Travailler avec des bannières digitales.
Que sont les bannières digitales ?
Avec l’avènement des technologies du web au jour le jour, les publicités sur le web sont désormais créées en HTML5 comme format préféré au lieu de Flash, qui était la norme il y a dix ans. Ce passage au HTML5 permet aux marques et aux créateurs de contenu de créer des bannières qui s’affichent facilement et qui sont attrayantes sur toutes les plateformes et tous les appareils numériques, de l’ordinateur au smartphone, et bien plus encore.
L’utilisation de polices web dans des bannières HTML5 permet de créer des contenus et des expériences qui suivent l’image de marque, mais aussi réactifs, dynamiques et personnalisés avec des messages basés sur la géolocalisation et autres facteurs.
Les bannières digitales dans votre typothèque.
Tout comme les projets web, les bannières digitales dans Monotype Fonts sont une autre option de rassemblement pour organiser votre typothèque et préparer vos polices web pour une utilisation dans des bannières HTML5. Elles offrent les mêmes possibilités de creation de sous-ensemble et d’hébergement de polices que les projets web, à l’exception du suivi de l’utilisation de vos polices sur une base d’impression que font vos bannières digitales HTML5 lorsque vous les déployez sur divers réseaux publicitaires. Pour en savoir plus sur le suivi de l’utilisation, cliquez ici.
Dans cet article, nous aborderons les sujets suivants :
-
Ajouter (et supprimer) des polices dans une bannière digitale
-
Partager, révoquer et définir le niveau d’accès d’une bannière digitale
Créer une bannière digitale.
-
Pour créer une bannière digitale, commencez par cliquer sur le bouton Organiser dans la barre latérale.
-
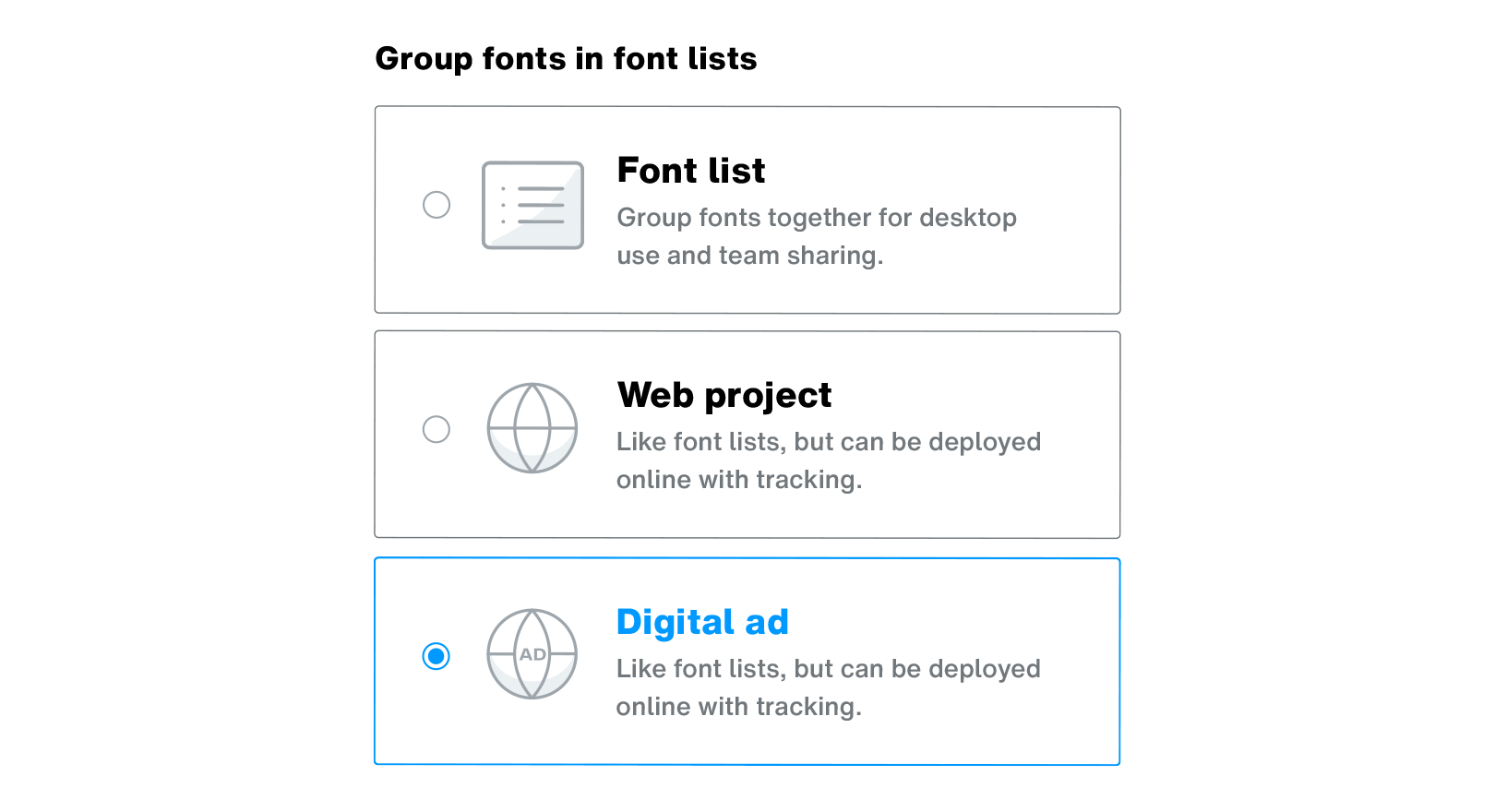
Ensuite, sélectionnez Bannière digitale.
-
Ensuite, entrez un Nom pour bannière digitale.
-
Enfin, cliquez sur le bouton Créer.
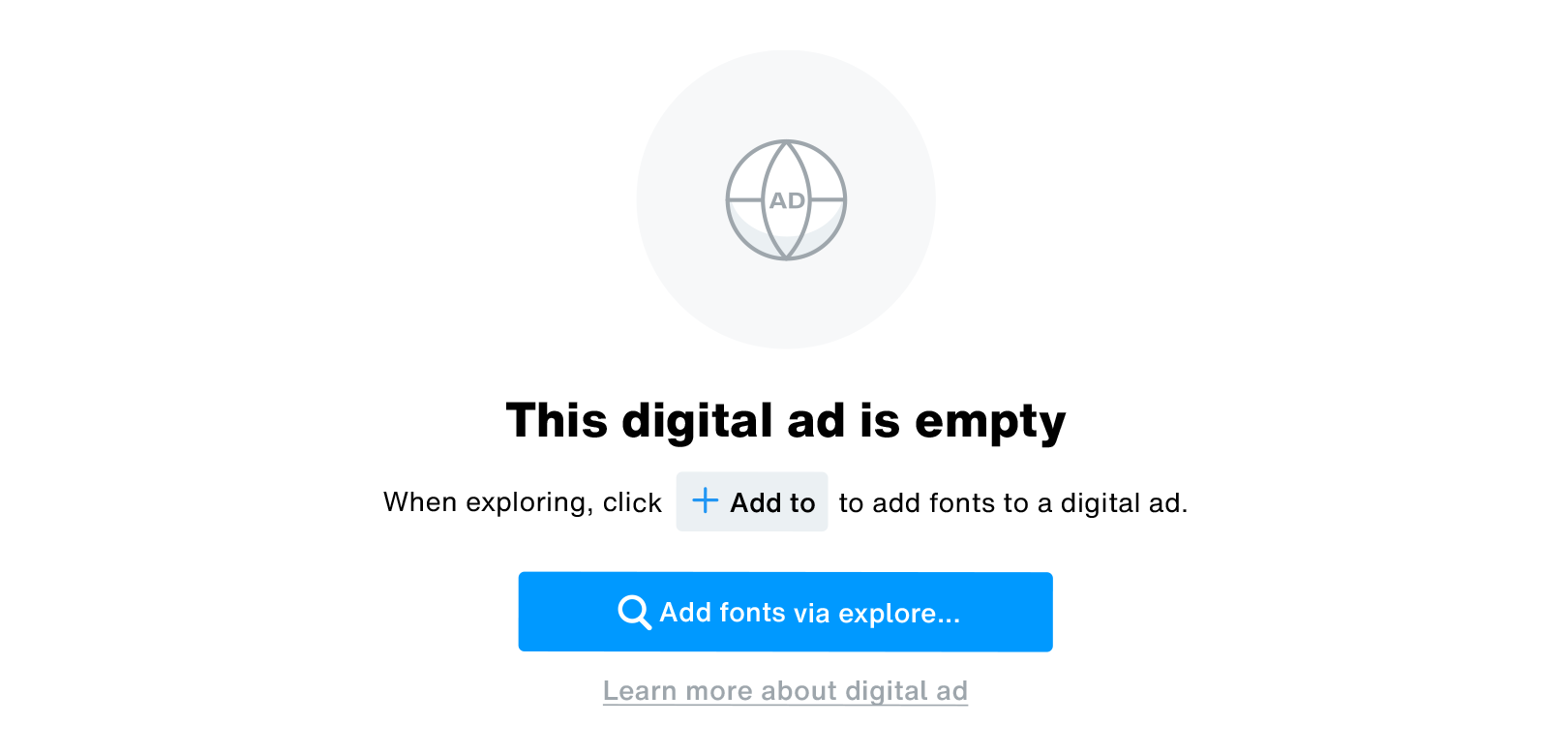
