Projets web : Travailler avec des polices web.
Que sont les projets web ?
Tout comme les listes de polices, considérez les projets web comme un outil d’organisation dans votre typothèque pour regrouper toutes vos polices web. Ils fournissent également des outils sophistiqués de sous-ensemble et d’hébergement de polices lorsque vous souhaitez mettre vos polices en ligne dans vos applications web, y compris des fonctions de suivi et de rapport d’utilisation.
Dans cet article, nous nous pencherons sur les sujets suivants :
Créer un projet web.
- Pour créer un projet web, commencez par cliquer sur le bouton Organiser dans la barre latérale.
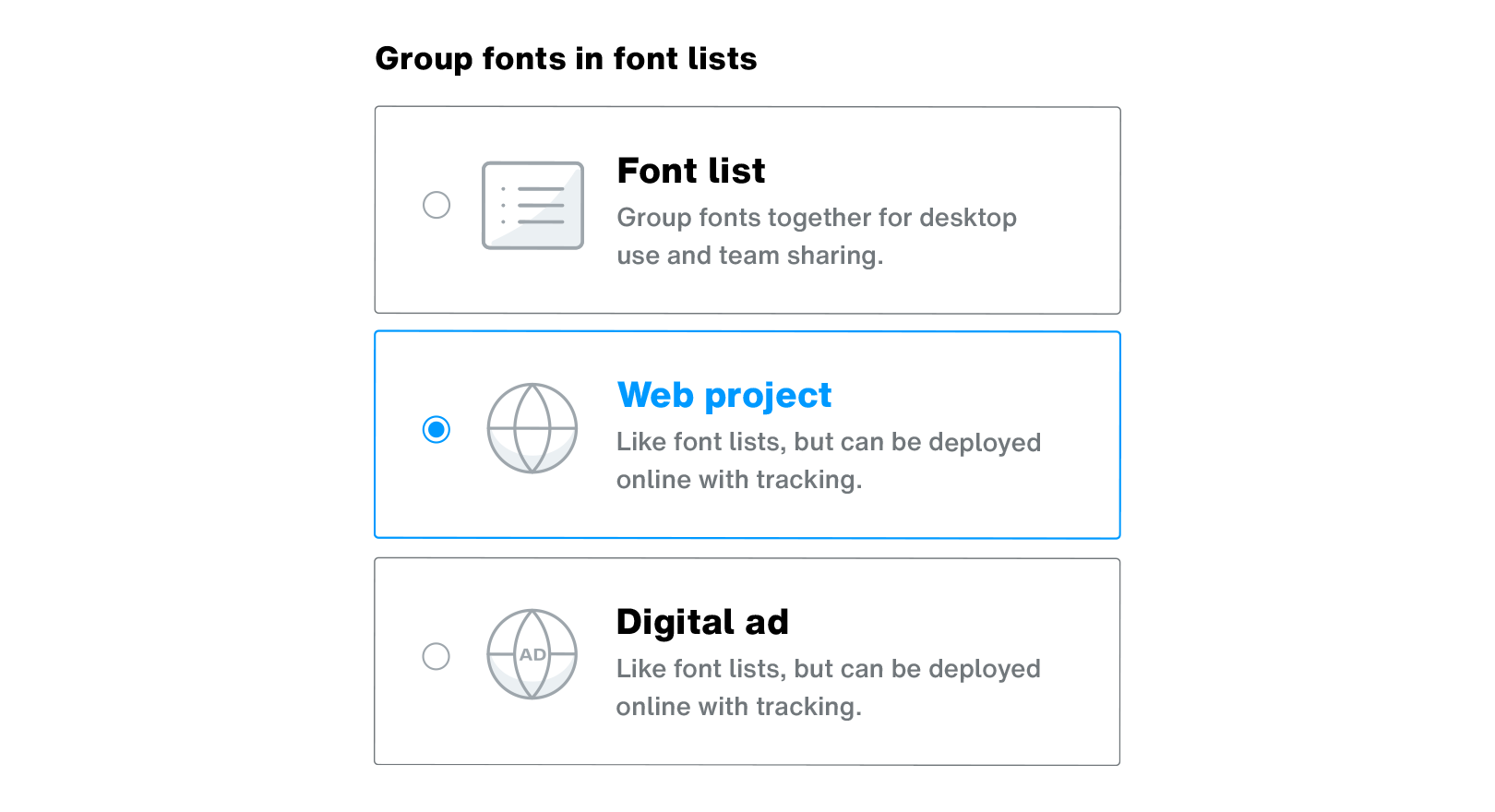
- Ensuite, sélectionnez le Projet web.
