Web-Projekte: Arbeiten mit Web-Fonts.
Was sind Web-Projekte?
Stellen Sie sich Web-Projekte wie Fontlisten als ein organisatorisches Hilfsmittel in Ihrer Bibliothek vor, um alle Ihre Web-Fonts zu gruppieren. Sie bieten auch ausgeklügelte Subsetting- und Font-Hosting-Workflows für den Fall, dass Sie Ihre Fonts in Ihren Webanwendungen live einsetzen möchten, einschließlich Funktionen zur Nutzungsüberwachung und Berichterstellung.
In diesem Artikel werden wir uns mit den folgenden Themen befassen:
Erstellen eines Web-Projekts.
-
Um ein Webprojekt zu erstellen, klicken Sie zunächst auf die Schaltfläche Neu erstellen in der Seitenleiste.
-
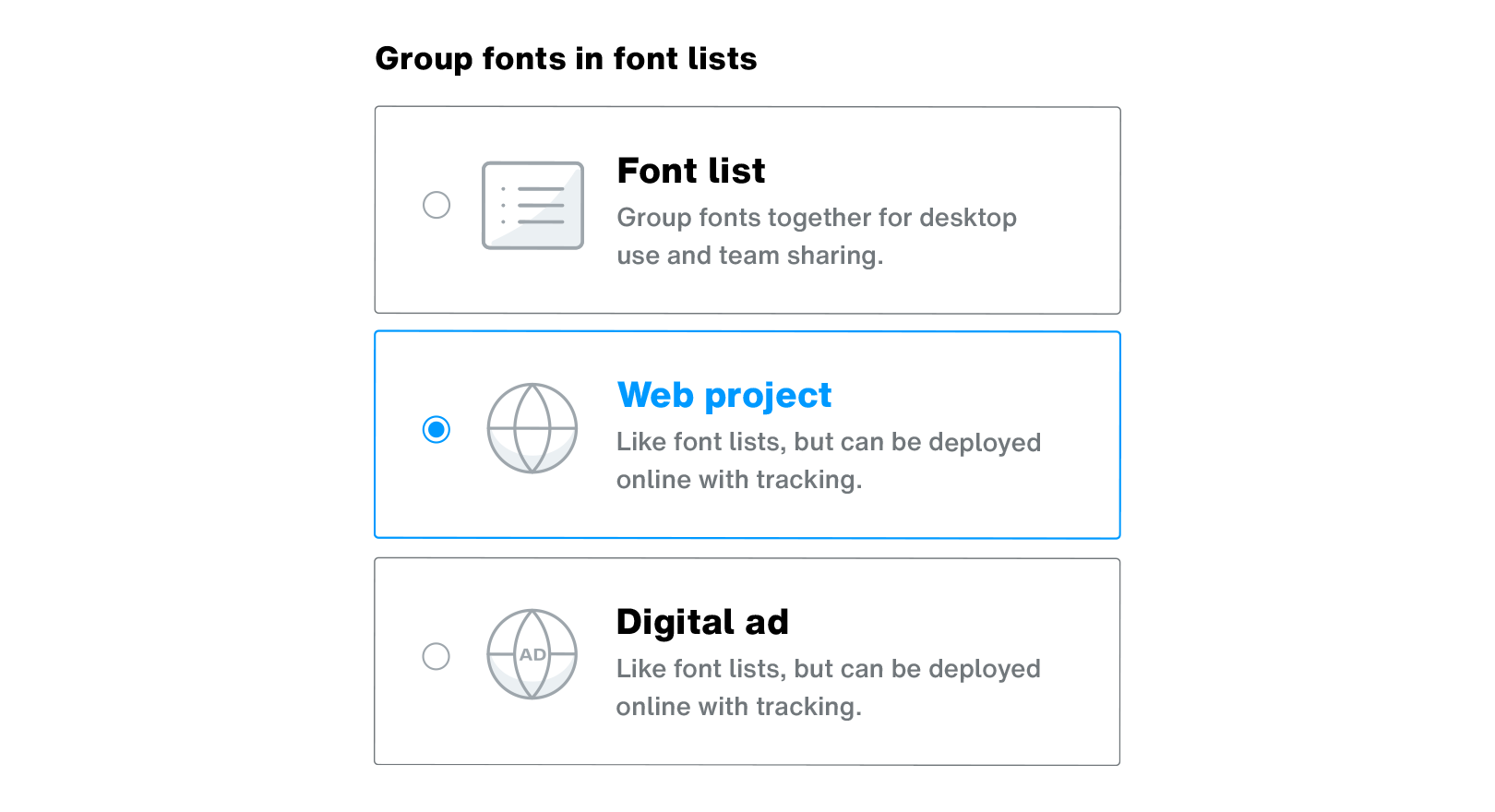
Wählen Sie dann Webprojekt aus dem Dialogfeld “Neues erstellen”.
