Web projects: Working with web fonts.
What are web projects?
Just like font lists, think of web projects as an organizational tool in your library to group all of your web fonts. They also provide sophisticated subsetting and font-hosting workflows for when you want to take your fonts live in your web applications, including usage monitoring & reporting features.
In this article, we will take a look at the following topics:
Please note: web projects created before August 2021 are using sunsetted technology and functionality will be restricted. Read our article for help with legacy web projects.
Creating a web project.
-
To create a web project, begin by clicking on the Create new button in the sidebar.
-
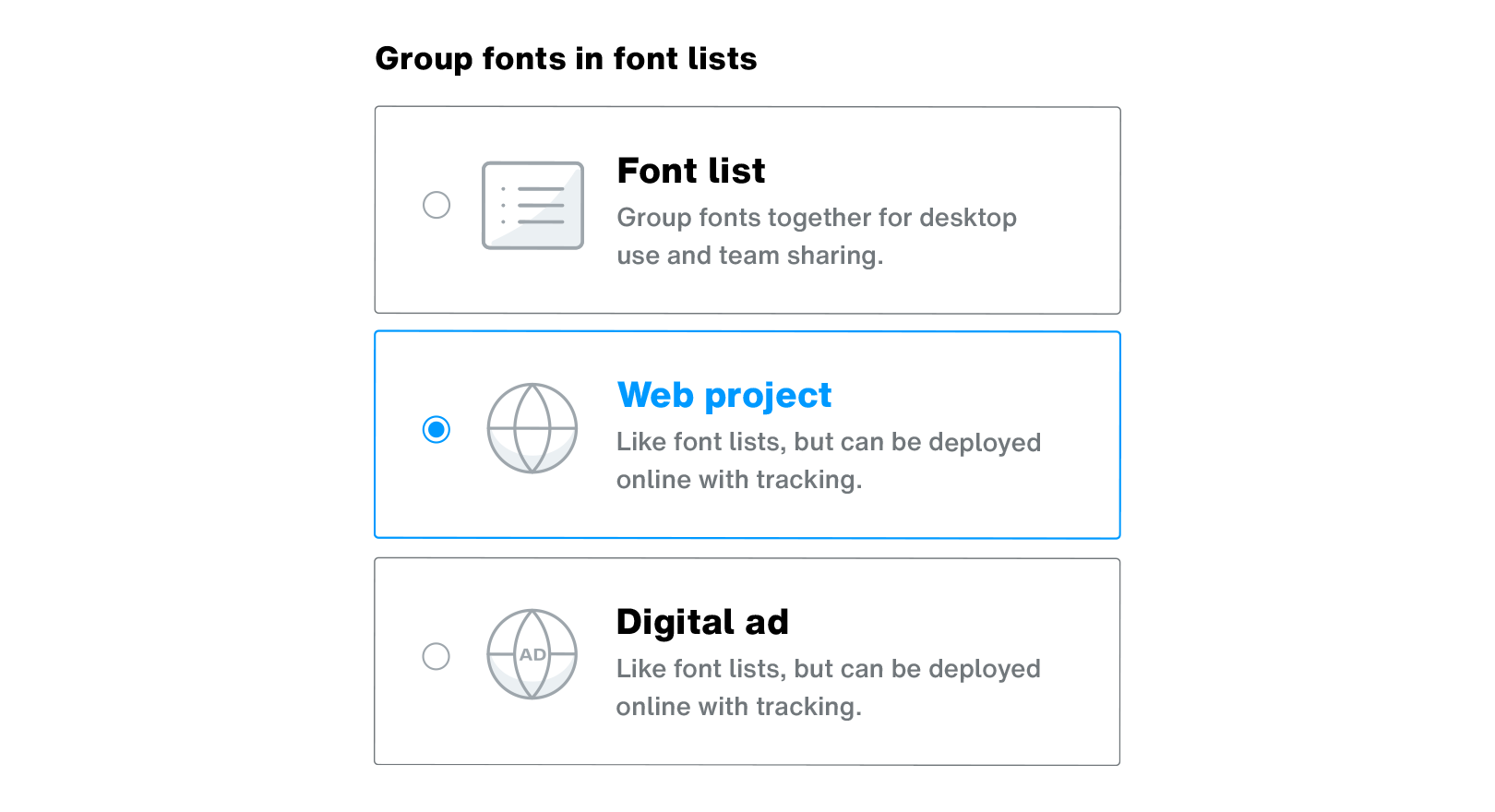
Next, select Web project from the “Create new” dialog.