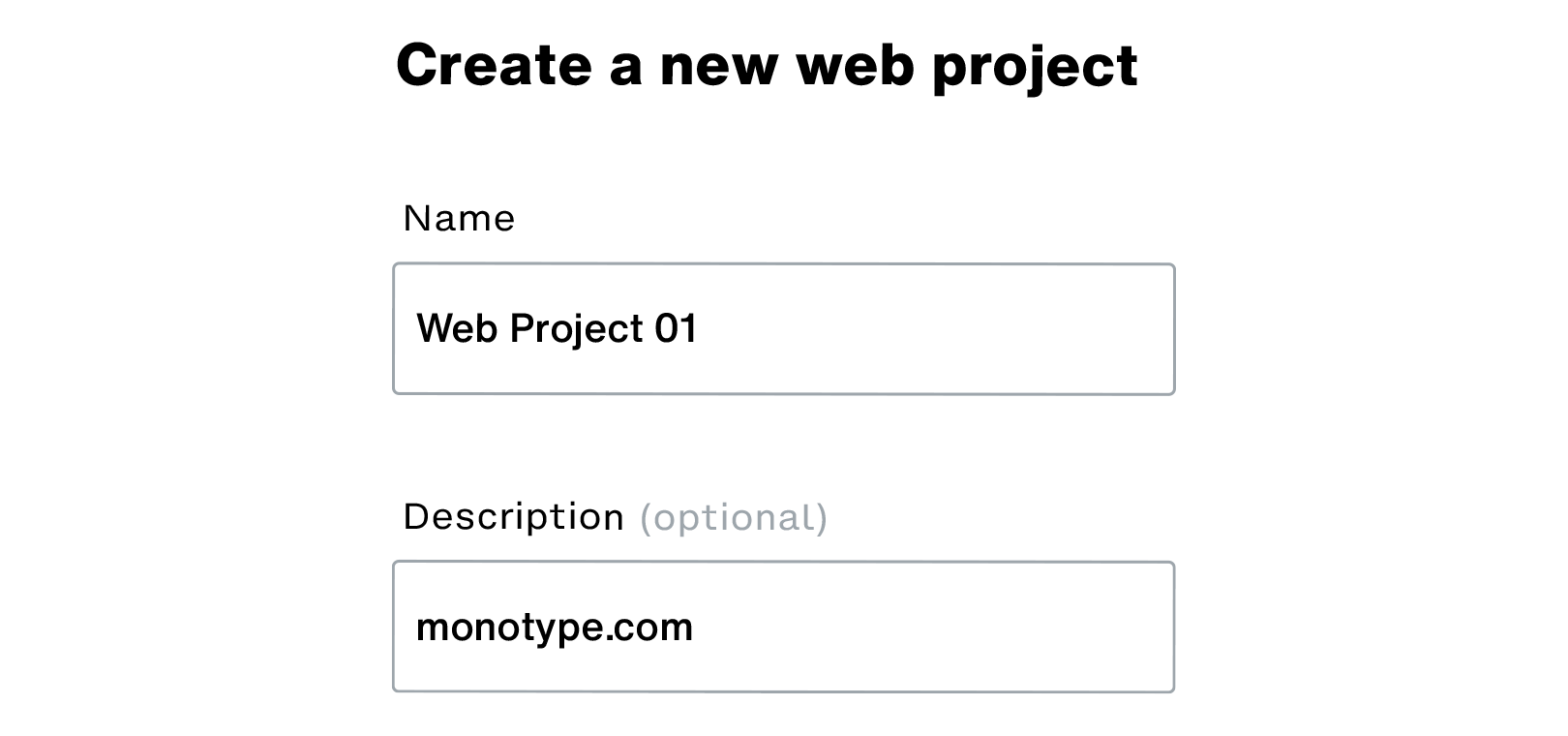
- Saisissez un Nom et, en option, une liste des Domaines, séparée par des virgules, dans lesquels vous avez l’intention de déployer vos polices. Vous pouvez toujours les modifier ultérieurement.