Votre nouvelle bannière digitale apparaîtra dans la barre latérale. Cliquez dessus pour l’ouvrir dans la vue principale et commencer à ajouter des polices.
Ajouter (et supprimer) des polices dans une bannière digitale.
Vous pouvez ajouter des polices dans vos bannière digitales à partir de n’importe quel endroit dans la plateforme dès que vous voyez le bouton Ajouter à de disponible, tout comme nous l’avons fait avec les listes de polices – c’est-à-dire à partir de la section Parcourir, des résultats de recherche, des pages de polices et de familles, et plus encore.
À titre d’exemple, ajoutons la famille Helvetica Now à une bannière digitale.
-
Commencez par cliquer sur le bouton Ajouter à de la page de la famille Helvetica Now.
-
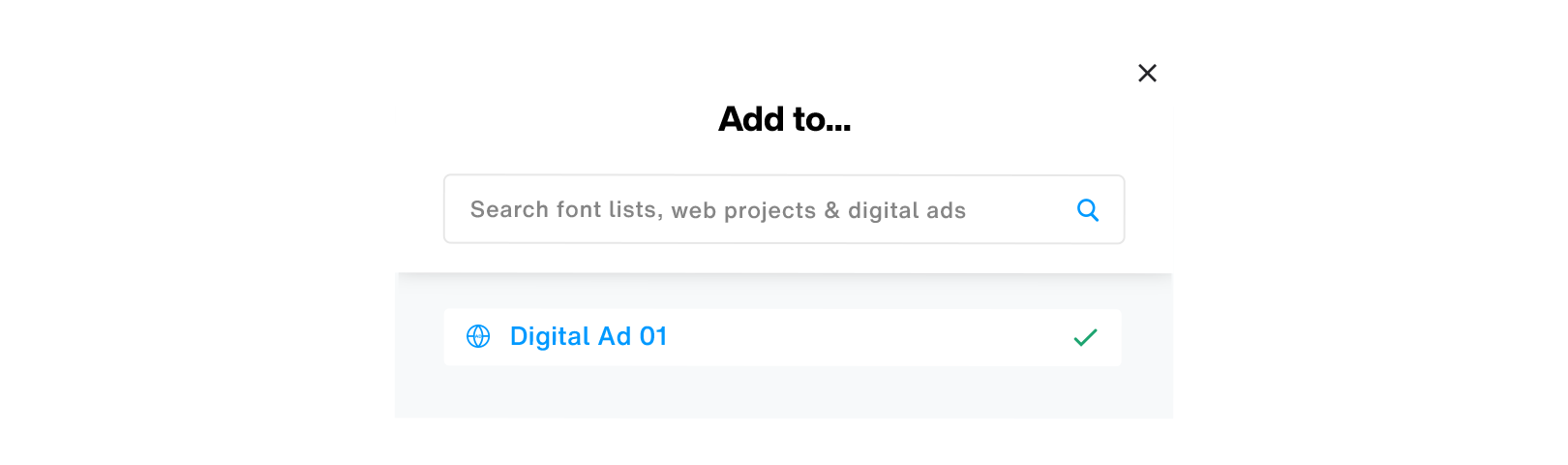
La fenêtre “Ajouter à” apparaîtra alors. Sélectionnez la ou les bannières digitales auxquelles vous souhaitez ajouter vos polices. Dans ce cas, nous utiliserons l’exemple d’une bannière digitale nommée “Digital Ad 01” créé en suivant les étapes décrites dans la section précédente.
