Hosting von Web-Fonts und Nutzung von Berichten.
Sie haben also Ihre Fonts zu Ihren Webprojekten und Digital Ads hinzugefügt, sie mit Hilfe von Subsetting-Optionen auf ihre Leistung abgestimmt und sind bereit, sie in der realen Welt einzusetzen. Im Folgenden erfahren Sie, wie Sie Ihre Fonts einfach und schnell hosten und deren Verwendung überwachen können:
Hosting von Web-Fonts über den CDN-Dienst von Monotype.
Der von Monotype gehostete Webfonts-Service stellt Fonts aus unserem CDN (Content Delivery Network) bereit, um eine schnelle Lieferung von Fonts zu gewährleisten, unabhängig davon, wo sich Ihre Besucher befinden. Hosting Ihrer Webfonts mit dem Service von Monotype:
-
Beginnen Sie damit, Ihr Webprojekt - in diesem Fall unser Beispiel-Webprojekt mit dem Namen “Webprojekt 01” - anzuklicken, um es in der Hauptansicht auf der rechten Seite zu öffnen.
-
Klicken Sie dann oben in der Liste der Fonts auf die Schaltfläche Code einbetten.
-
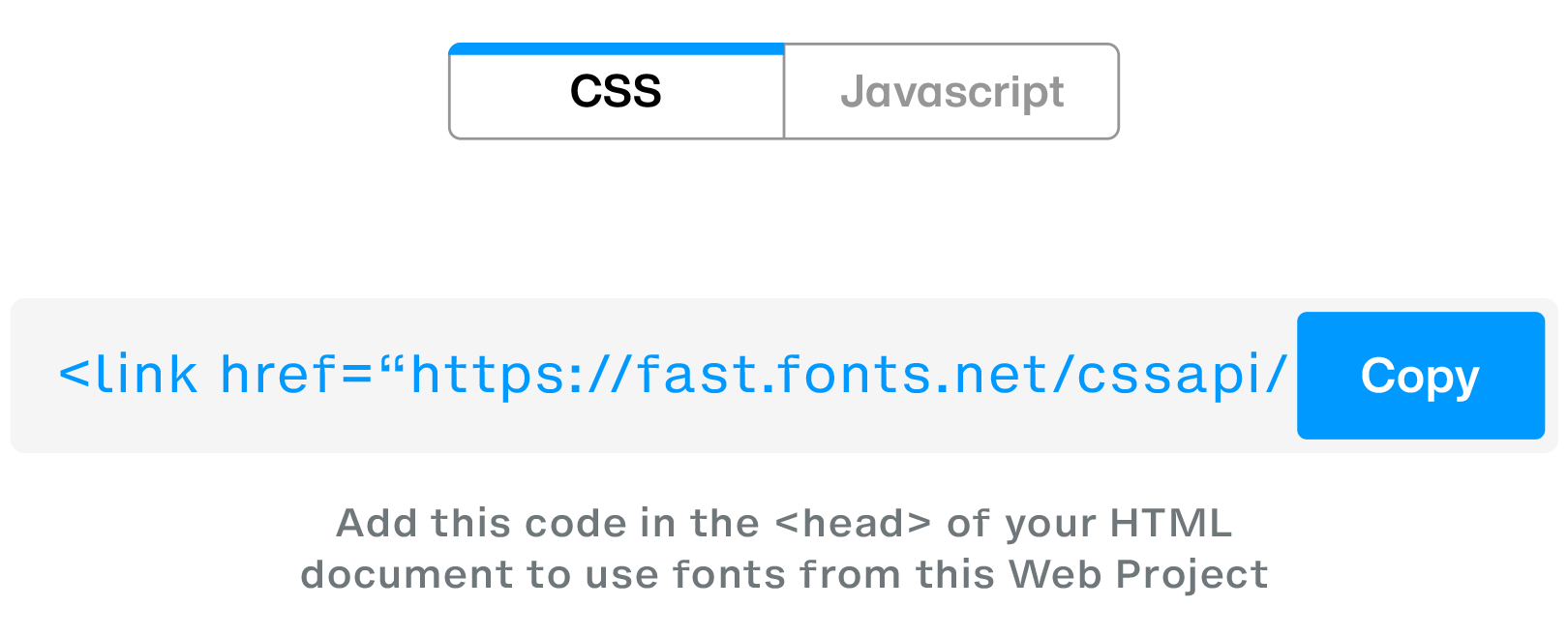
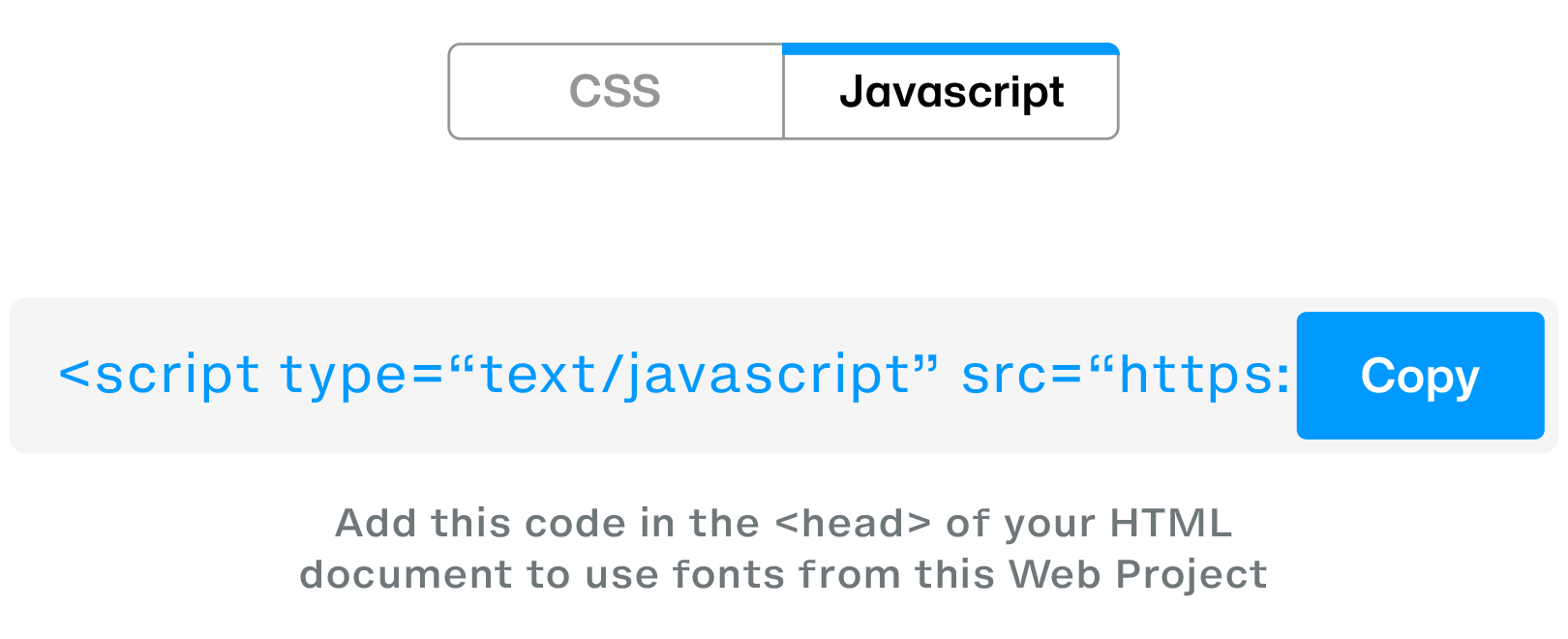
Im Dialogfeld “Webprojekt-Einbettungscodes” können Sie wählen, ob Sie Ihre Fonts mit CSS oder Javascript in Ihre Webanwendung einbinden möchten.
-
CSS.
Verwenden Sie die CSS-Option, wenn Sie unsicher sind oder keine Präferenz haben und Ihre Webseiten kein dynamisches Subsetting benötigen. Falls Ihre Website ostasiatische Sprachen bedient, verwenden Sie die Javascript-Veröffentlichungsmethode. -
Javascript.