- Enfin, cliquez sur le bouton Créer.
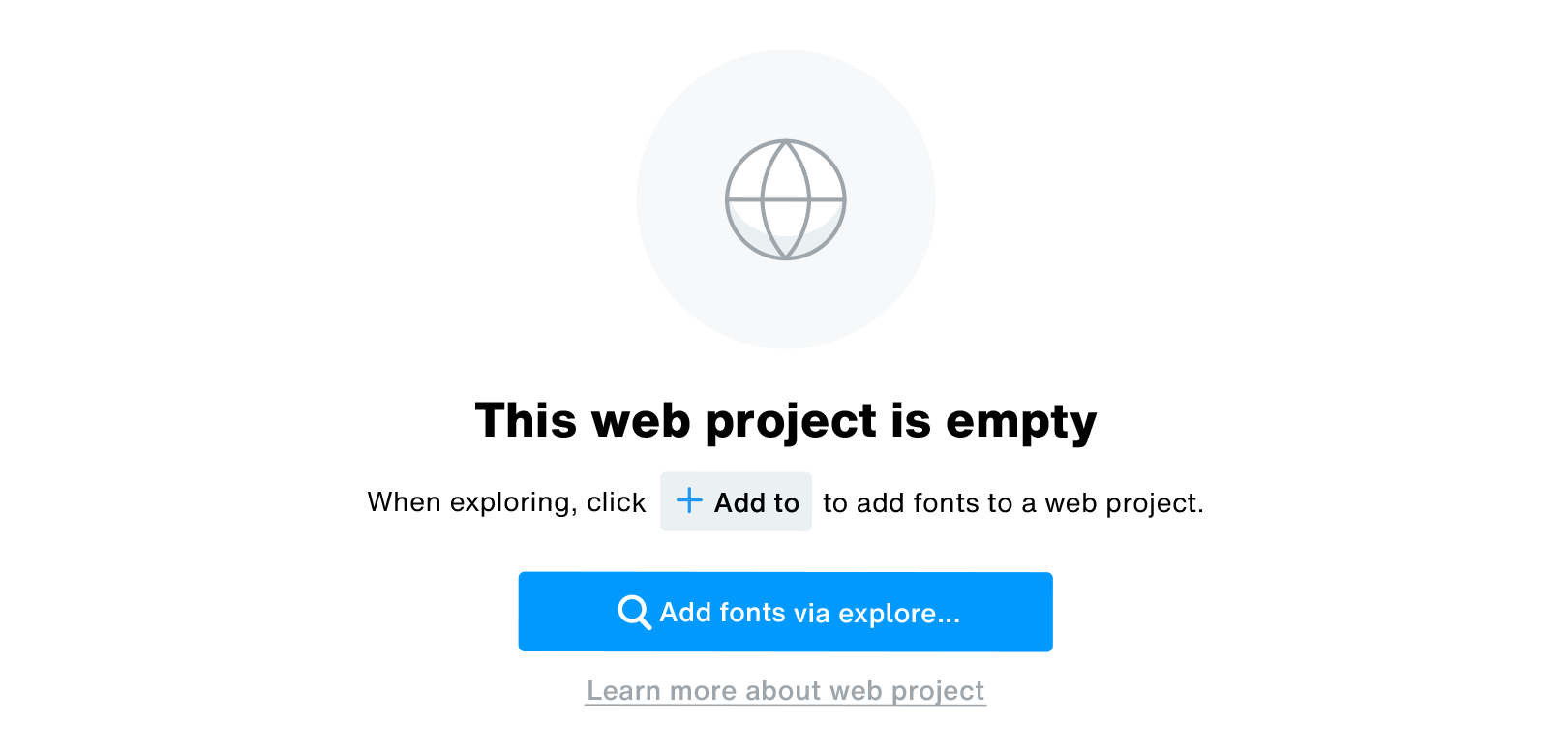
Votre nouveau projet web apparaîtra dans la barre latérale. Cliquez dessus pour l’ouvrir dans la vue principale et commencer à ajouter des polices dedans.
Ajouter (et supprimer) des polices dans un projet web.
Vous pouvez ajouter des polices dans vos projets web à partir de n’importe quel endroit où vous rencontrez le bouton Ajouter à, tout comme nous l’avons fait avec les listes de polices – c’est-à-dire à partir de la section Parcourir, mais aussi des résultats de recherche, des pages de polices et de familles, et plus encore.