-
Cliquez sur le bouton Terminer pour ajouter la famille à votre bannière digitale.
-
Cliquez sur l’onglet Ma Typothèque dans l’en-tête pour accéder à votre typothèque.
-
Cliquez sur votre bannière digitale dans la barre latérale pour l’ouvrir dans la vue principale à droite.
-
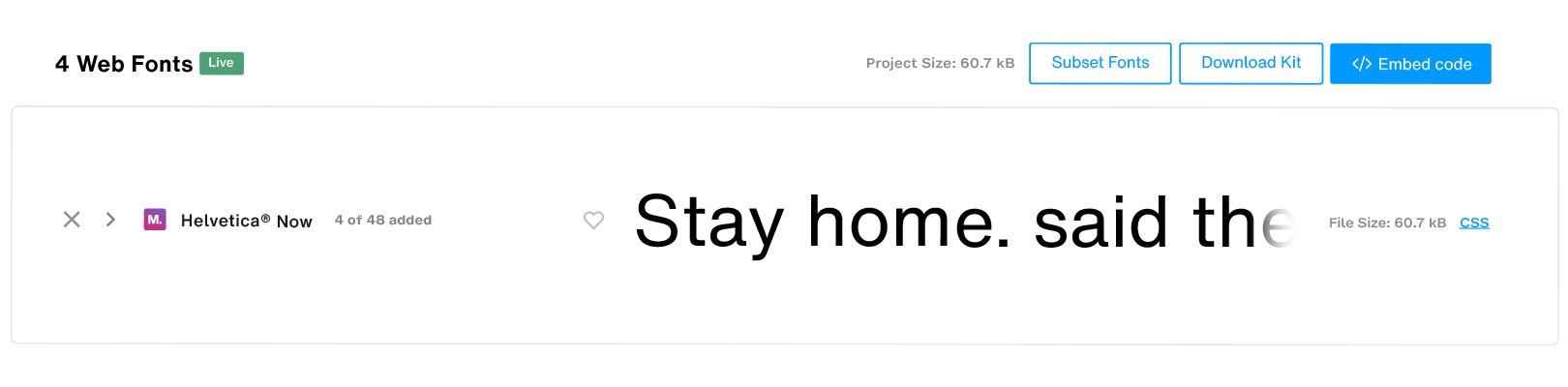
La famille de polices que vous avez ajoutée - en l’occurrence Helvetica Now - se présente comme suit :
-
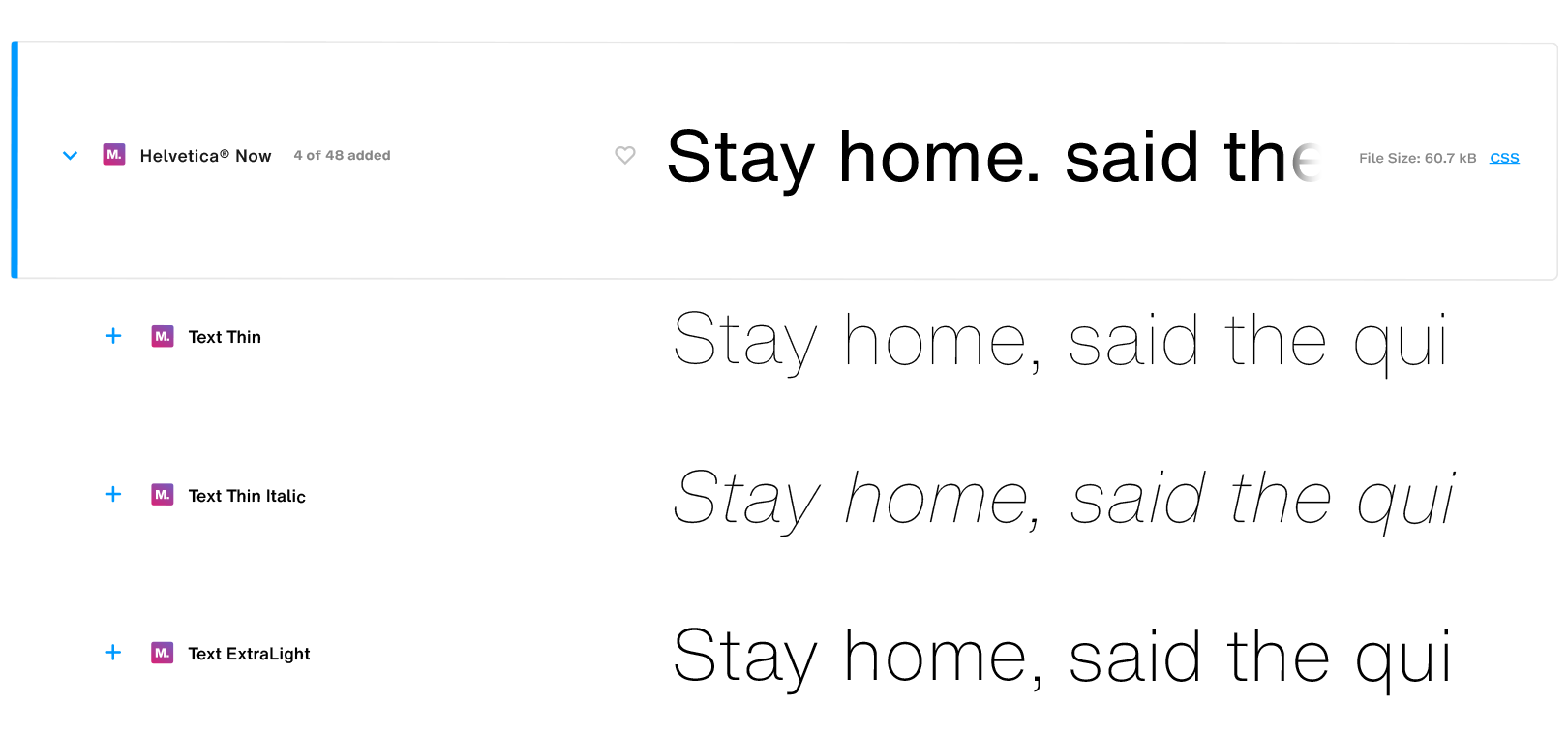
Pour que la taille de l’ensemble des polices web soit optimale, seuls quelques styles d’une famille de polices – en l’occurrence Helvetica Now – sont automatiquement ajoutés à votre bannière digitale. Vous pouvez cliquer sur l’icône de développement pour afficher toutes les graisses et ajouter celles dont vous avez besoin en cliquant sur l’icône “+” à côté de chaque graisse de la liste.
-
Pour supprimer une graisse ou toute une famille, survolez une ligne de police et cliquez sur l’icône en forme de croix pour supprimer.
Partager, révoquer et définir le niveau d’accès d’une bannière digitale.
Partager des bannières digitales avec les membres de votre équipe est aussi simple que de partager des listes de polices.
Partager et donner accès à une bannière digitale.
-
Pour partager une bannière digitale, ouvrez-en une en cliquant sur celle-ci dans la barre latérale gauche.
