What should brands know about variable fonts?

What should brands know about variable fonts?
If you’ve hung around any type designers lately (and maybe even some graphic designers), you’ve likely heard of variable fonts. You might not know exactly what they are (more on that shortly) or what they do, but you’ve likely gathered that the design community is pretty excited about them.
You’ve also probably heard that they aren’t quite … ready. That they’re mostly just experimental, a fun toy and nothing more.
There’s some truth to that. Variable fonts aren’t quite “there” when it comes to widespread use. But they’re coming, and they open up a range of exciting opportunities for forward-thinking brands looking to distinguish themselves in the modern marketplace.
What is a variable font?
A simple question with a deceptively simple answer.
Traditional font families are comprised of many (sometimes dozens) of styles. There’s usually a range of weights, such as Thin, Light, Regular, Medium, and Black; different widths, like Condensed, Ultra Condensed and Extended; and then italics. Each of these styles is an individual font file that needs to be downloaded and installed on a designer’s machine, or independently loaded by a website or digital ad when used as a web font.
Essentially, a variable font enables you to store a whole range of styles in a single font file. They typically include the full range of a family’s weight and/or width styles, and will sometimes include italics or other style variations.
But what makes variable fonts interesting is that they don’t simply contain these styles—they contain all the styles and everything in between, on “axes.” Axes range from one state to another, for example from the smallest size to largest or the thinnest weight to the heaviest.

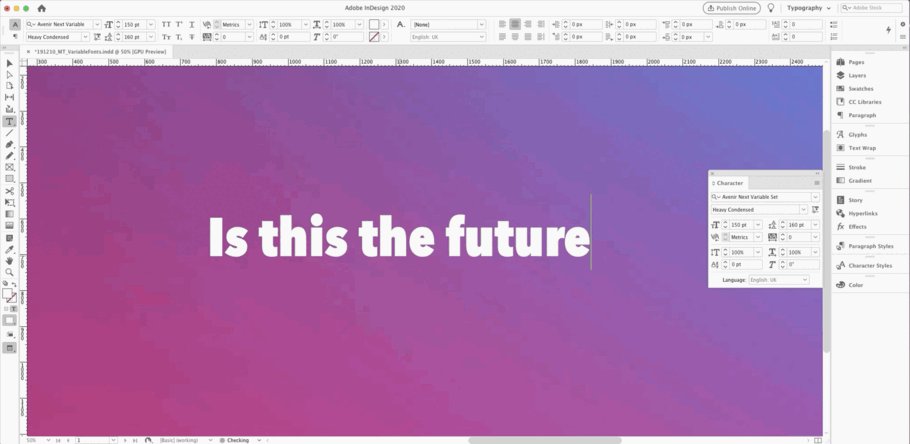
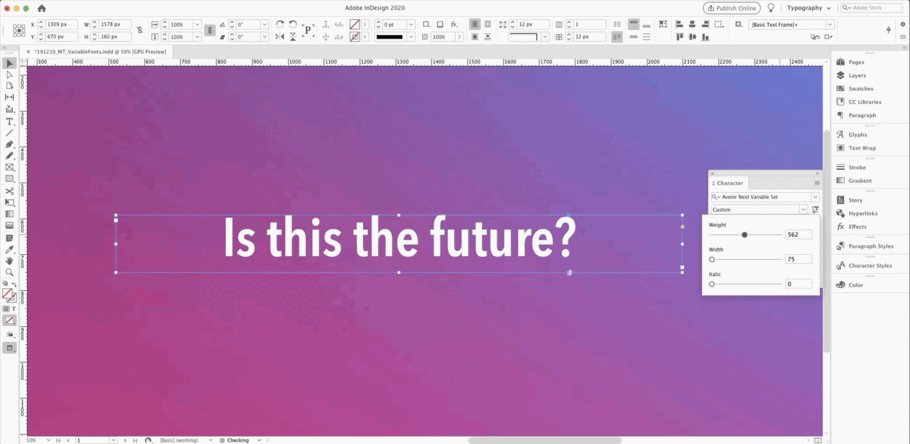
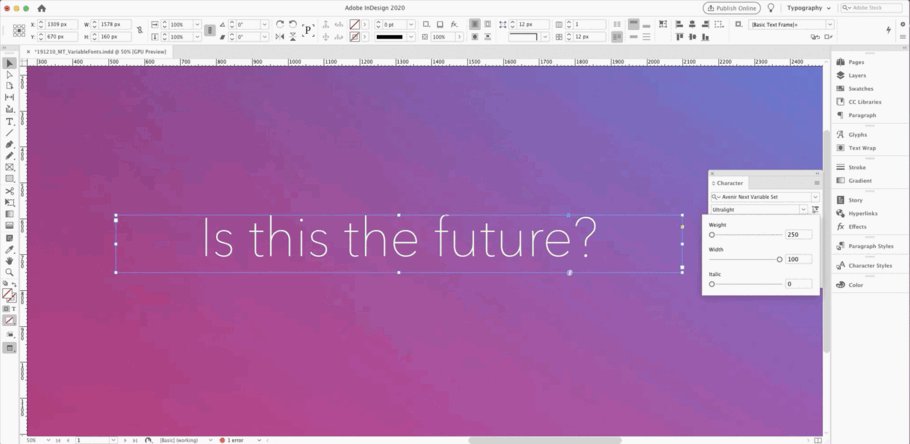
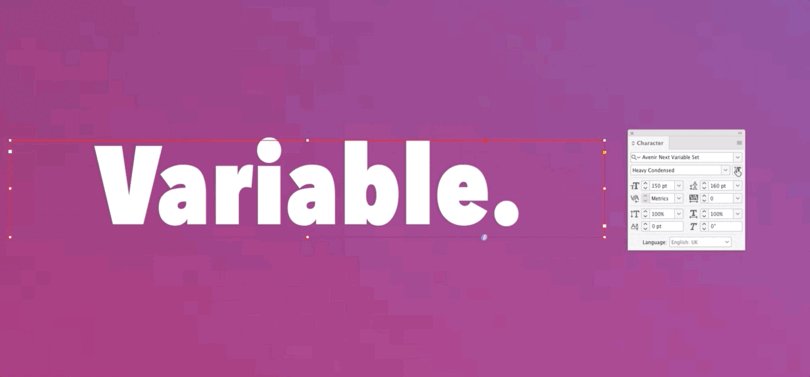
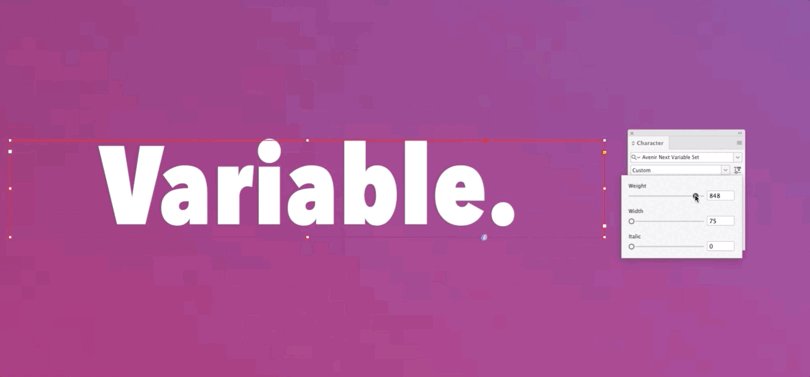
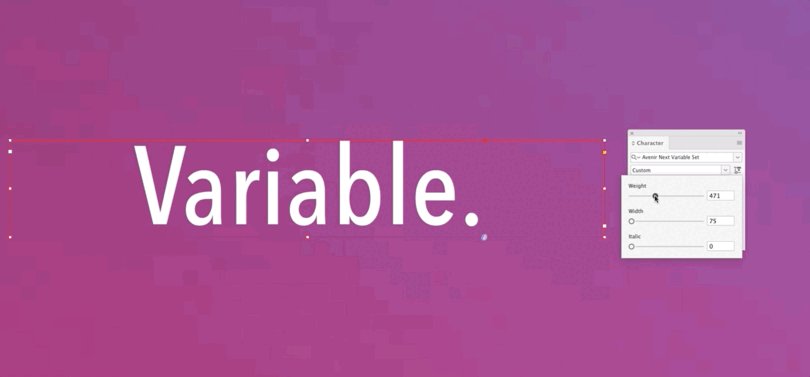