À titre d’exemple, ajoutons la famille Helvetica Now à un projet web.
-
Commencez par cliquer sur le bouton Ajouter à depuis la page de la famille Helvetica Now.
-
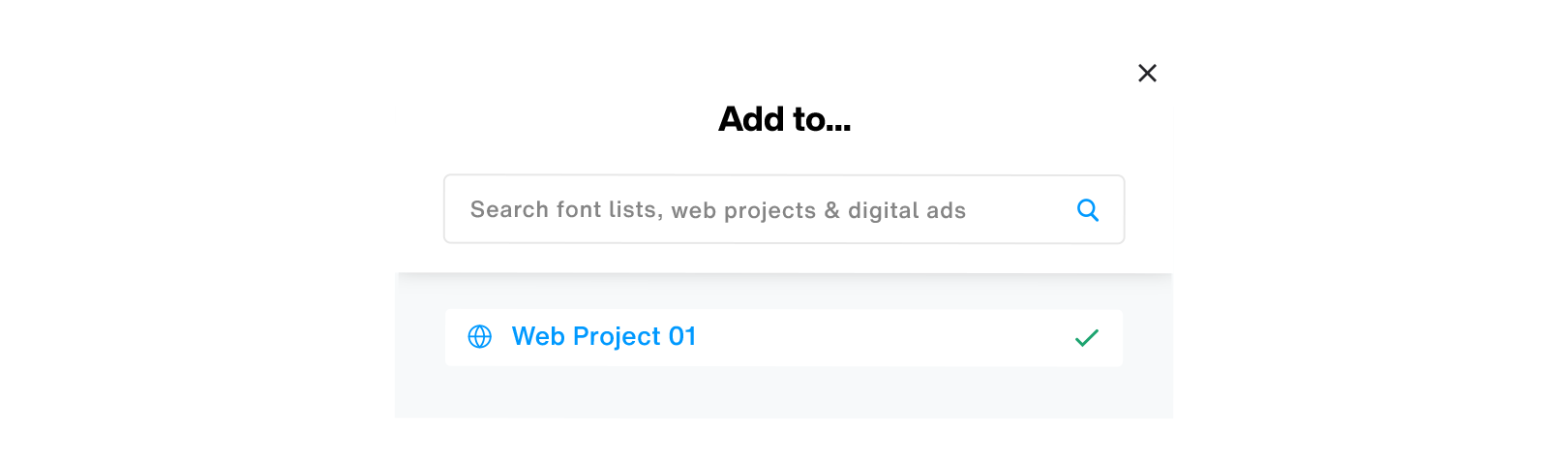
La fenêtre “Ajouter à” apparaîtra alors. Sélectionnez le(s) projet(s) web auquel vous souhaitez ajouter vos polices. Dans ce cas, nous utiliserons l’exemple de projet web appelé “Projet web 01” créé en suivant les étapes décrites dans la section précédente.
-
Cliquez sur le bouton Terminer pour ajouter la famille à votre projet web.
-
Cliquez sur l’onglet Ma Typothèque dans l’en-tête pour accéder à votre typothèque.
-
Cliquez sur votre projet web dans la barre latérale pour l’ouvrir dans la vue principale à droite.