-
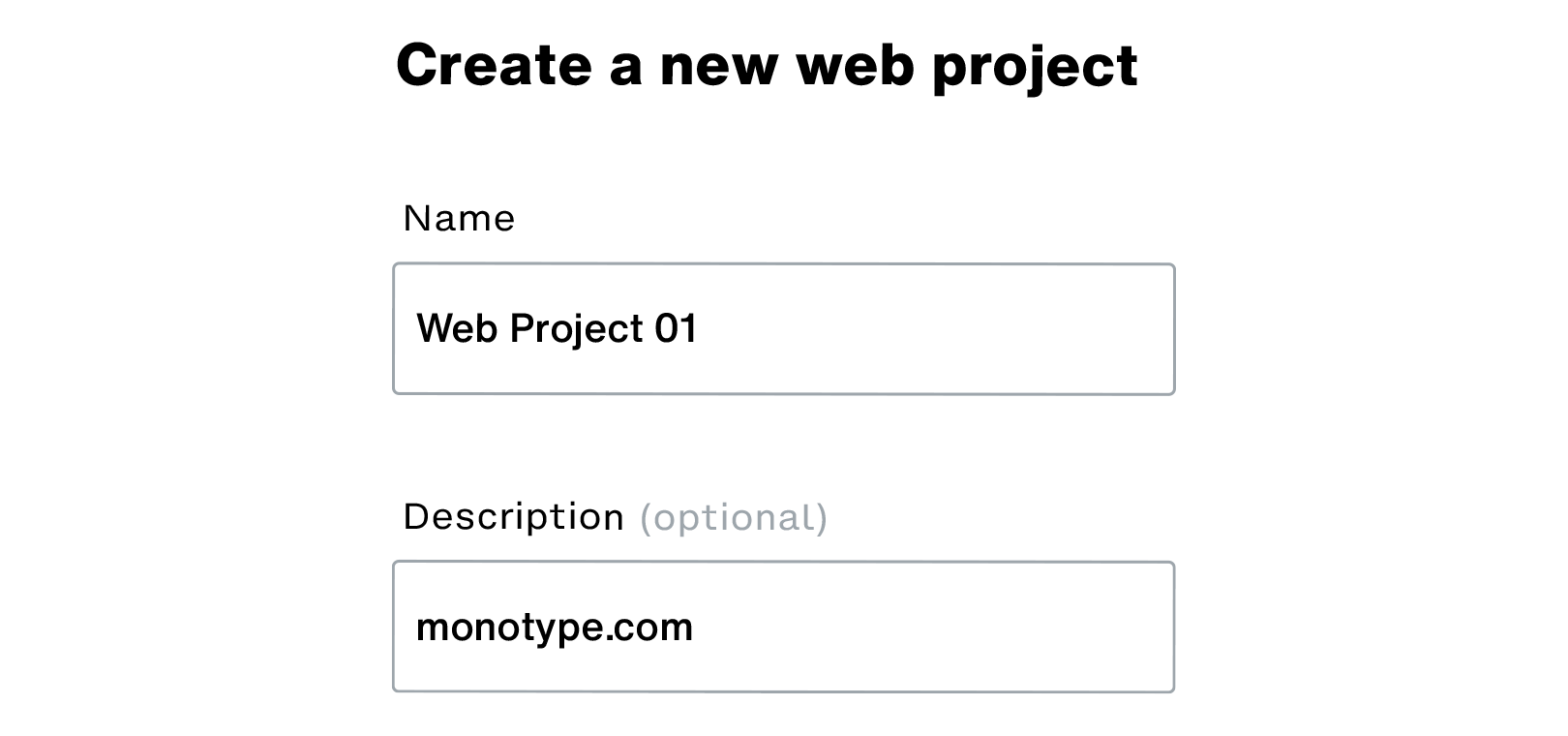
Enter a Name, and optionally, a comma-separated list of Domains where you intend to deploy your fonts. You can always edit these later.
