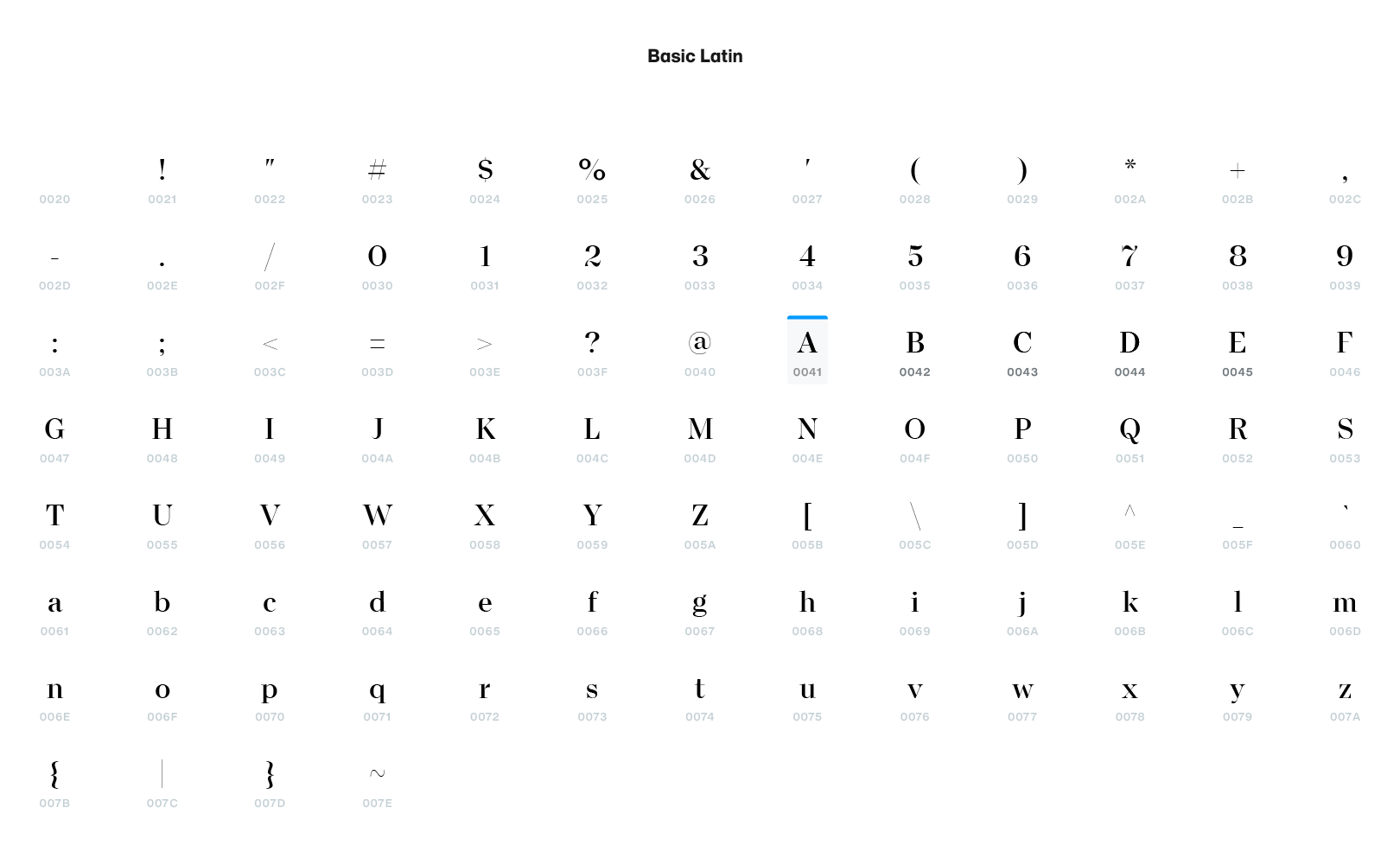
Characters view.
Zoom in on every character in the glyph set, down to the very last detail.
The second tab underneath the Type Tester brings you to the Characters view with the tab itself denoting the number of characters contained in the font’s glyph-set. Here again, all characters are placed on a type grid providing a clear representation of each of the following attributes of the selected glyphs:
-
Baseline
-
x-height
-
Cap height
-
Ascent
-
Descent
This view lists all the glyphs and symbols present in the font’s Unicode set and you can navigate through the characters by clicking on the left and right arrow buttons. You can also click on any of the characters to see a large preview of it on the type grid above.