-
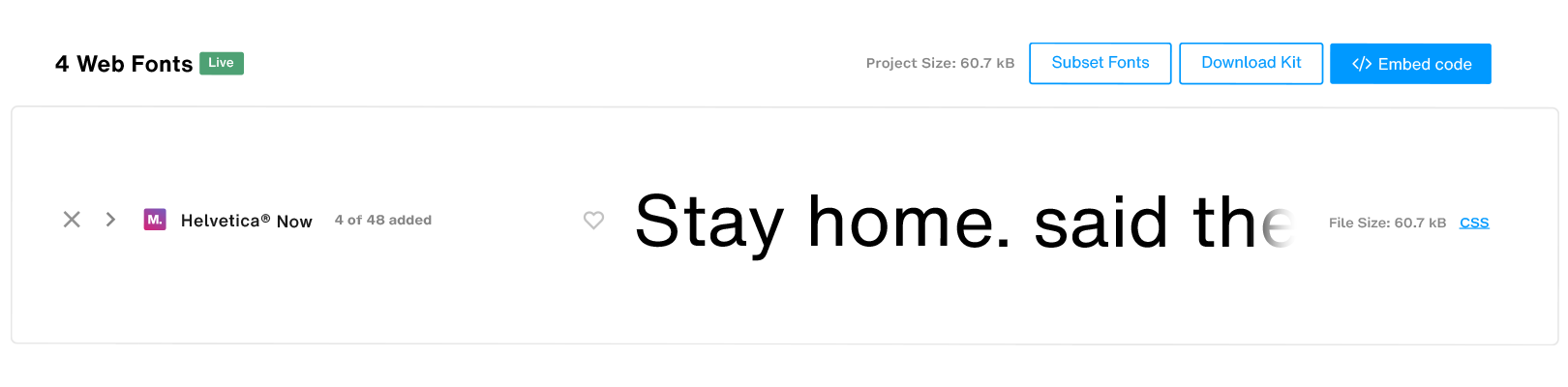
La famille de polices que vous avez ajoutée – en l’occurrence Helvetica Now – se présente comme suit :
-
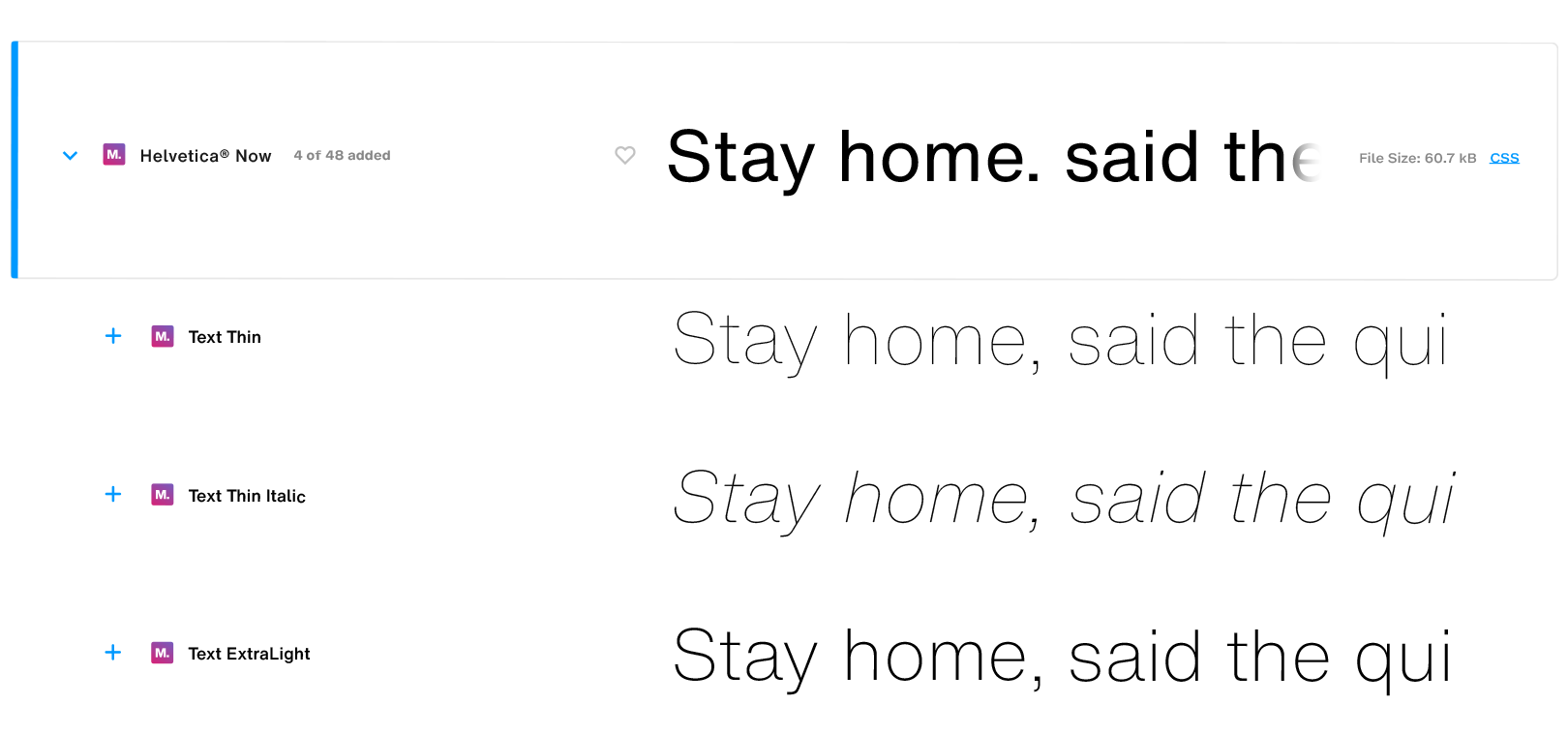
Pour que la taille totale des polices Web soit optimale, seuls quelques graisses d’une famille de polices – ici Helvetica Now – sont automatiquement ajoutés à votre projet web. Vous pouvez cliquer sur l’icône de développement pour afficher tous les poids et graisses et ajouter ceux dont vous avez besoin en cliquant sur l’icône + à côté de chaque graisse de la liste.