-
Finally, click on the Create button.
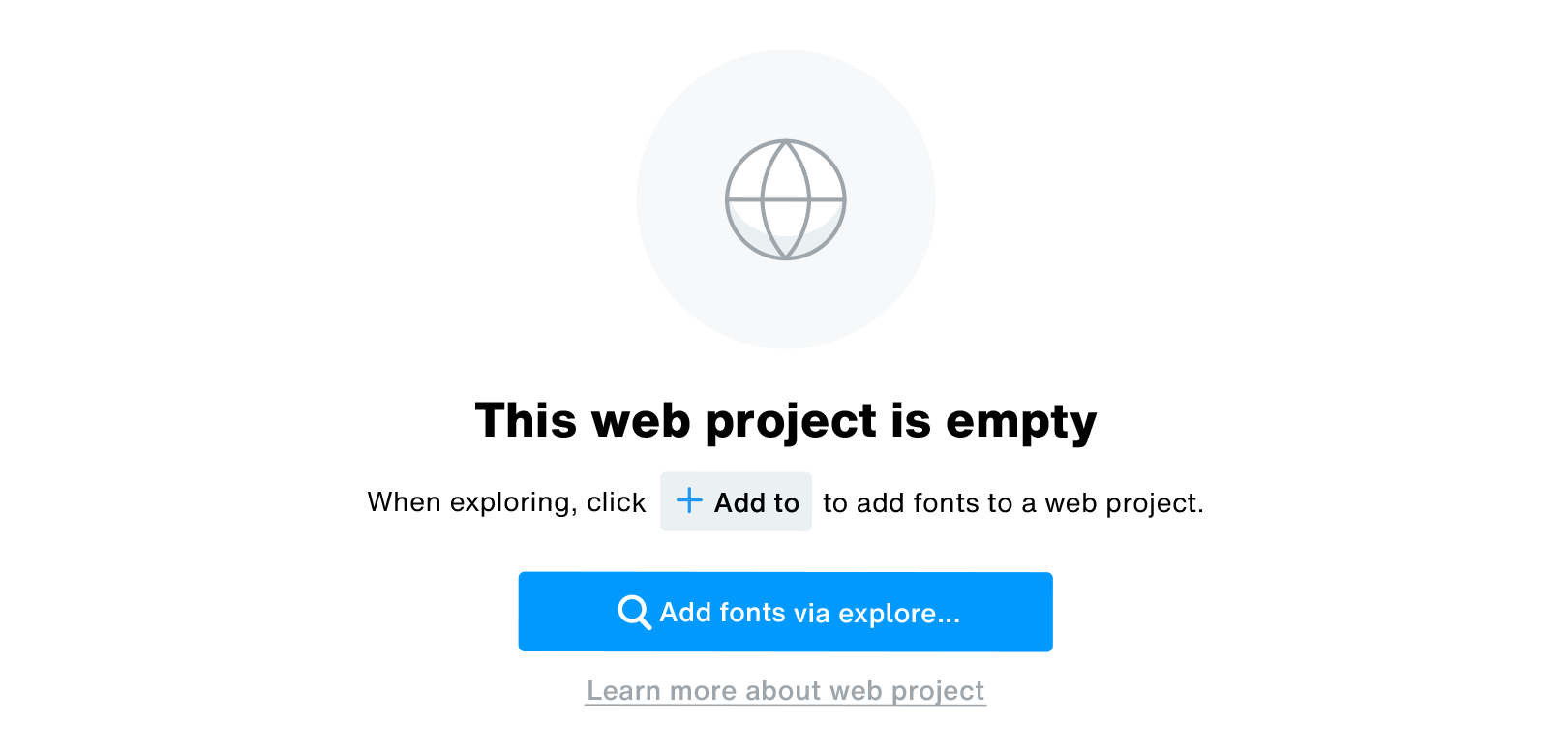
Your new web project will appear in the sidebar. Click on it to open it in the main view and start adding fonts to your new web project.
