Hosting web fonts & reporting.
So you’ve added your fonts to your web projects and digital ads, fine-tuned them for performance using subsetting options and are ready to take them out in the real world. Here’s how you can simply, and quickly, host your fonts and monitor their usage:
Hosting web fonts using Monotype’s CDN service.
Monotype’s hosted web fonts service serves fonts from our CDN to ensure fast font delivery, no matter where your visitors are located. To host your web fonts using Monotype’s service:
-
Begin by clicking on your web project—in this case, our sample web project named “Web Project 01”—to open it in the main view on the right.
-
Next, at the top of the fonts list, click on the Embed code button.
-
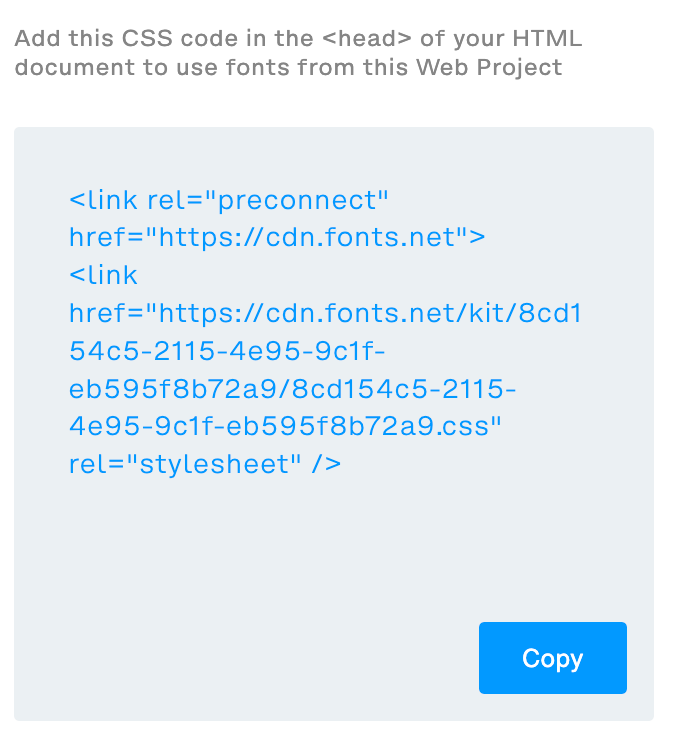
From the “Web project embed codes” dialog, you may include your fonts in your web application using CSS
-
Copy the CSS code snippet by clicking on the Copy button.
-
Paste this code snippet within the <head> section of your web page. This script is used to download the web project from the CDN at runtime and track usage.
-
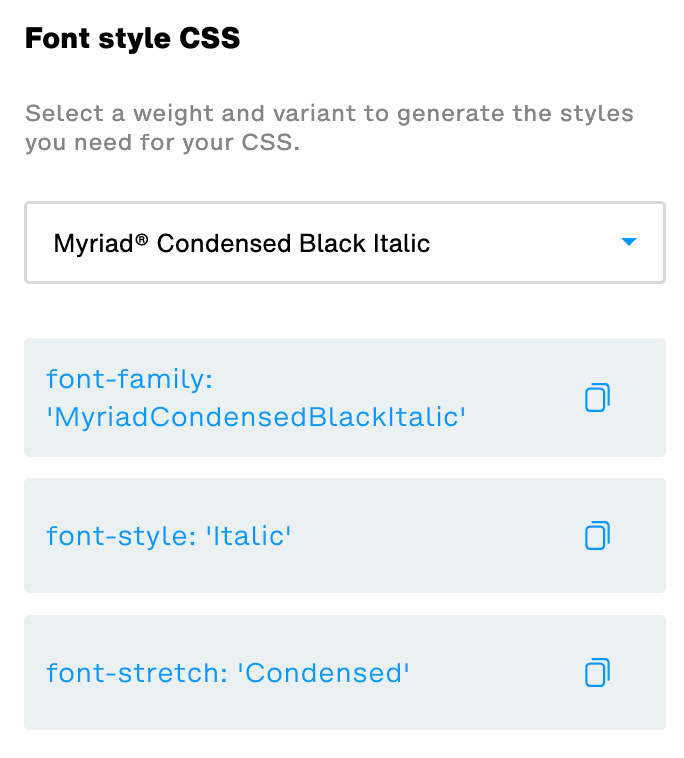
Next, from the “Font style CSS” section in the “Web project embed codes” dialog, select a font style from the drop-down menu to generate font-family, font-style & font-stretch style codes for use in your website’s CSS. Click on the Copy button to copy these.
-
Repeat the above step for all the styles you’d like to include in your CSS.
Please note: We’ve introduced a new generation of web font and digital ad hosting services. This means we have sunsetted the old technology and restrict what you can do with old web projects and digital ads. Here is a link to that detailing
Self-hosting web fonts.
You can also choose to download self-hosting kits for your web projects to serve your fonts from your own servers. To do so:
-
Click on the Download Kit button at the top of the fonts list in your web project.
-
Extract the downloaded .zip file.
-
Upload the fonts contained in each of font-family named folders to your servers. Each of these folders contains WOFF (.woff) and WOFF2 (.woff2) versions of each style of that family you have added in your web project.
-
The downloaded self-hosting kit also contains the following:
-
Sample Web Fonts implementation
Files: startHere.html, startherefiles folderOpen the startHere.html to view the implementation guidelines of your web fonts including the sample css. It also contains some basic troubleshooting steps in case you face any issues using the web fonts.
It also contains the highlight section to view rendering of web fonts in different point sizes using a waterfall model.
-
WebProject CSS:
Files: <Unique WebProject Id>.css
This is the recommended CSS that you should use in your website along with the web fonts. It is configured for optimal performance while downloading the web fonts for rendering.
It also contains a link to our tracking css ‘1.css’ on the top which is tied to the web project created on Monotype Fonts.
This css tracks web font usage and keeps pushing tracked information back to Monotype Fonts for reporting and licensing purposes.
-
Monitoring font usage and reporting.
Web font usage is reported as the number of Page-views for web projects and Impressions for digital ads. As a Company Admin, you can easily monitor font usage by clicking on the Reports button below the name of a web project or digital ad, in the main view, as shown below:
Important information.
-
The Page-views/Impressions number is based on the page views for an entire web project or digital ad. For example, if your web project contains 10 fonts and is used on a web-page that receives 1 page-view, your report will show 1 Page-views, and not 10.
-
In case of overages, Monotype will not turn off its hosted service or send an invoice for overages. However, we may reach out to you if your consumption greatly exceeds the allowance.