-
Pour supprimer une graisse ou toute une famille, survolez une ligne de police et cliquez sur l’icône en forme de croix pour supprimer.
Partager, révoquer et définir le niveau d’accès à un projet web.
Partager des projets web avec les membres de votre équipe est tout aussi simple que de partager des listes de polices.
Partager et donner accès à un projet web.
-
Pour partager un projet web, ouvrez un projet web en cliquant sur celui-ci dans la barre latérale gauche.
-
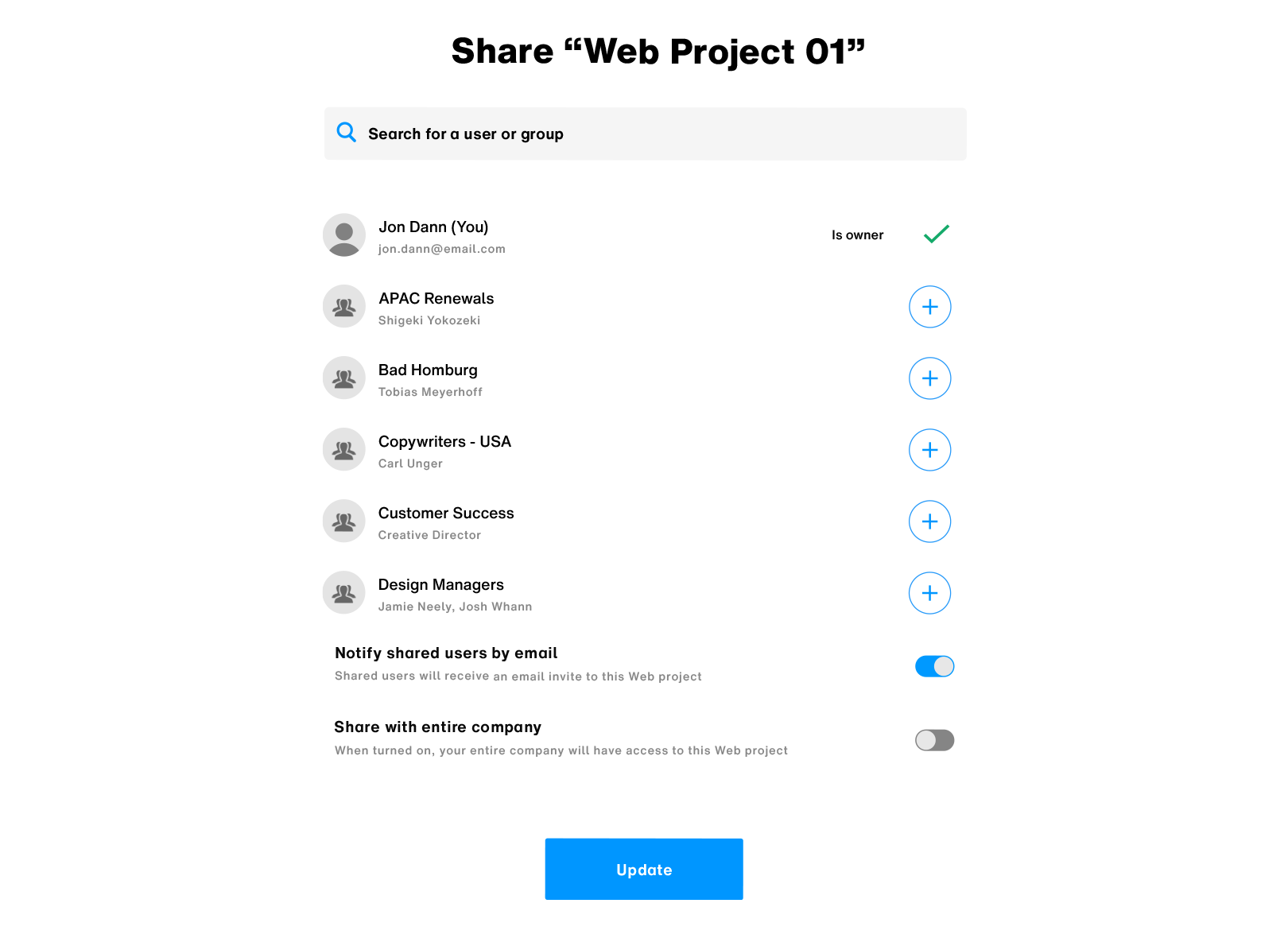
Une fois que le projet web est ouvert dans la vue principale, cliquez sur le bouton Partager l’accès pour faire apparaître le dialogue de partage.