Adding (and removing) fonts in a web project.
You can add fonts in your web projects from anywhere you encounter the Add to button on a screen throughout your font discovery & management journey, just as we did with font lists—from the Browse section, search results, font and family pages, and more.
As an example, let’s add the Helvetica Now family to a web project.
-
Begin by clicking on the Add to button on Helvetica Now’s family page.
-
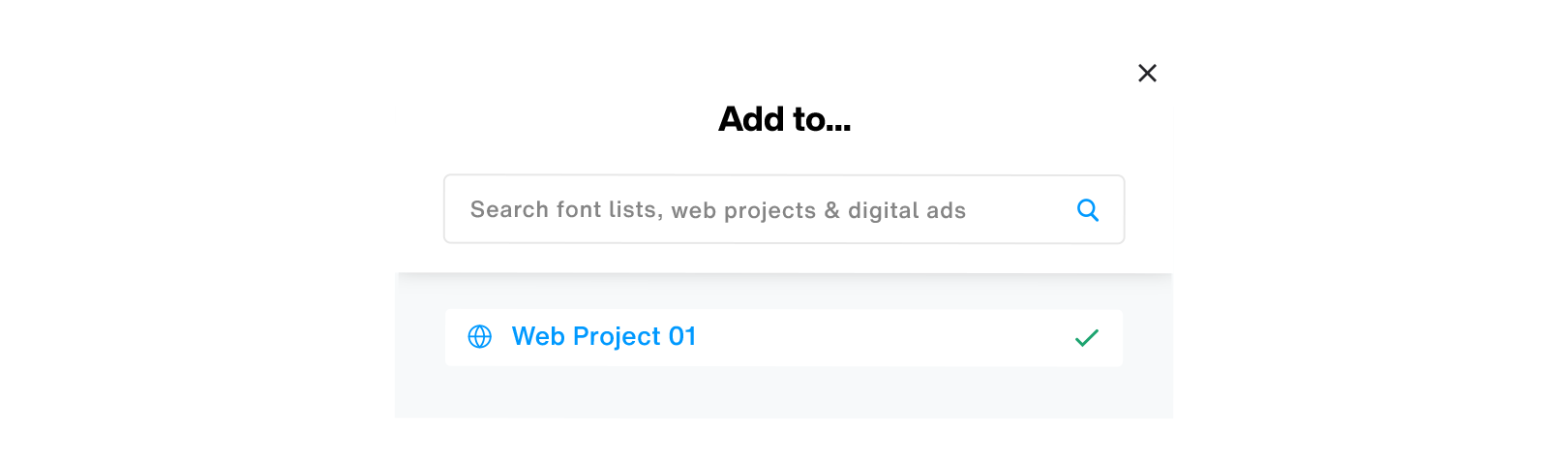
This will bring up the “Add to” dialog. Select the web project(s) you’d like to add your fonts to. In this case, we’ll use the sample web project named “Web Project 01” created using the steps outlined in the previous section.
-
Click on the Done button to add the family to your web project.
-
Click on the My Library tab in the header to go to your library.
-
Click on your web project in the sidebar to open it in the main view on the right.
