Hébergement de polices web et rapports d’utilisation.
Vous avez ajouté vos polices à vos projets web et à vos bannières digitales, vous les avez affinées pour en améliorer les performances à l’aide d’options de création de sous-ensemble et vous êtes prêt à les utiliser dans le monde réel. Voici comment vous pouvez simplement et rapidement héberger vos polices et àvoir un suivi de leur utilisation :
Hébergement de polices web à l’aide du service CDN de Monotype.
Le service d’hébergement de polices web par Monotype vous permet de distribuer des polices à partir de notre CDN et assure une livraison rapide des polices, quel que soit l’endroit où se trouvent vos visiteurs. Pour héberger vos polices web en utilisant le service de Monotype :
-
Commencez par cliquer sur votre projet web pour l’ouvrir dans la vue principale à droite.
-
Ensuite, en haut de la liste des polices, cliquez sur le bouton Code d’intégration.
-
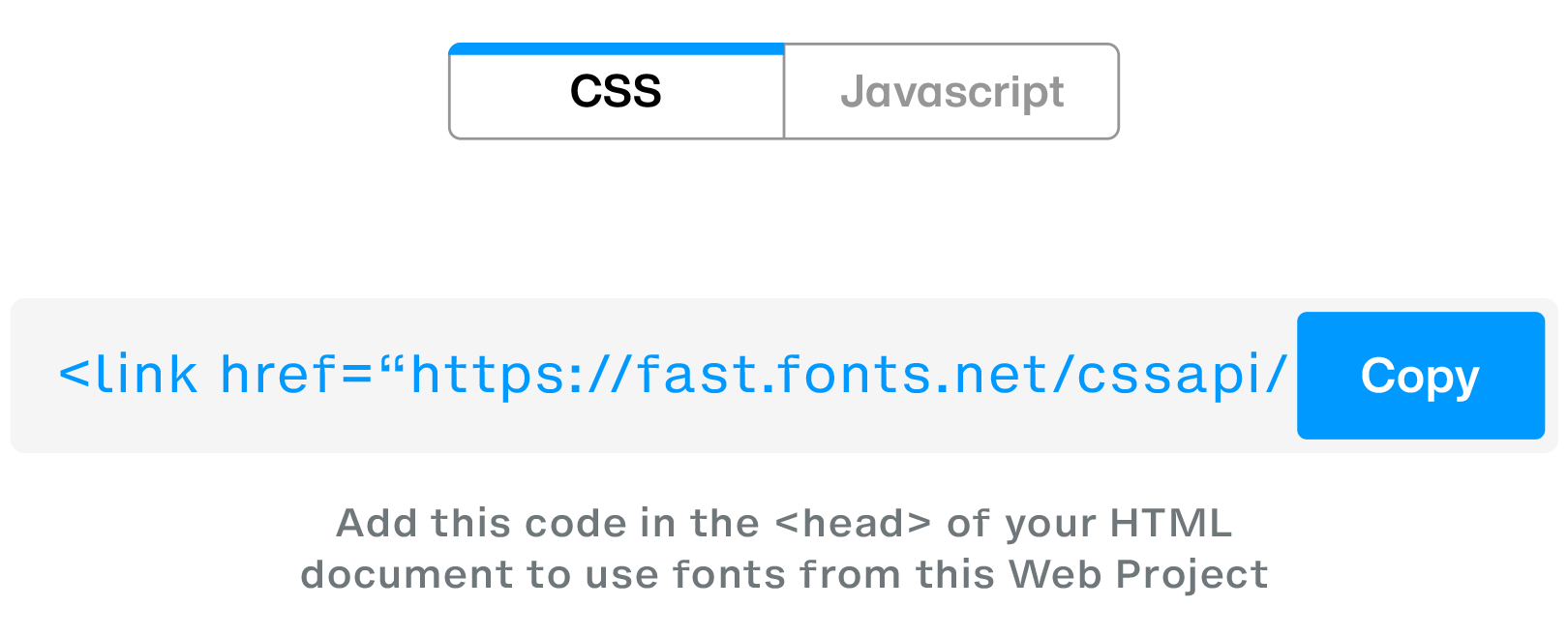
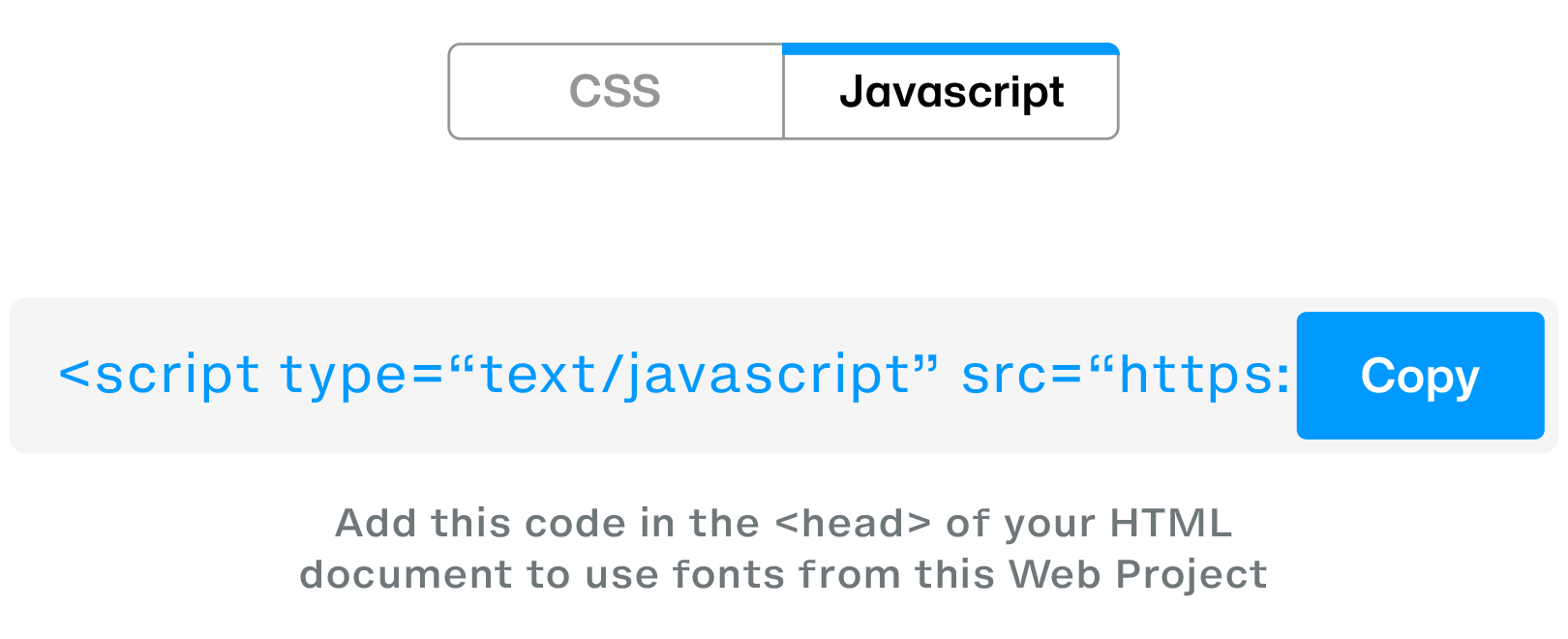
Dans la fenêtre “Codes d’intégration”, vous pouvez choisir d’inclure vos polices dans votre page web en choissisant l’option CSS ou Javascript.
-
CSS.
Utilisez l’option CSS si vous n’êtes pas certain ou si vous n’avez pas de préférence, et si vos pages web ne nécessitent pas de sous-ensemble dynamique. Si votre site web contient des langues d’Asie de l’Est, utilisez la méthode de publication Javascript. -
Javascript.
-
Utilisez l’option Javascript si vous avez besoin d’un sous-ensemble dynamique dans vos pages web.
-
Si votre site web contient des langues d’Asie de l’Est, utilisez la méthode de publication Javascript car un sous-ensemble dynamique est nécessaire pour dépolyer correctement les polices d’Asie de l’Est.