-
Verwenden Sie die Javascript-Veröffentlichungsmethode, wenn Sie dynamische Subsetting in Ihren Webseiten benötigen.
-
Wenn Ihre Website ostasiatische Sprachen verwendet, verwenden Sie die Javascript-Veröffentlichungsmethode, da eine dynamische Teilmenge erforderlich ist, um ostasiatische Fonts korrekt darzustellen.
-
-
-
Kopieren Sie das CSS- oder Javascript-Code-Snippet, indem Sie auf die Schaltfläche Kopieren klicken.
-
Fügen Sie diesen Codeschnipsel in den Abschnitt <head> Ihrer Webseite ein. Dieses Skript wird verwendet, um das Webprojekt zur Laufzeit aus dem CDN herunterzuladen und die Nutzung zu verfolgen.
-
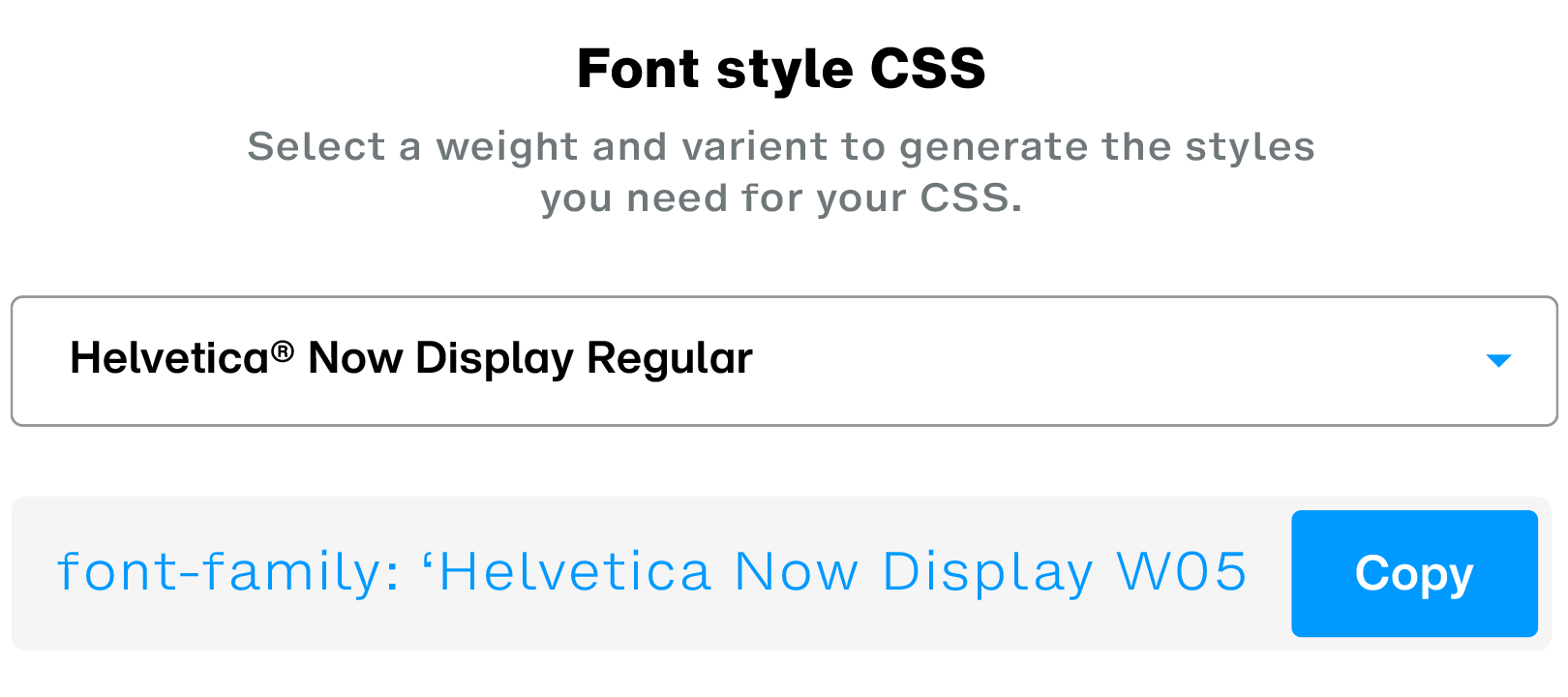
Wählen Sie als Nächstes im Abschnitt “Schriftart-CSS” im Dialogfeld “Webprojekt-Einbettungscodes” einen Schriftstil aus dem Dropdown-Menü aus, um Code im Stil der Schriftfamilie für die Verwendung im CSS Ihrer Website zu generieren. Klicken Sie auf die Schaltfläche Kopieren, um diesen Stil zu kopieren.