-
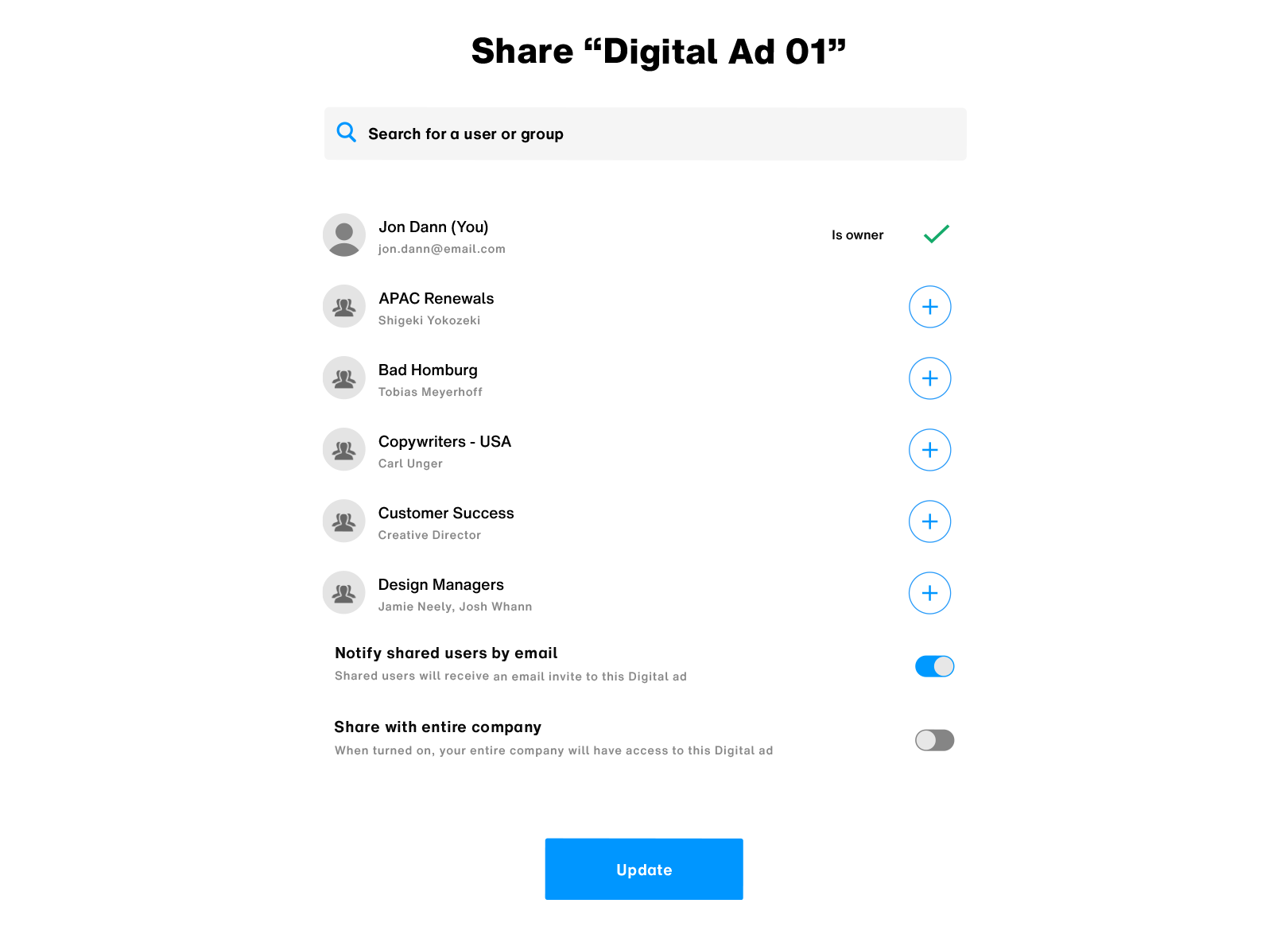
Une fois que la bannière digitale est ouverte dans la vue principale, cliquez sur le bouton Partager l’accès pour faire apparaître la boîte de dialogue de partage.
- Ici, sélectionnez les équipes et les personnes avec lesquelles vous souhaitez partager la bannière digitale en cliquant sur le bouton + à côté de leur nom. Vous pouvez également rechercher des équipes ou des personnes spécifiques en utilisant la barre de recherche.