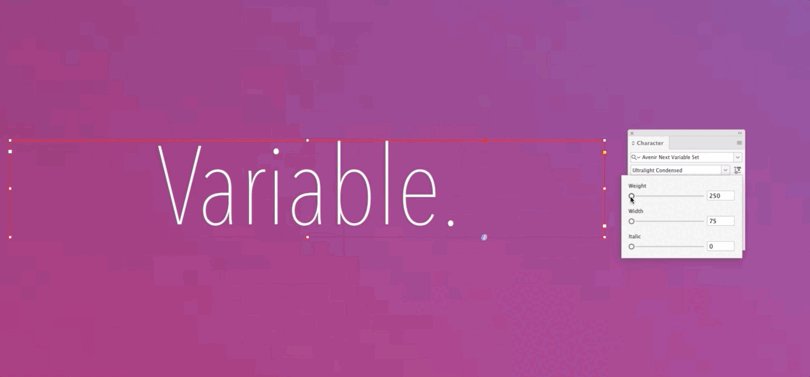
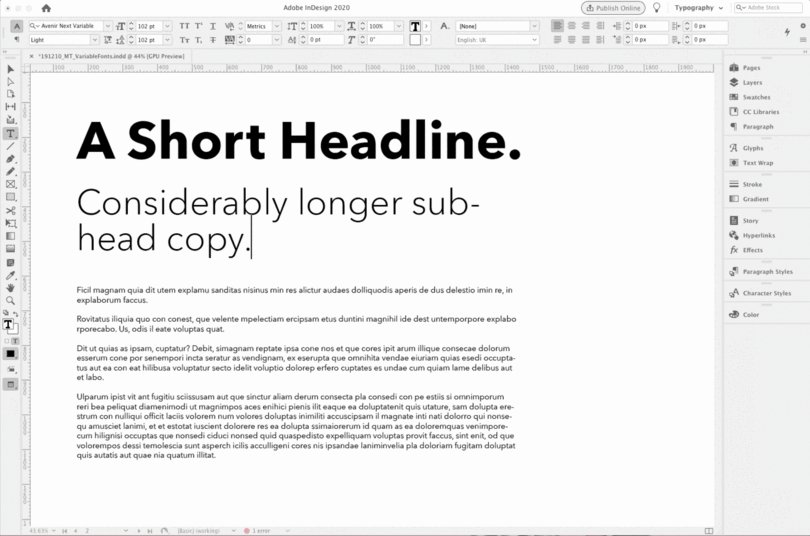
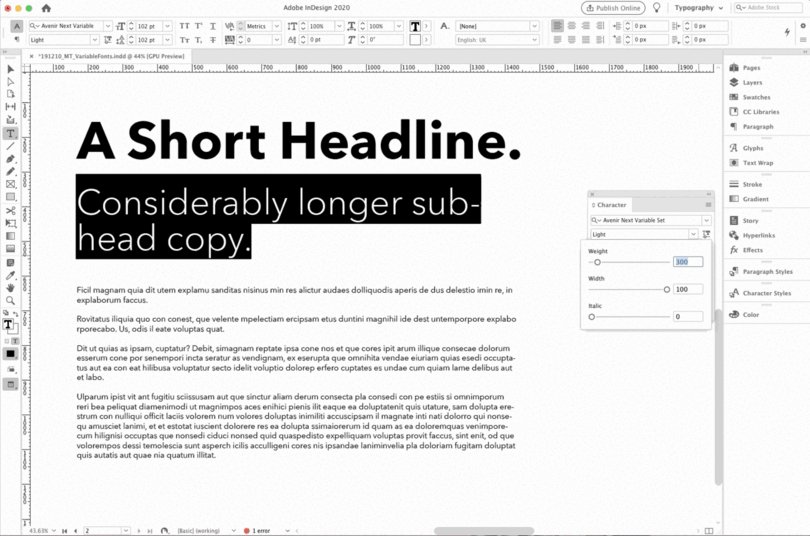
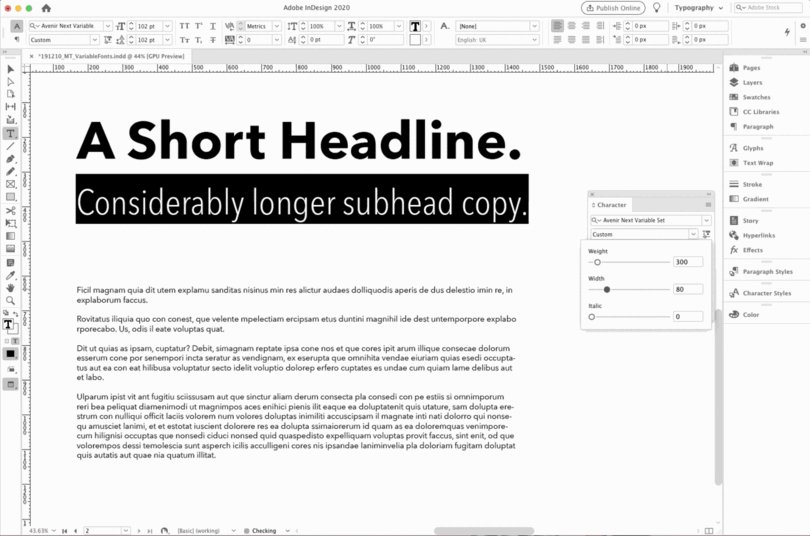
Variable fonts allow designers to fine-tune certain aspects of a font using sliders; the full width range for the Avenir Next variable font is shown here.
Traditionally, a designer would have to choose between distinct weights—Regular and Medium, for example. But instead of having to compromise, variable fonts let you slide the weight axes and stop at any point, giving a designer complete, precise control over that aspect of the font. And whereas manipulating a font with design tools can distort the quality of the glyphs, variable fonts retain their integrity throughout the full range of whatever characteristic the designer changes.
Adjusting other aspects of a font works the same way, including common ones such as width and, less frequently, features like optical sizing or italics. In some cases the font will allow you to fundamentally change the appearance