-
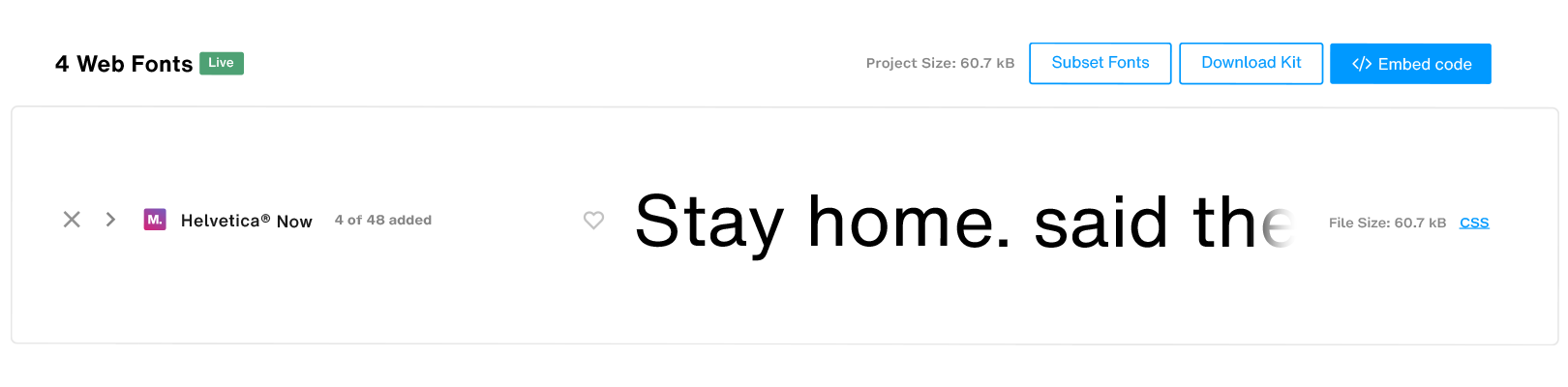
The font family you added—in this case, Helvetica Now—appears as the following:
-
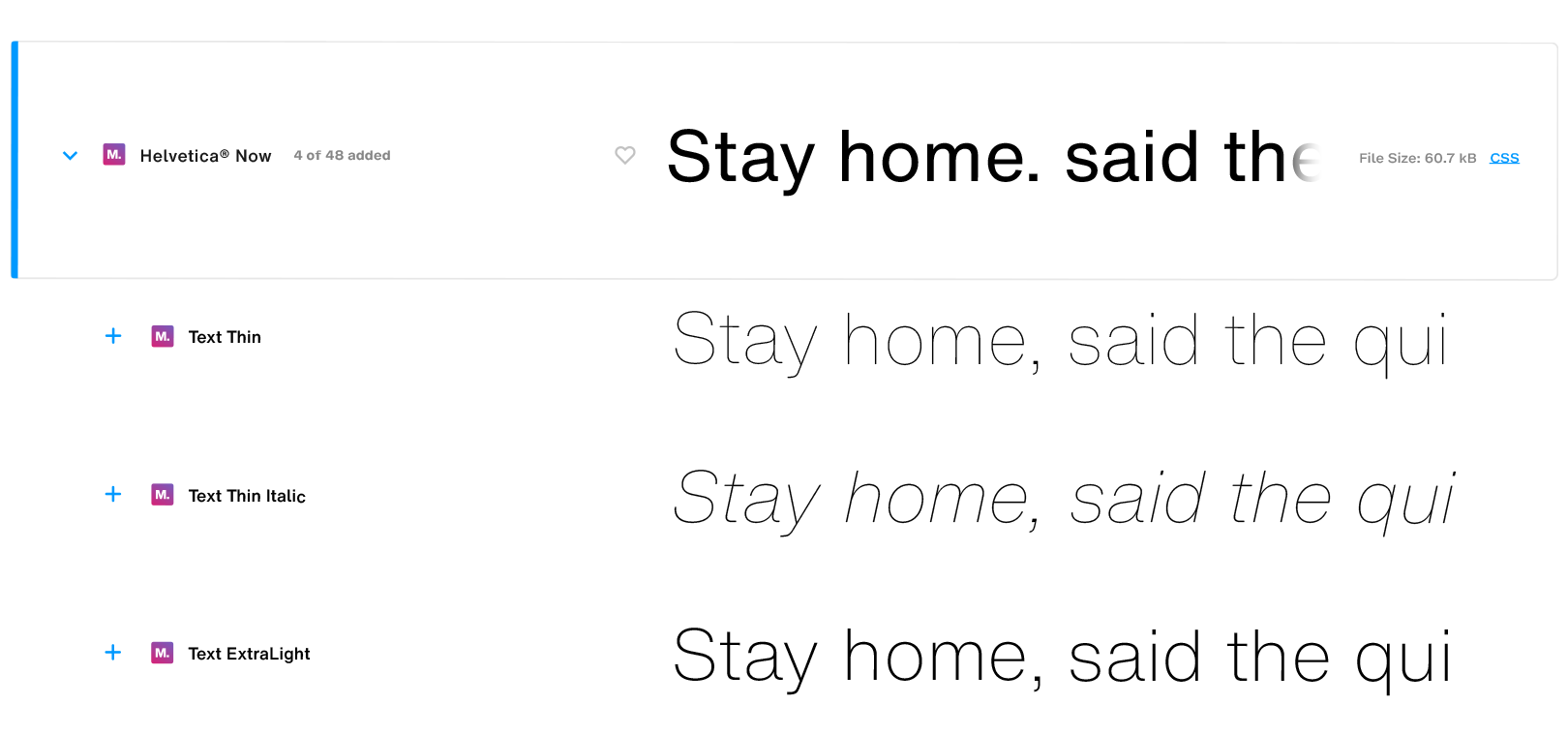
To keep the web font package size to an optimal, only a select few styles of a font family—in this case, Helvetica Now—are automatically added to your web project. You can click on the Expand icon to view all weights and styles and add the ones you need by clicking on the + icon beside each style in the list.
-
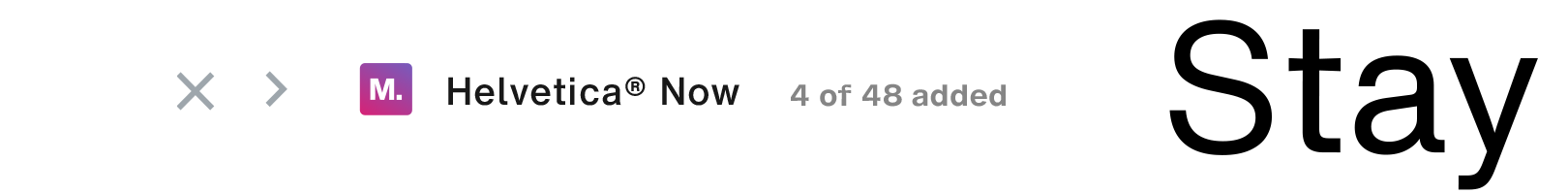
To remove a style, or the entire family, hover over a font row and click on the cross-shaped Remove icon.
Sharing, revoking and defining access level for a web project.
Sharing web projects with members of your team is just as simple as sharing font lists.
Sharing and granting access to a web project.
-
To share a web project, open a web project by clicking on it in the left sidebar.
-
Once the web project is open in the main view, click on the Share access button to bring up the sharing dialog.