-
Geben Sie einen Namen und optional eine durch Kommata getrennte Liste von Domänen ein, in denen Sie Ihre Fonts einsetzen möchten. Sie können diese später jederzeit bearbeiten.
-
Klicken Sie abschließend auf die Schaltfläche Erstellen.
Ihr neues Webprojekt wird in der Seitenleiste angezeigt. Klicken Sie darauf, um es in der Hauptansicht zu öffnen und mit dem Hinzufügen von Fonts in Ihrem neuen Webprojekt zu beginnen.
Hinzufügen (und Entfernen) von Fonts in einem Webprojekt.
Sie können Fonts in Ihren Webprojekten von jedem beliebigen Ort aus hinzufügen, an dem Sie während der gesamten Suche und Verwaltung von Fonts auf einem Bildschirm auf die Schaltfläche “Hinzufügen zu” stoßen, so wie wir es auch bei den Fontlisten getan haben - vom Abschnitt „Durchsuchen“ über die Suchergebnisse bis hin zu den Seiten zu Fonts und Schriftfamilien und mehr.
Als Beispiel fügen wir die Helvetica Now-Familie zu einem Webprojekt hinzu.
-
Beginnen Sie, indem Sie auf der Familienseite von Helvetica Now auf die Schaltfläche Hinzufügen zu klicken.
-
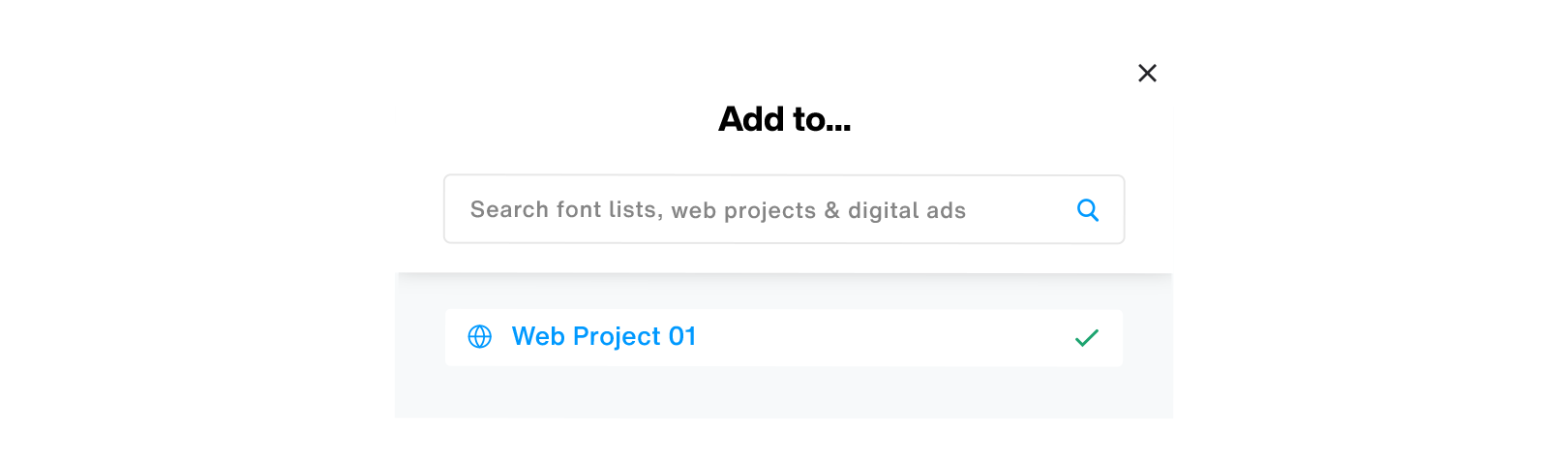
Dadurch wird der Dialog “Hinzufügen zu” angezeigt. Wählen Sie das/die Webprojekt(e) aus, dem/denen Sie Ihre Fonts hinzufügen möchten. In diesem Fall verwenden wir das Beispiel-Webprojekt mit dem Namen “Webprojekt 01”, das mit den im vorigen Abschnitt beschriebenen Schritten erstellt wurde.