-
Dans le dialogue de partage, sélectionnez les équipes et les personnes avec lesquelles vous souhaitez partager le projet web en cliquant sur le bouton + à côté de leur nom. Vous pouvez également rechercher des équipes ou des personnes spécifiques en utilisant la barre de recherche dans ce dialogue.
-
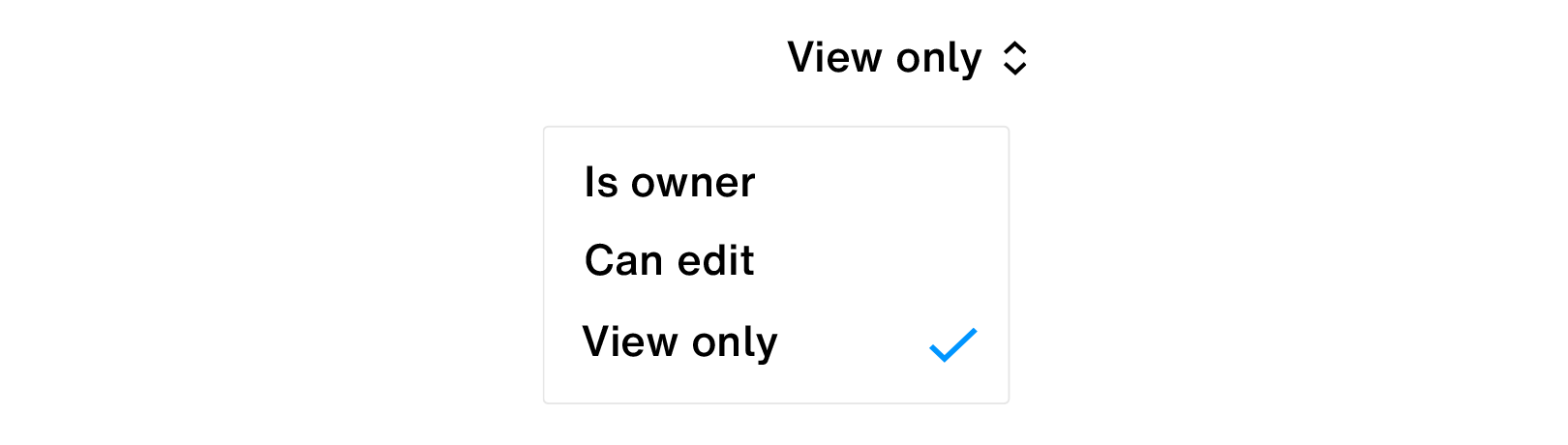
Une fois que vous avez ajouté des utilisateurs à un projet web, vous pouvez également définir leur niveau d’accès en cliquant sur le menu déroulant de niveau d’accès qui apparaît à côté de leur nom. Par défaut, le niveau d’accès est défini sur Vue seule mais il peut être modifié pour n’importe lequel des niveaux suivants :
-
Titulaire.
Les utilisateurs ayant un accès “Titulaire” peuvent :
-
Télécharger le kit d’auto-hébergement des polices web.