-
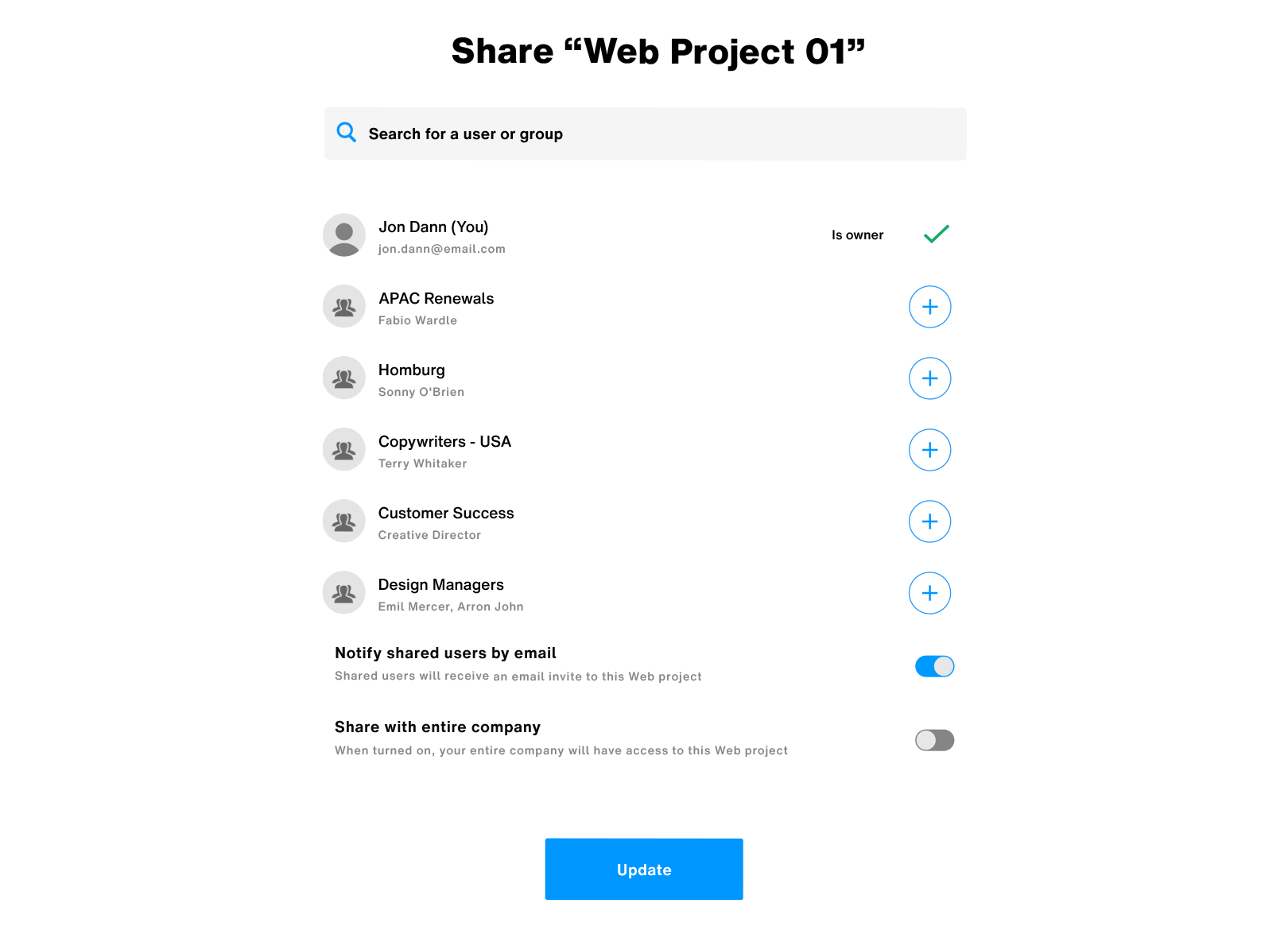
In the sharing dialog, select teams and individuals to share the web project with by clicking on the + button next to their names. You can also search for specific teams or individuals by using the search bar in this dialog.