-
Klicken Sie auf die Schaltfläche Fertig, um die Familie zu Ihrem Webprojekt hinzuzufügen.
-
Klicken Sie auf die Registerkarte Meine Bibliothek in der Kopfzeile, um zu Ihrer Bibliothek zu gelangen.
-
Klicken Sie auf Ihr Webprojekt in der Seitenleiste, um es in der Hauptansicht auf der rechten Seite zu öffnen.
-
Die Schriftfamilie, die Sie - in diesem Fall Helvetica Now - hinzugefügt haben, sieht wie folgt aus:
-
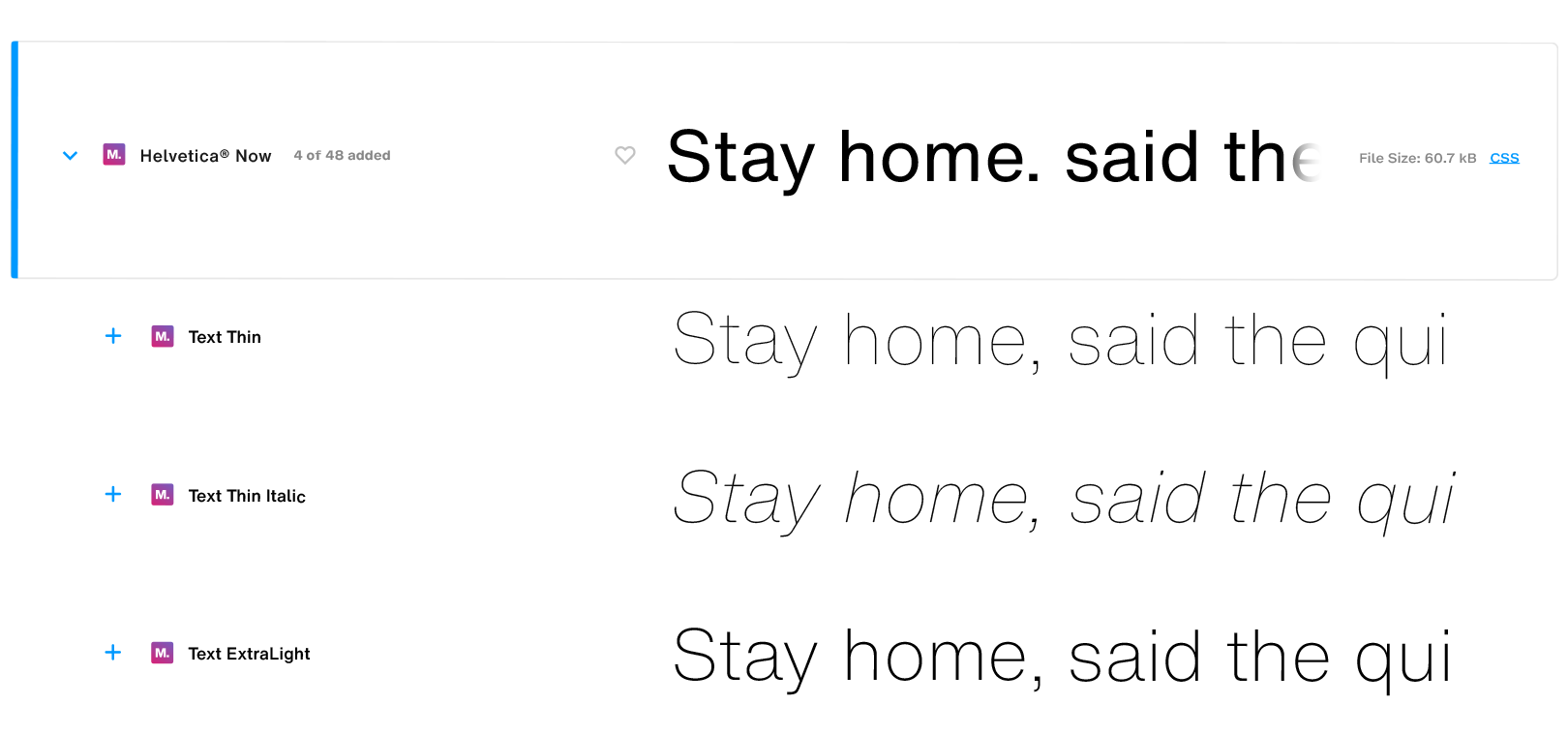
Um die Paketgröße der Web-Fonts optimal zu halten, werden nur einige ausgewählte Stile einer Schriftfamilie - in diesem Fall Helvetica Now - automatisch zu Ihrem Webprojekt hinzugefügt. Sie können auf das Symbol Expandieren klicken, um alle Schriftschnitte und Stile anzuzeigen, und die gewünschten hinzufügen, indem Sie auf das Symbol + neben jedem Stil in der Liste klicken.