-
Wiederholen Sie den obigen Schritt für alle Stile, die Sie in Ihr CSS aufnehmen möchten.
Selbstverwaltete Web-Fonts.
Sie können auch Self-Hosting-Kits für Ihre Webprojekte herunterladen, um Ihre Fonts von Ihren eigenen Servern aus bereitzustellen. Um dies zu tun:
-
Klicken Sie in Ihrem Webprojekt oben in der Fontliste auf die Schaltfläche Download Kit.
-
Entpacken Sie die heruntergeladene .zip-Datei.
-
Laden Sie die im Ordner Fonts enthaltenen Fonts auf Ihre Server hoch. Der Fonts-Ordner enthält WOFF- (.woff) und WOFF2-Versionen (.woff2) jedes Stils in Ihrem Webprojekt.
-
Das heruntergeladene Self-Hosting-Kit enthält außerdem Folgendes:
Demo: Implementierung von Web-Fonts.
Files: demo.htm, demo.css
Öffnen Sie die Seite demo.htm, um die Implementierungsrichtlinien für Ihre Web-Fonts anzuzeigen, einschließlich des Codes, der für den Einsatz Ihrer Fonts in Ihren Web-Anwendungen erforderlich ist.
Demo: Implementierung von Web-Fonts - Asynchron.
Files: demo-async.htm, demo-async.cssÖffnen Sie die Seite demo-async.htm, um zu sehen, wie Sie Ihre Web-Fonts asynchron implementieren und einsetzen können, d.h., damit das Skript Ihre Fonts im Hintergrund lädt, während die restlichen Elemente auf Ihrer Webseite ungehindert geladen werden.
Font list XML.
File: fontlist.xmlEine Liste der Fonts im Webprojekt, die Fontinformationen wie Familienname, Gewicht usw. im XML-Format enthält.
Code zur Verfolgung der Verwendung.
File: mtiFontTrackingCode.jsDiese Datei verfolgt die Verwendung von Web-Fonts und gibt die verfolgten Informationen zu Berichtszwecken an Monotype Fonts zurück. Sollte dort aufbewahrt werden, wo Ihre Fonts hochgeladen werden.
Überwachung der Fontnutzung und Berichterstattung.
Die Verwendung von Web-Fonts wird als Anzahl der Pageviews für Web-Projekte und der Impressions für Digital Ads angegeben. Als Firmenadministrator können Sie die Fontverwendung leicht überwachen, indem Sie in der Hauptansicht unter dem Namen eines Webprojekts oder einem Digital Ad auf die Schaltfläche Berichte klicken, wie unten dargestellt:
Wichtige Informationen.
-
Die Anzahl der Pageviews/Impressions basiert auf den Seitenaufrufen für ein gesamtes Webprojekt oder eine digitale Anzeige. Wenn Ihr Webprojekt beispielsweise 10 Fonts enthält und auf einer Webseite verwendet wird, die 1 Seitenaufruf erhält, zeigt Ihr Bericht 1 Pageview und nicht 10.
-
Im Falle von Überschreitungen schaltet Monotype seinen gehosteten Dienst nicht ab und sendet keine Rechnung für Überschreitungen. Wir können uns jedoch an Sie wenden, wenn Ihr Verbrauch den Freibetrag bei weitem übersteigt.