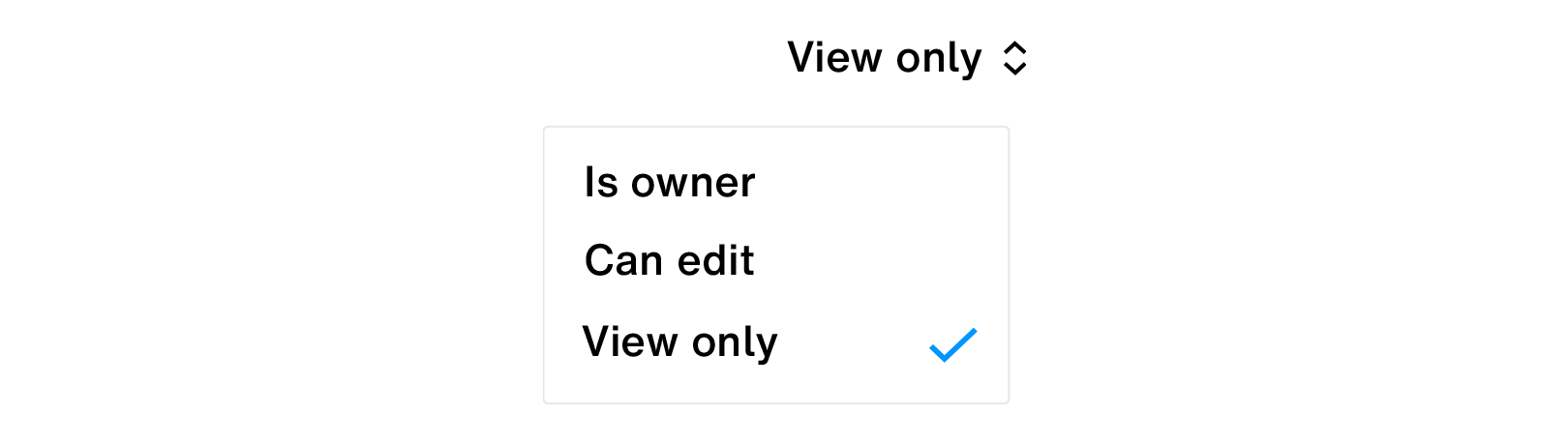
- Une fois que vous avez ajouté des utilisateurs à une bannière digitale, vous pouvez également définir leur niveau d’accès en cliquant sur le menu déroulant de niveau d’accès qui apparaît à côté de leur nom. Par défaut, le niveau d’accès est défini sur Vue seule mais il peut être modifié pour n’importe lequel des niveaux suivants :
-
Titulaire.
Les utilisateurs ayant un accès “Titulaire” peuvent :
-
Ajouter des polices dans une bannière digitale partagée.
-
Partager la bannière digitale avec d’autres utilisateurs en leur donnant accès à la fonction “Peut éditer” ou “Vue seule”.
-
Supprimer les polices de la bannière digitale partagée.
-
Modifier la bannière digitale partagée – modifier le Nom et la Description de la bannière digitale partagée.
-
Dupliquer la bannière digitale partagée.
-
Supprimer la bannière digitale partagée.
-
Créer un sous-ensemble de polices.
-
Générer des codes d’intégration des polices web.
-
Télécharger le kit d’auto-hébergement des polices web.
-
-
Peut éditer.
Les utilisateurs ayant un accès “Peut éditer” peuvent :
-
Ajouter des polices dans une bannière digitale partagée.
-
Partager la bannière digitale avec d’autres utilisateurs en leur donnant accès à la fonction “Peut éditer” ou “Vue seule”.
-
Supprimer les polices de la bannière digitale partagée.
-
Dupliquer la bannière digitale partagée.
-
Créer un sous-ensemble de polices.
-
Générer des codes d’intégration des polices web.
-
Télécharger le kit d’auto-hébergement des polices web.
-
-
Vue seule.
Les utilisateurs ayant un niveau d’accès “Vue seule” peuvent, comme le nom l’indique, uniquement voir les bannières digitales partagées avec eux. Ces utilisateurs peuvent toutefois, en fonction des autorisations spécifiques définies pour leur rôle, générer des codes d’intégration et télécharger les kit d’auto-hébergement des polices web.
-
-
Vous pouvez choisir de notifier les utilisateurs avec lesquels vous avez partagé votre bannière digitale par e-mail en sélectionnant l’option Notifier les utilisateurs partagés par e-mail.
-
Vous pouvez également choisir de partager une bannière digitale avec toute votre entreprise en une seule fois en cliquant sur le bouton Partager avec l’ensembe de l’entreprise.
-
Une fois que vous êtes prêt, cliquez sur le bouton Actualiser pour que les changements prennent effet.
Révoquer l’accès à une bannière digitale.
-
Pour révoquer l’accès d’un utilisateur à une bannière digitale partagée, ouvrez la boîte de dialogue de partage et recherchez l’utilisateur ou l’équipe, puis passez la souris sur l’icône en forme de cohe à côté de leur nom.
-
L’icône se transformera en croix et présentera l’option de Supprimer l’accès. Cliquez sur ce bouton pour révoquer l’accès.