-
Um einen Stil oder die gesamte Familie zu entfernen, bewegen Sie den Cursor über eine Schriftreihe und klicken Sie auf das kreuzförmige Symbol Entfernen.
Freigeben, Widerrufen und Definieren der Zugriffsebene für ein Webprojekt.
Die gemeinsame Nutzung von Web-Projekten mit Mitgliedern Ihres Teams ist genauso einfach wie die gemeinsame Nutzung von Fontlisten.
Gemeinsame Nutzung und Gewährung des Zugangs zu einem Webprojekt.
-
Um ein Webprojekt freizugeben, öffnen Sie ein Webprojekt, indem Sie in der linken Sidebar darauf klicken.
-
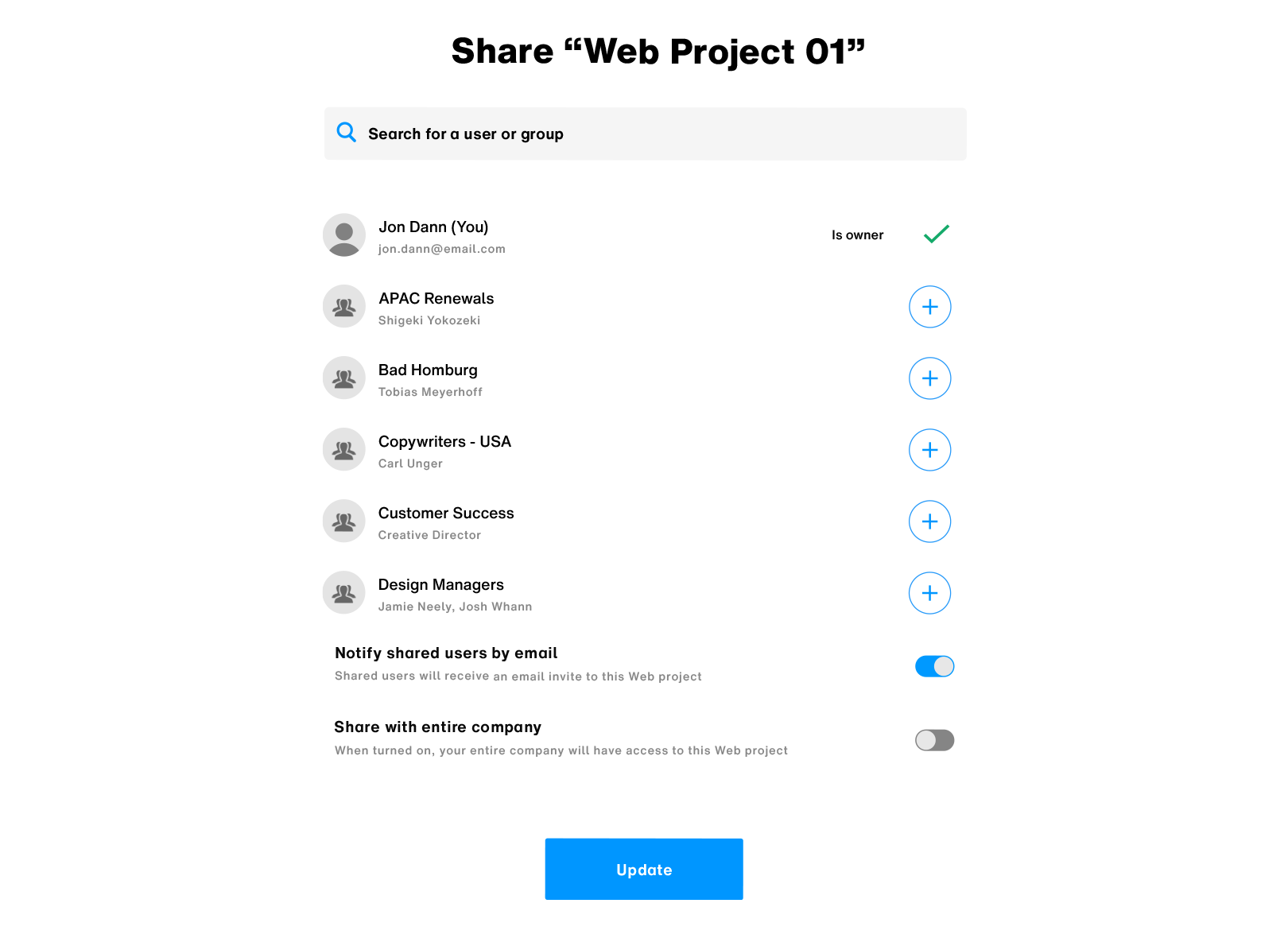
Sobald das Webprojekt in der Hauptansicht geöffnet ist, klicken Sie auf die Schaltfläche Zugriff freigeben, um den Freigabe-Dialog aufzurufen.