-
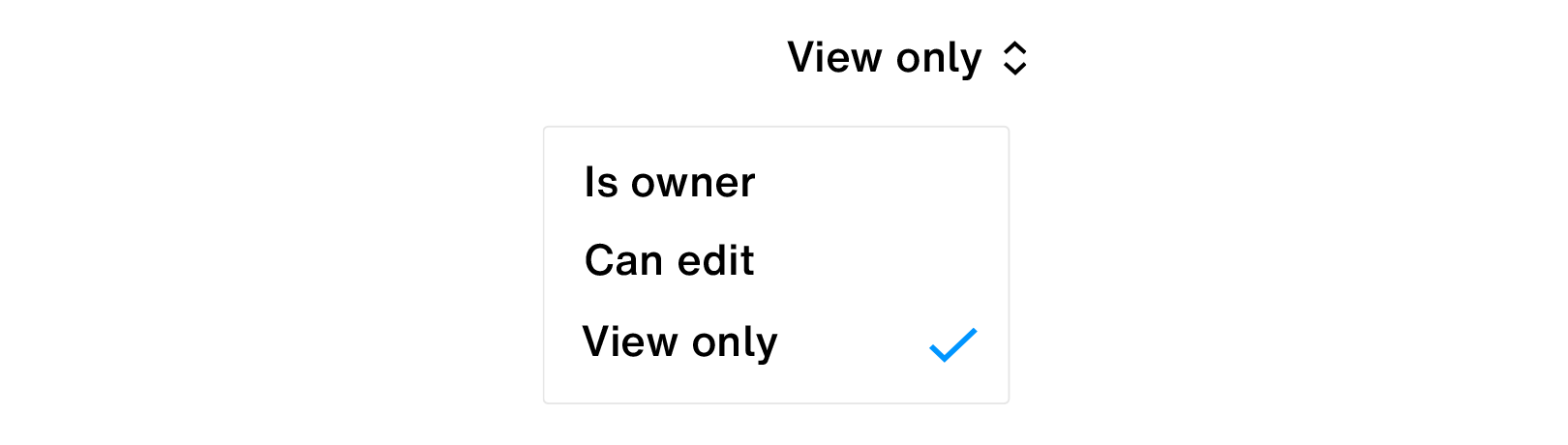
Once you’ve added users to a web project, you can also define their access level by clicking on the access-level drop-down menu that appears against their name. This is set to View only by default, but can be changed to any of the following levels:
-
Is owner.
Users with “Is owner” access can:
-
Add fonts to the shared web project.
-
Share the web project with other users providing either “Can edit” or “View only” access.
-
Remove fonts from the shared web project.
-
Edit the shared web project—edit the Name and Description for the shared web project.
-
Duplicate the shared web project.
-
Delete the shared web project.
-
Subset web fonts.
-
Generate embed code(s) for web fonts.
-
Download web fonts self-hosting kit.
-
-
Can edit.
Users with “Can edit” access can:
-
Add fonts to the shared web project.
-
Share the web project with other users providing either “Can edit” or “View only” access.
-
Remove fonts from the shared web project.
-
Duplicate the shared web project.
-
Subset web fonts.
-
Generate embed code(s) for web fonts.
-
Download web fonts self-hosting kit.
-
-
View only.
Users with “View only” access level can, as the name suggests, only view the web project shared with them. These users may, however, depending upon the specific permissions set for their role, generate web fonts embed codes and download web font self-hosting kit.
-
-
You can also choose to notify users you’ve shared your web project with via email using the Notify shared users by email option toggle-switch.
-
You may also choose to share a web project with your entire company in one go by clicking on the Share with entire company toggle-switch.
-
Once you’re ready, click on the Update button for changes to take effect.
Revoking access to a web project.
-
To revoke a user’s access to a shared web project, open the sharing dialog and search for the user or team, and hover over the checkmark icon next to their name.
-
This will toggle the checkmark icon to a cross-shaped Remove access button. Click on it to revoke access.