-
-
-
Copiez le code CSS ou Javascript en cliquant sur le bouton Copier.
-
Collez ce bout de code dans la section <head> de votre page web. Ce script est utilisé pour télécharger le projet web à partir du CDN au moment de l’exécution et de l’utilisation.
-
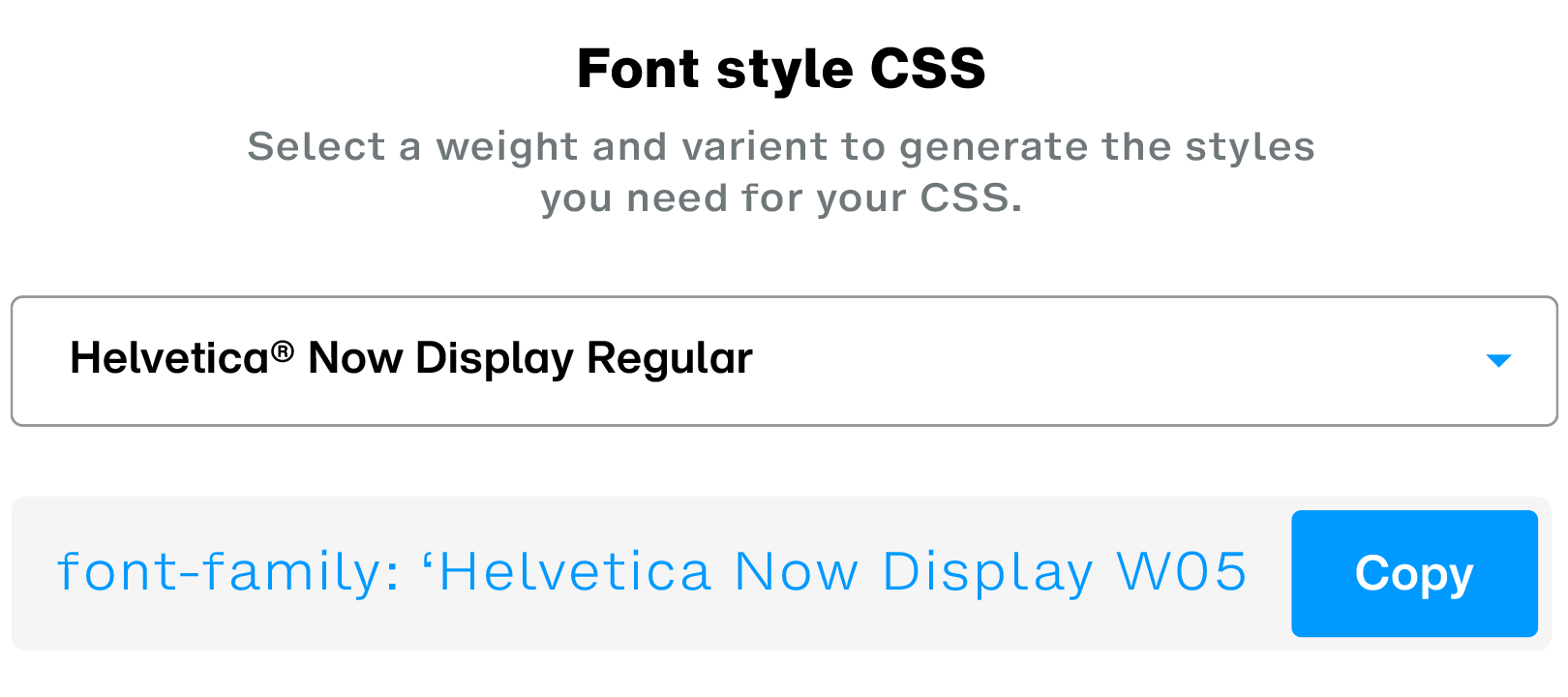
Ensuite, dans la section “Style de police CSS”, sélectionnez un style de police dans le menu déroulant pour générer un code de style de famille de polices à utiliser dans le CSS de votre site web. Cliquez sur le bouton Copier pour copier ce style.
-
Répétez l’étape ci-dessus pour tous les styles que vous souhaitez inclure dans votre CSS.
Auto-hébergement des polices web.
Vous pouvez également choisir de télécharger des kits d’auto-hébergement pour vos projets web afin de déployer vos polices à partir de vos propres serveurs. Pour ce faire :
-
Cliquez sur le bouton Kit d’auto-hébergement en haut de la liste des polices de votre projet web.
-
Extrayez le fichier .zip téléchargé.
-
Ajoutez les polices contenues dans le .zip dans votre proprer dossier Fonts sur vos serveurs. Le dossier Fonts contient les versions WOFF (.woff) et WOFF2 (.woff2) de chaque style de votre projet web.
-
Le kit d’auto-hébergement téléchargé contient également les éléments suivants :
Démo : Intégration des polices web.
Fichiers : demo.htm, demo.css
Ouvrez la page demo.htm pour consulter les directives de déploiment de vos polices web, y compris le code requis pour déployer vos polices dans vos applications Web.
Démo : Implémentation des polices web – Asynchrone.