-
Wählen Sie im Dialog zur gemeinsamen Nutzung Teams und Einzelpersonen aus, für die Sie das Webprojekt freigeben möchten, indem Sie auf die Schaltfläche + neben ihren Namen klicken. Sie können auch nach bestimmten Teams oder Einzelpersonen suchen, indem Sie die Suchleiste in diesem Dialog verwenden.
-
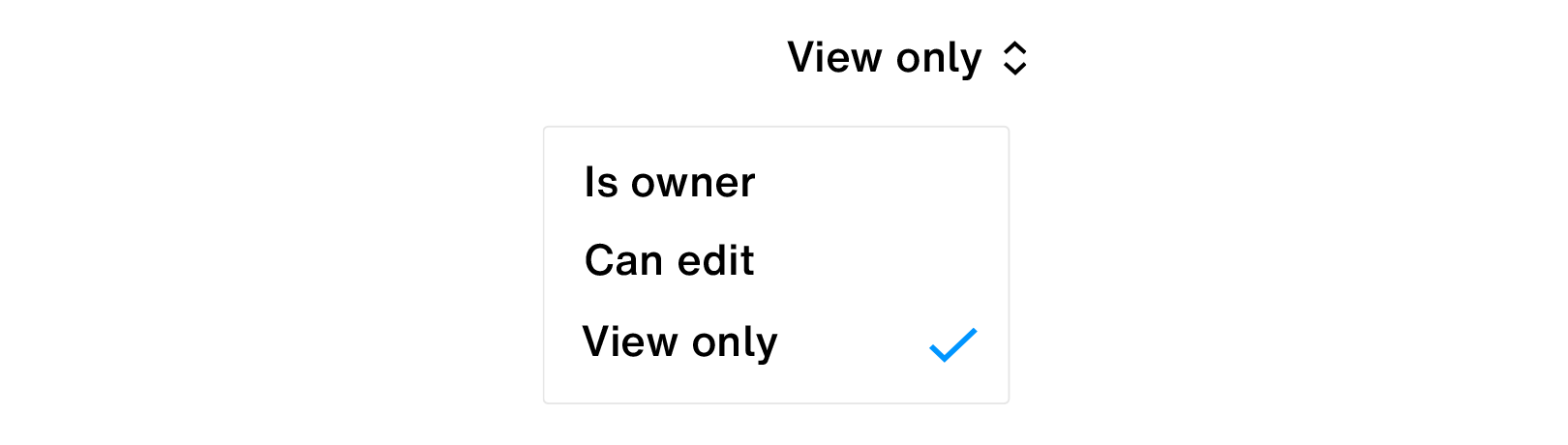
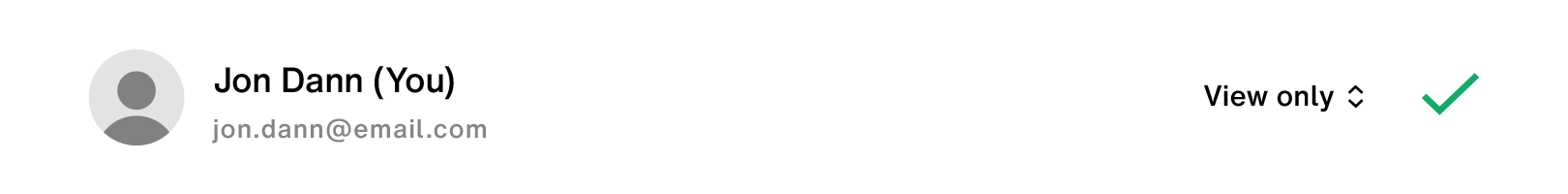
Nachdem Sie einem Webprojekt Benutzer hinzugefügt haben, können Sie auch deren Zugriffsebene definieren, indem Sie auf das Dropdown-Menü der Zugriffsebene klicken, das neben dem Namen des Benutzers erscheint. Dieses ist standardmäßig auf Nur anzeigen eingestellt, kann aber in eine der folgenden Ebenen geändert werden:
-
Ist Eigentümer.