-
Ajouter des polices dans un projet web partagé.
-
Partager le projet web avec d’autres utilisateurs en leur donnant accès à la fonction “Peut éditer” ou “Vue seule”.
-
Supprimer les polices du projet web partagé.
-
Modifier le projet web partagé – modifier le Nom et la Description du projet web partagé.
-
Dupliquer le projet web partagé.
-
Supprimer le projet web partagé.
-
Créer un sous-ensemble de polices.
-
Générer des codes d’intégration des polices web.
-
-
Peut éditer.
Les utilisateurs ayant un accès “Peut éditer” peuvent :
-
Ajouter des polices au projet web partagé.
-
Partager le projet web avec d’autres utilisateurs en leur donnant accès à la fonction “Peut éditer” ou “Vue seule”.
-
Supprimer les polices du projet web partagé.
-
Dupliquer le projet web partagé.
-
Créer un sous-ensemble de polices.
-
Générer des codes d’intégration des polices web.
-
Télécharger le kit d’auto-hébergement des polices web.
-
-
Vue seule.
Les utilisateurs ayant un niveau d’accès “Vue seule” peuvent, comme le nom l’indique, uniquement voir le projet web partagé avec eux. Ces utilisateurs peuvent toutefois, en fonction des autorisations spécifiques définies pour leur rôle, générer des codes d’intégration et télécharger les kit d’auto-hébergement des polices web.
-
-
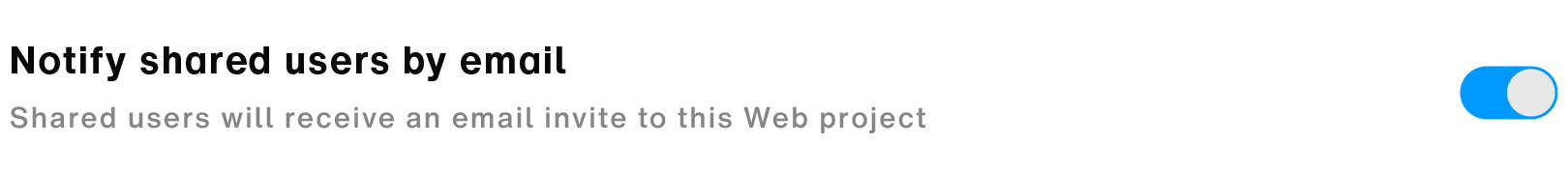
Vous pouvez choisir de notifier par e-mail les utilisateurs avec lesquels vous avez partagé votre projet web en sélectionnant l’option Notifier les utilisateurs partagés par e-mail.
-
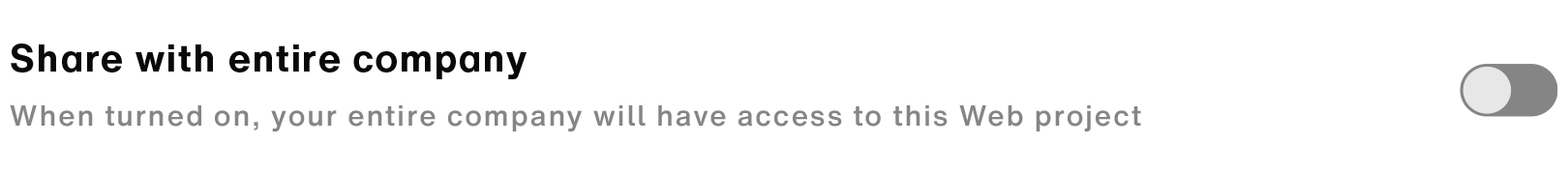
Vous pouvez également choisir de partager un projet web avec toute votre entreprise en une seule fois en cliquant sur le bouton Partager avec l’ensembe de l’entreprise.
-
Une fois que vous êtes prêt, cliquez sur le bouton Actualiser pour que les changements prennent effet.
Révoquer l’accès à un projet web.
-
Pour révoquer l’accès d’un utilisateur à un projet web partagé, ouvrez la boîte de dialogue de partage et recherchez l’utilisateur ou l’équipe, puis survolez l’icône en forme de coche à côté de leur nom.
- L’icône se transformera en croix et présentera l’option de Supprimer l’accès. Cliquez sur ce bouton pour révoquer l’accès.