of the design. The limits of what a variable font can do are as broad as the imagination of the type designer that created it. Axis-Praxis is an excellent resource for playing around with a range of imaginative fonts, including some pretty creative designs.
Total creative freedom
By now, it should be easy to see why the design community is excited about variable fonts. In effect, they allow designers to fit the font to the design instead of fitting the design around the font. This unlocks immense potential for design and introduces flexibility to brands’ visual identities.
Let’s look at two examples:
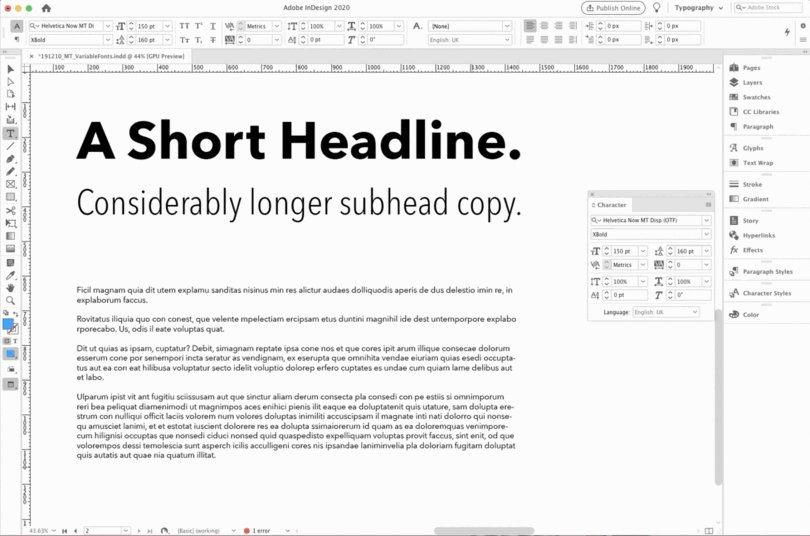
Laying out text: With a traditional font, the space it occupies on the page is determined by the point size, the line length, and the leading—the space between the lines. With variable fonts, you have more controls at your disposal, such as the overall width. Now you can stretch or contract the font to fit the space you have, leaving the rest of the layout largely undisturbed.