Benutzer mit “Ist Eigentümer”-Zugang können:
-
Fügen Sie dem freigegebenen Webprojekt Fonts hinzu.
-
Geben Sie das Webprojekt für andere Benutzer frei, indem Sie entweder den Zugang “Kann bearbeiten” oder “Nur anzeigen” anbieten.
-
Fonts aus dem freigegebenen Webprojekt entfernen.
-
Bearbeiten Sie das freigegebene Webprojekt - bearbeiten Sie den Namen und die Beschreibung für das freigegebene Webprojekt.
-
Duplizieren Sie das freigegebene Webprojekt.
-
Löschen Sie das freigegebene Webprojekt.
-
Teilmenge Web-Fonts.
-
Generieren Sie Einbettungscode(s) für Web-Fonts.
-
Self-Hosting-Kit für Web-Fonts herunterladen.
-
-
Kann bearbeiten.
Benutzer mit “Kann editieren”-Zugang können:
-
Fügen Sie dem freigegebenen Webprojekt Fonts hinzu.
-
Geben Sie das Webprojekt für andere Benutzer frei, indem Sie entweder den Zugang “Kann bearbeiten” oder “Nur anzeigen” anbieten.
-
Fonts aus dem freigegebenen Webprojekt entfernen.
-
Duplizieren Sie das freigegebene Webprojekt.
-
Teilmenge Web-Fonts.
-
Generieren Sie Einbettungscode(s) für Web-Fonts.
-
Self-Hosting-Kit für Web-Fonts herunterladen.
-
-
Nur anzeigen.
Benutzer mit der Zugriffsebene “Nur anzeigen” können, wie der Name schon sagt, nur das für sie freigegebene Webprojekt einsehen. Diese Benutzer können jedoch, abhängig von den spezifischen Berechtigungen, die für ihre Rolle festgelegt sind, Einbettungscodes für Web-Fonts generieren und ein Self-Hosting-Kit für Web-Fonts herunterladen.
-
-
Sie können sich auch dafür entscheiden, Benutzer, für die Sie Ihr Webprojekt freigegeben haben, per E-Mail zu benachrichtigen, indem Sie den Schalter “Benachrichtigung freigegebener Benutzer per E-Mail” verwenden.
-
Sie können sich auch dafür entscheiden, ein Webprojekt in einem Zug für Ihr gesamtes Unternehmen freizugeben, indem Sie auf den Schalter Für das gesamte Unternehmen freigeben klicken.
-
Sobald Sie bereit sind, klicken Sie auf die Schaltfläche Aktualisieren, damit die Änderungen wirksam werden.
Den Zugang zu einem Webprojekt sperren.
-
Um einem Benutzer den Zugriff auf ein freigegebenes Webprojekt zu entziehen, öffnen Sie den Freigabedialog und suchen Sie nach dem Benutzer oder dem Team und bewegen Sie den Cursor über das Häkchen-Symbol neben dem Namen des Benutzers.
-
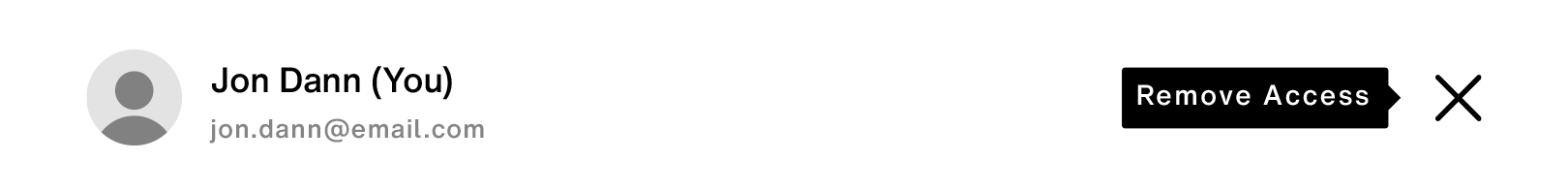
Dadurch wird das Häkchen-Symbol in eine kreuzförmige Schaltfläche Zugriff entfernen umgeschaltet. Klicken Sie darauf, um den Zugriff zu widerrufen.