Fichiers : demo-async.htm, demo-async.cssOuvrez la page demo-async.htm pour voir comment vous pouvez mettre en œuvre et déployer vos polices web de manière asynchrone, c’est-à-dire laisser le script charger vos polices en arrière-plan tandis que le reste des éléments de votre page web se chargent sans être interrompus.
Liste des polices XML.
Fichiers : fontlist.xmlUne liste de polices dans le projet web contenant des informations sur les polices telles que le nom de famille, graisse, etc. en format XML.
Code de suivi de l’utilisation.
Fichiers : mtiFontTrackingCode.jsCe fichier permet de suivre l’utilisation des polices web et de renvoyer les informations suivies à Monotype Fonts pour obtenir un rapport. Ce fichier doit être conservé à l’endroit où vos polices ont été ajoutées.
Suivi et rapport de l’utilisation des polices web.
L’utilisation des polices web est suivie avec le nombre de pages vues pour les projets web et le nombre d’impressions pour les bannières digitales. En tant qu’administrateur de votre compte, vous pouvez facilement suivre l’utilisation des polices en cliquant sur le bouton Rapports sous le nom d’un projet web ou d’une bannière digitale, dans la vue principale, comme indiqué ci-dessous :
Informations importantes.
-
Le nombre de pages vues/impressions est basé sur les pages vues pour un projet web entier ou une bannière digitale. Par exemple, si votre projet web contient 10 polices de caractères et est utilisé sur une page web qui reçoit 1 page vue, votre rapport affichera 1 page vue et non 10.
-
En cas de dépassement, Monotype ne désactivera pas son service d’hébergement et n’enverra pas de facture pour les dépassements. Toutefois, nous pouvons vous contacter si votre consommation dépasse largement l’allocation.