Variable fonts allow you to make precise adjustments to the font in pursuit of the perfect layout, rather than changes to the text that might compromise the quality of your copy.
For brands, this means never having to choose between your message and your layout. If you love a block of copy but need to shorten it to fit in a particular space, you can just adjust the available axes to make it fit. No copyediting, no sacrificing the message for the space.
Wild branding: Most variable fonts available now have the basic axes mentioned above, usually width and weight. But what if a font had an axis for … motion? In this scenario, one end of the axis would static—the font in its normal, readable state—and the other end the font could be a riot of animation. The space between those two extremes would be a slow progression from standstill to fully animated.
This is the fun stuff that brands and creative agencies should really be excited about. Variable fonts with these features would allow you to use the same exact font for body text as you do for decorative text—a consistent foundation upon which you can build a highly flexible visual identity.
Mobile-first design
Variable fonts are a natural fit for mobile-first design. They can be adjusted to deliver ideal legibility on virtually any screen size or even any device, therefore ensuring consistent branding and a superior user experience no matter what.
Your developers can code your digital properties to identify the browser, screen size, recognize scaling, and instruct the variable to adjust by a certain factor based on those parameters. The font then adjusts on the fly.
Big things, little package
Perhaps the biggest benefit to variable fonts is that they provide all these tools in a small, efficient package.
Currently, every font a website uses is an individual file. If you use multiple fonts—for example, different weights or styles of Avenir—that means your website needs to call multiple font files, sometimes four or five, every time someone navigates to your site. This process is a drag on load time, requiring precious seconds during which your customers’ attention can drift. If this happens every time they access a new page, you may frustrate them.
Variable fonts, however, pack everything into one compact file. The amount of compression achieved will vary from family to family, depending upon how many styles or axes of variation are included in the variable font. In general, the more styles you add, the greater the total compression. Instead of loading several font files, your website only has to load one regardless of how many different ways you’re using the variable font.
In short, variable fonts provide you nearly total creative freedom and the ability to fine-tune designs while also optimizing the performance of your digital properties.
Getting started
There has long been one simple, fundamental roadblock to using variable fonts: You couldn’t. Major design programs did not include variable font support—no sliders or other interface designers could use to access the features of variable fonts.
Until now. After adding support for variable fonts in Illustrator and Photoshop, two environments where font usage is less prominent, Adobe recently launched variable font functionality within InDesign. Now designers can utilize variable fonts in what is arguably the world’s most popular design program, and in an environment where fonts are used most heavily.
For brands, this is a good time to prepare your teams for variable fonts. Again, variable fonts are relatively unknown outside typography circles, so there will likely be some education required within your organization. Your creative team may be aware of variable fonts, but there’s a good chance they’ve never used them and may not have an in-depth understanding of what variable fonts can do.
There is a potential learning curve for your developers as well. Your web team can code a lot of variable font functionality into your digital properties, but they may not have done it before (because few people actually have). There’s a nice roundup of helpful content on ccs-tricks, as well as a useful primer from Jason Pamental you can share with your team.
Finally there’s the simplest and most important task of all: Actually getting some variable fonts!
- Avenir® Next
- Carnero™ (Roman and Italic)
- Elicit Script™
- FF Meta Roman and Italic
- Neue Frutiger®
- Neue Plak™ (Regular and Italic)
- Praxis® Next (Regular and Italic)
- Unitext™
- Univers® Next
- VAG Rounded™ Next